一、前言
前端小白,只是费了好大力气找到了解决问题的办法,但并不了解背后的原因,考虑到各方面的因素,将开发环境配置发在下边,同时也欢迎前端大佬们对文章中的情况答疑解惑,小白感激不尽!
开发环境:
npm 6.14.8
node 14.15.0
vue-cli 4.5.9
vue-admin-template 4.4.0
我只修改了vue-admin-template的路由配置,并且添加了些页面以及请求api等,其他系统性配置的东西均未修改。
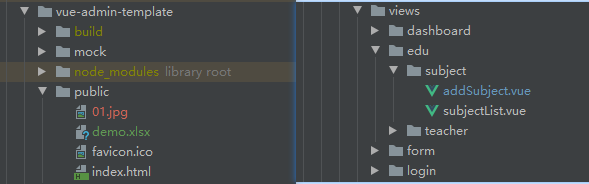
文件目录及结构如下:

addSubject.vue中下载本地文件demo.xlsx,以及引入图片01.jpg
二、文件本地下载
错误做法:
<a href="/public/demo.xlsx" download>下载模板</a>
正确做法:
<a href="demo.xlsx" download>下载模板</a> <a href="./demo.xlsx" download>下载模板</a> <a href="/demo.xlsx" download>下载模板</a>
奇怪的是在vue-cli2中如果把public换成static(vue-cli3之后目录结构有所改变,public等同于static文件夹),第一种做法是正确的,但是在vue-cli4中就会出现如下图的错误

猜测:vue-cli4中引用public文件时,“/”是以public文件夹内部为根目录开始找的。
三、public文件夹资源引用问题
错误做法:
<!-- 编译不通过,直接报错 --> <img src="./01.jpg"/> <!-- 编译通过,但无法正常显示图片 --> <img src="/public/01.jpg"/>
正确做法:
<img src="01.jpg"/> <img src="/01.jpg"/>
疑惑:01.jpg就可以为什么./01.jpg就不可以呢?