本指南中的工具仅用于开发环境,请不要在生产环境中使用它们!
使用 source map:追踪到错误和警告在源代码中的原始位置
source map 有很多不同的选项可用,请务必仔细阅读它们,对于本指南,我们使用 inline-source-map 选项
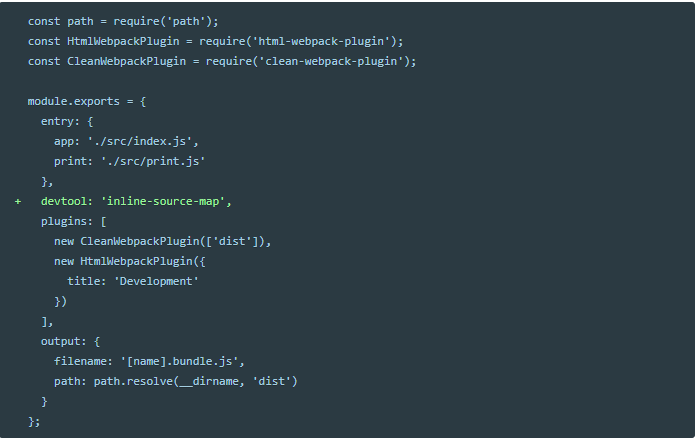
webpack.js添加配置项:devtool: 'inline-source-map',

加上这一行,代码就会提示源代码哪里出错,否则就是很难读的那种!
选择一个开发工具
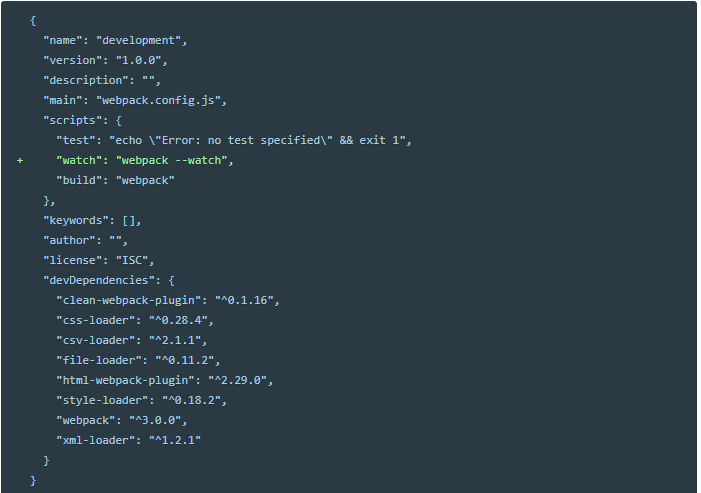
1:webpack's Watch Mode:npm run watch

唯一的缺点是,为了看到修改后的实际效果,你需要刷新浏览器。
如果能够自动刷新浏览器就更好了,可以尝试使用 webpack-dev-server,恰好可以实现我们想要的功能
2:webpack-dev-server:简单web服务器,实时加载
npm install --save-dev webpack-dev-server
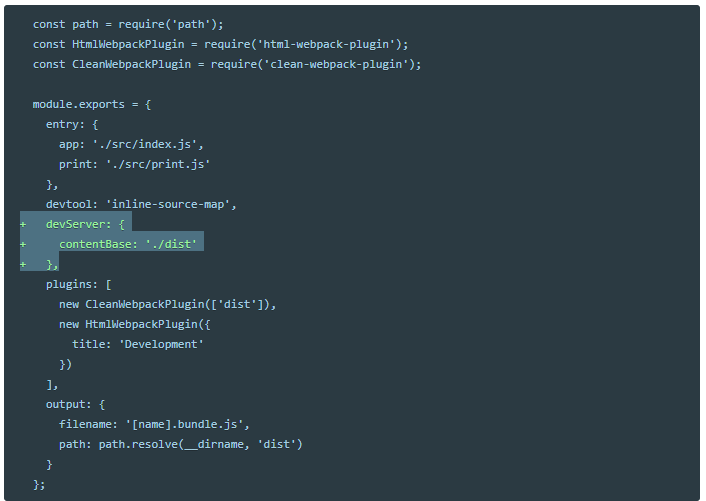
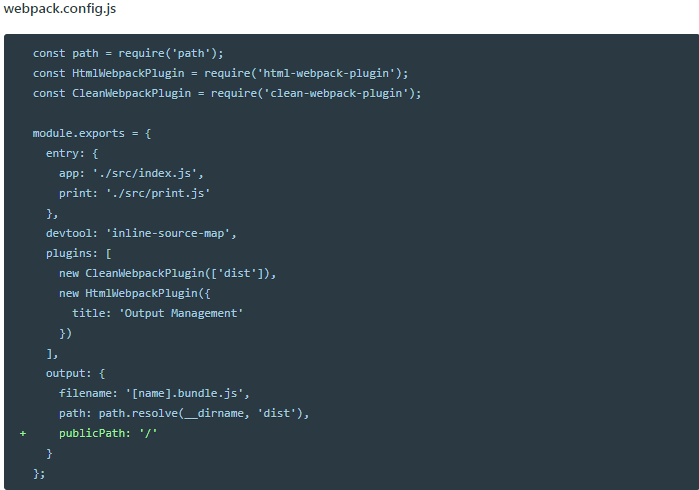
安装完毕:需要告诉webpack在哪里找文件

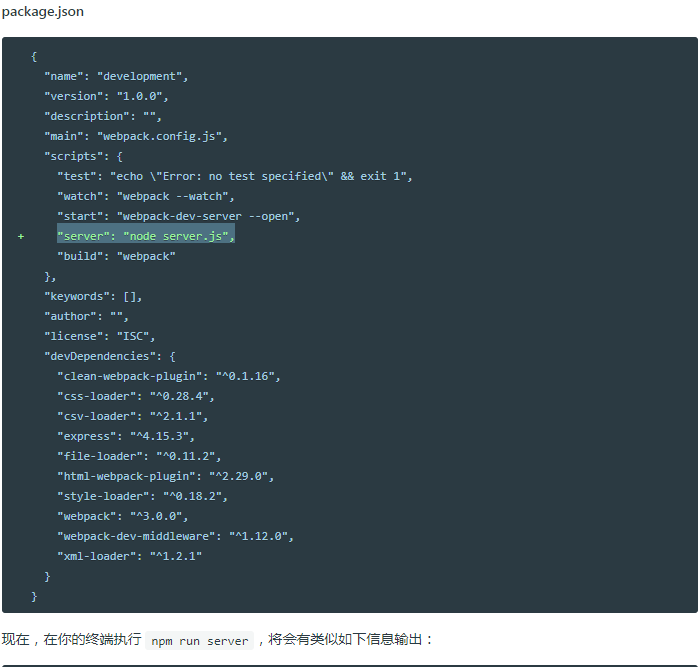
添加启动脚本,启动开发服务器:
"start": "webpack-dev-server --open",
可以配置端口和是否压缩
devServer: {
contentBase: path.join(__dirname, "dist"),
compress: true,
port: 9000
}3:webpack-dev-middleware
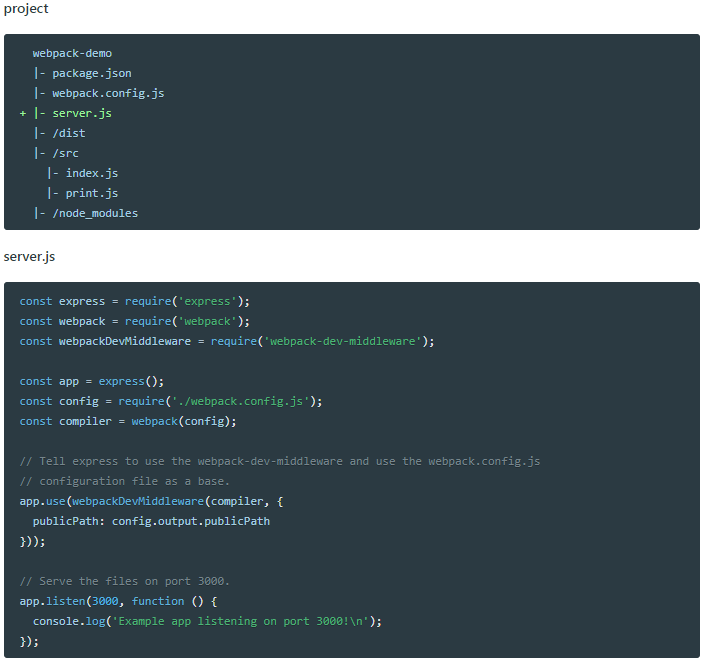
webpack-dev-middleware 是一个容器(wrapper),它可以把 webpack 处理后的文件传递给一个服务器(server)。
webpack-dev-server 在内部使用了它,
同时,它也可以作为一个单独的包来使用,以便进行更多自定义设置来实现更多的需求。
接下来是一个 webpack-dev-middleware 配合 express server 的示例。
首先,安装 express 和 webpack-dev-middleware:
npm install --save-dev express webpack-dev-middleware



下一章节:模块热更换!