1. 下载编辑器
下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
下载页面: http://www.kindsoft.net/down.php
注意:下载请使用下载工具,有事打不开网页用下载工具可以进行下载
2. 部署编辑器
解压 kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/
Note
您可以根据需求删除以下目录后上传到服务器。
- asp - ASP程序
- asp.net - ASP.NET程序
- php - PHP程序
- jsp - JSP程序
- examples - 演示文件
3. 修改HTML页面
- 在需要显示编辑器的位置添加textarea输入框。
<textarea id="editor_id" name="content" style="700px;height:300px;">
<strong>HTML内容</strong>
</textarea>
或者
<textarea name="content" style="800px;height:400px;visibility:hidden;">KindEditor2</textarea>
注意textarea 的name必须用content或者与下面JS代码中的'textarea[name="content"]'name值相同
Note
- id在当前页面必须是唯一的值。
- 在textarea里设置HTML内容即可实现编辑,在这里需要注意的是,如果从服务器端程序(ASP、PHP、ASP.NET等)直接显示内容,则必须转换HTML特殊字符(>,<,&,”)。具体请参考各语言目录下面的demo.xxx程序,目前支持ASP、ASP.NET、PHP、JSP。
- 在有些浏览器上不设宽度和高度可能显示有问题,所以最好设一下宽度和高度。宽度和高度可用inline样式设置,也可用 编辑器初始化参数 设置。
- 在该HTML页面添加以下脚本。
<script charset="utf-8" src="/editor/kindeditor.js"></script> <script charset="utf-8" src="/editor/lang/zh_CN.js"></script> <script> var editor; KindEditor.ready(function(K) { editor = K.create('textarea[name="content"]', { allowFileManager : true }); }); </script>
Note
- 第一个参数可用其它CSS选择器,匹配多个textarea时只在第一个元素上加载编辑器。
- 通过K.create函数的第二个参数,可以对编辑器进行配置,具体参数请参考 编辑器初始化参数 。
var options = {
cssPath : '/css/index.css',
filterMode : true
};
var editor = K.create('textarea[name="content"]', options);
上面红色部分代码--并没有任何乱用
配置完成后就可以启用在线编辑器了.

页面代码:
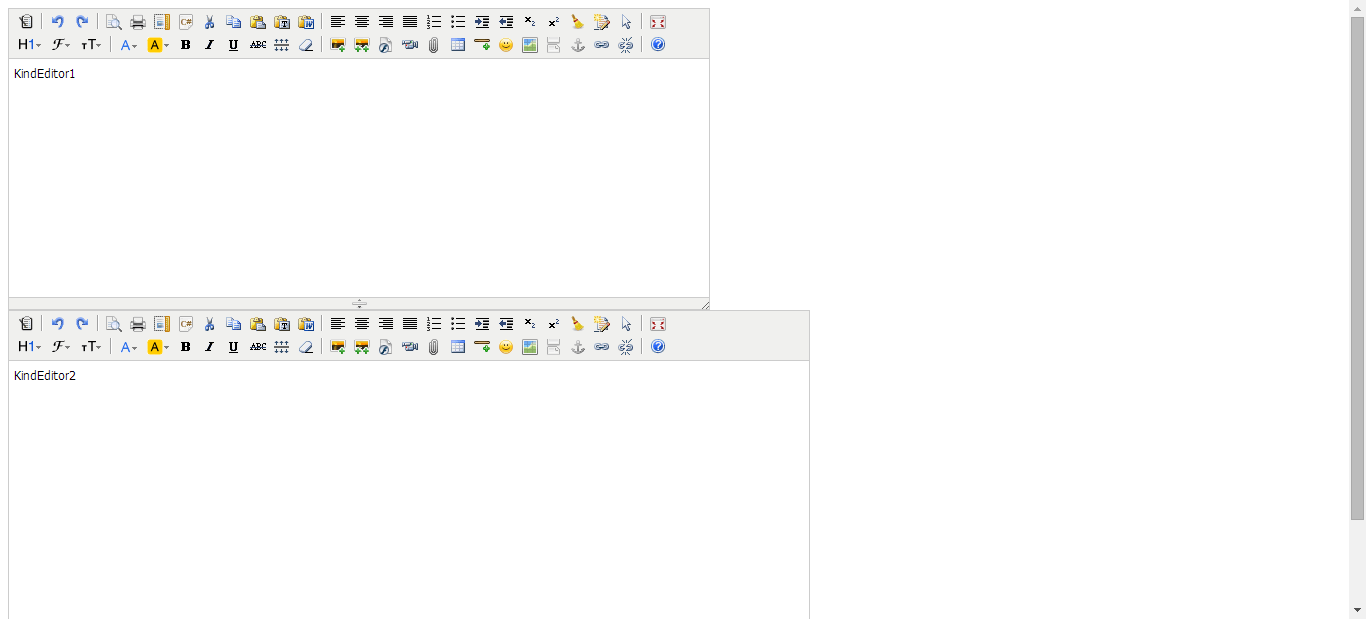
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript" src="kindeditor-4.1.10/kindeditor-min.js"></script> <script type="text/javascript" src="kindeditor-4.1.10/lang/zh_CN.js"></script> <script> var editor; KindEditor.ready(function(K) { editor = K.create('textarea[name="content"]', { allowFileManager : true }); }); </script> </head> <body> <textarea id="editor_id" name="content" style="700px;height:300px;"> KindEditor1 </textarea> <textarea name="content" style="800px;height:400px;visibility:hidden;">KindEditor2</textarea> </body> </html>
DONE