代码很整合很简单,主要记录操作思路,注意回调百度地图api的回调函数
@/utils/map.js
let Map = { BaiDuMap(ak) { return new Promise(function (resolve, reject) { window.init = function () { resolve(BMap) } const script = document.createElement("script"); script.type = "text/javascript"; script.src = "http://api.map.baidu.com/api?v=2.0&ak=" + ak + "&callback=init"; script.onerror = reject; document.head.appendChild(script); const script2 = document.createElement("script"); script2.type = "text/javascript"; script2.src = "http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"; script2.onerror = reject; document.head.appendChild(script2); }) } } export { Map }
代码中使用(主要是覆盖物(自定义)的创建与清除)
<template>
<div class="main" :style="'height: ' + mainHeight + 'px;'">
<div class="side_bar">
清除地图上的覆盖物 <em class="ball ball-red" @click="clearOverlays()">1</em>
添加弧线 <em class="ball ball-red" @click="addCurve()">2</em>
添加自定义覆盖物 <em class="ball ball-red" @click="addNodeNumber()">3</em>
添加图片 <em class="ball ball-red" @click="addImgMarker()">4</em>
</div>
<div id="map_box" class="map_box"></div>
<div class="fun_bar">456</div>
</div>
</template>
<script>
import {Map} from '@/utils/map.js';
export default {
name: "CustomTrip",
data() {
return {
bodyHeight: window.innerHeight,
mainHeight: (window.innerHeight - 60),
baiDuMap: {}
}
},
created() {
},
mounted() {
this.$nextTick(function () {
Map.BaiDuMap("uzbYvIXkVMwO2jxjx09ZGPKeLZZgUuvO").then(BMap => {
// 创建Map实例,设置地图允许的最小/大级别;关闭地图poi可点功能
const map = new BMap.Map('map_box', {minZoom: 14, maxZoom: 18, enableMapClick: false});
const point = new BMap.Point(114.5167391743, 22.5947075654);
map.centerAndZoom(point, 16);
map.addControl(new BMap.MapTypeControl());
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
map.enableDoubleClickZoom(true); // 开启双击滚轮缩放
this.baiDuMap = map;
})
})
},
methods: {
// 清除覆盖物
clearOverlays() {
this.baiDuMap.clearOverlays()
},
// 添加弧线
addCurve() {
const aPosition = new BMap.Point(114.5154278958, 22.5986234615),
bPosition = new BMap.Point(114.5134752476, 22.5966423480),
cPosition = new BMap.Point(114.5159643376, 22.5937102476);
const points = [aPosition, bPosition, cPosition];
const curve = new BMapLib.CurveLine(points, {
strokeColor: "#7CFC00",
strokeWeight: 5,
strokeOpacity: 1
}); //创建弧线对象
this.baiDuMap.addOverlay(curve); //添加到地图中
curve.enableEditing(); //开启编辑功能
},
// 清除弧线
clearCurve() {
},
// 添加自定义覆盖物
addNodeNumber() {
const NodeNumberMarker = function (point, number) {
this._point = point;
this._number = number;
this._map = this.baiDuMap;
};
NodeNumberMarker.prototype = new BMap.Overlay();
NodeNumberMarker.prototype.initialize = function (map) {
this._map = map;
const em = this._em = document.createElement("em");
em.style.position = "absolute";
em.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);
em.style.background = "url(http://oygr66c0t.bkt.clouddn.com/icon/blank.png) no-repeat";
em.style.display = "inline-block";
em.style.width = "22px";
em.style.height = "29px";
em.style.verticalAlign = "middle";
em.style.overflow = "hidden";
em.style.textAlign = "center";
em.style.fontWeight = "bold";
em.style.fontSize = "12px";
em.style.lineHeight = "25px";
em.style.color = "#fff";
em.innerHTML = this._number;
map.getPanes().labelPane.appendChild(em);
return em;
};
NodeNumberMarker.prototype.draw = function () {
const map = this._map;
const pixel = map.pointToOverlayPixel(this._point);
this._em.style.left = (pixel.x - 12) + "px";
this._em.style.top = (pixel.y - 28) + "px";
};
const nodeNumberOverlay = new NodeNumberMarker(new BMap.Point(114.5154278958, 22.5986234615), 1);
// 添加节点数覆盖物到地图上
this.baiDuMap.addOverlay(nodeNumberOverlay);
const nodeNumberOverlay2 = new NodeNumberMarker(new BMap.Point(114.5134752476, 22.5966423480), 2);
// 添加节点数覆盖物到地图上
this.baiDuMap.addOverlay(nodeNumberOverlay2);
const nodeNumberOverlay3 = new NodeNumberMarker(new BMap.Point(114.5159643376, 22.5937102476), 3);
// 添加节点数覆盖物到地图上
this.baiDuMap.addOverlay(nodeNumberOverlay3);
},
// 清除自定义覆盖物 TODO
clearNodeNumber() {
},
// 添加图标
addImgMarker() {
//创建小狐狸
const point = new BMap.Point(114.5208566868, 22.5912139508);
const myIcon = new BMap.Icon("http://lbsyun.baidu.com/jsdemo/img/fox.gif", new BMap.Size(300, 157));
const marker = new BMap.Marker(point, {icon: myIcon}); // 创建标注
this.baiDuMap.addOverlay(marker); // 将标注添加到地图中
}
}
}
</script>
<style lang="scss" scoped>
.main {
100%;
height: 100%;
overflow: hidden;
position: relative;
}
.side_bar {
/* 325px;*/
/*height: 100%;*/
/*left: 0;*/
/*top: 0;*/
/*border-right: 1px solid #dfdfdf;*/
/*box-shadow: 5px 2px 5px rgba(0,0,0,0.1);*/
/*padding-right: 5px;*/
/*z-index: 500;*/
}
.map_box {
auto;
height: 100%;
/*margin: 0 301px 0 331px;*/
position: relative;
text-align: left;
}
.fun_bar {
/* 300px;*/
/*height: 100%;*/
/*right: 0;*/
/*top: 0;*/
/*border-left: 1px solid #dfdfdf;*/
/*box-shadow: -5px 0 5px rgba(0,0,0,0.1);*/
}
.ball-red {
background: url("http://s0.beibaotu.com/images/plan/edit/marker-red.png") no-repeat;
}
.ball {
display: inline-block;
22px;
height: 29px;
vertical-align: middle;
overflow: hidden;
text-align: center;
font-weight: bold;
font-size: 12px;
line-height: 25px;
color: #fff;
}
</style>
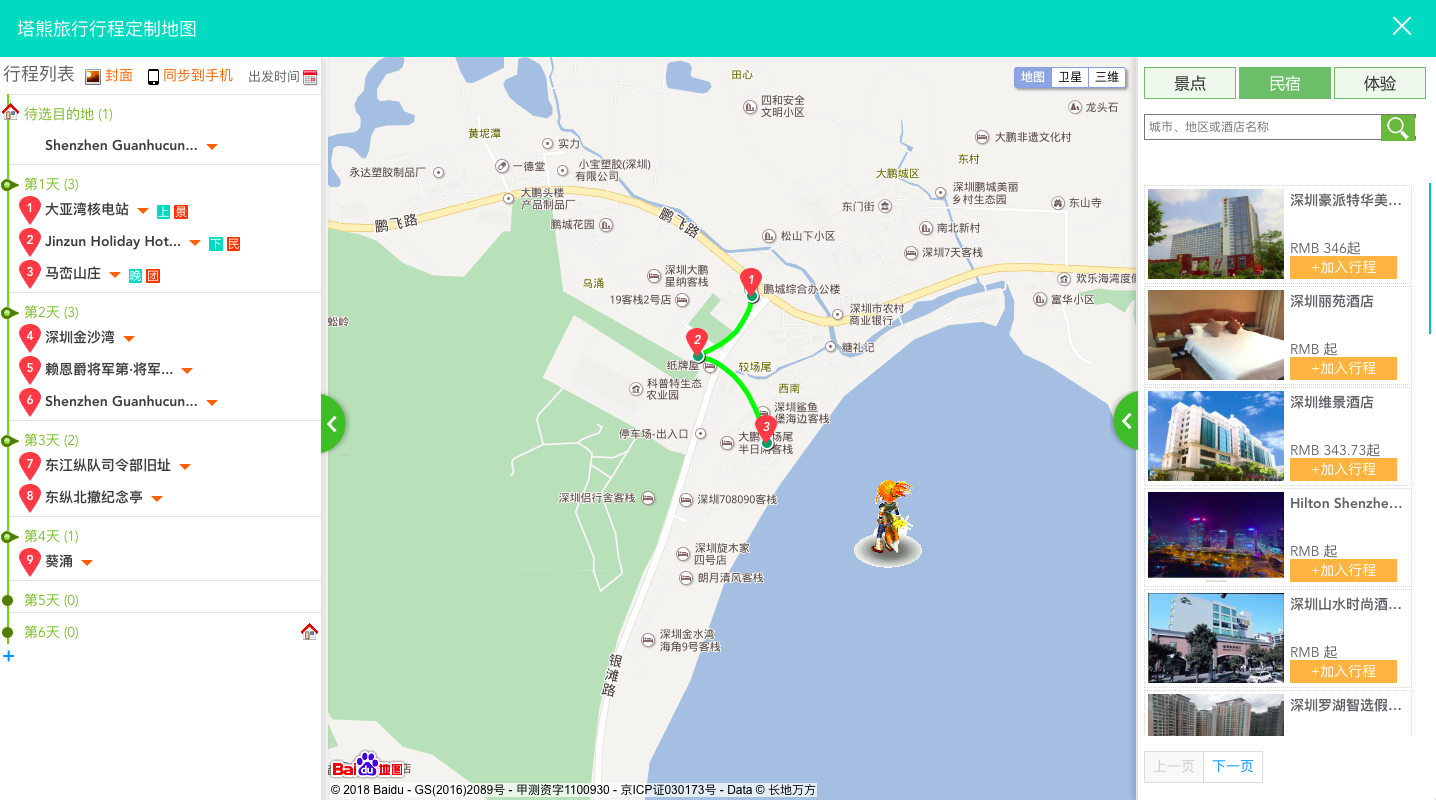
示例图


最终可以做出点有意思的东西玩玩: