查询前页面效果:

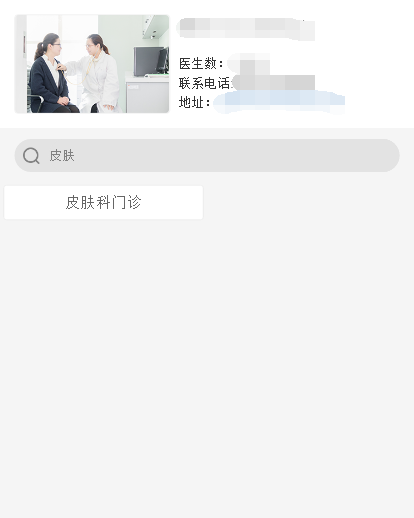
查询后页面效果:

jsp代码:
<%@ include file="../../commons/jsp/mobileIncludeNew.jsp"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <%@page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <title>选择科室</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=M8G5V0ShWHXehgbGwOSHZplxGmnoOsNb"> </script> <link type="text/css" rel="stylesheet" href="<c:url value="../code/layer.css"/>" /> <script type="text/javascript" src="<c:url value="../code/layer.js"></c:url>"> </script> <script type="text/javascript" src="<c:url value="yygh_yjks.js"></c:url>"></script> <script type="text/javascript" src="../code/initFontSize.js"></script> <%-- <script type="text/javascript" src="<c:url value="yygh_map.js"></c:url>"></script> --%> </head> <body> <input id="orgcode" name="orgcode" type="hidden" value="${model.orgcode}" /> <input id="orgname" name="orgname" type="hidden" value="${model.orgname}" /> <!-- 最外层div --> <div> <div class="marg_botm bg_cor"> <div class="flex_box"> <div class="hospital_photo"></div> <div class="flex_item Dept_padding"> <div class="doc_Name org_margin">${model.orgname}</div> <div class="doc_Job">医生数:${model.orgdocnum}人</div> <div class="doc_Job">联系电话:${model.orgphone}</div> <div class="doc_Job"> 地址:<a id="searchplace" style="cursor:pointer;color: #4183c4" onclick="javascript:parentIframe();">${model.orgaddress}</a> <%-- <input id="searchplace" value="${model.orgaddress}" style="50%" placeholder="请输入搜索地址" /> <input id="s_p_search_btn" onclick="javascript:openmap();" type="button" class="yzm_wfs" style="20%;" value="搜索"> --%> </div> </div> </div> </div> <div class="Dept_search flex_box"> <img class="ico_select" src="../../znfz/images/ico-select.png"/> <div class="flex_item"> <input id="searchInput" type="text" class="searchInput" placeholder="输入科室名称进行搜索" value="" onkeyup="search()"/> </div> </div> <div class="oder"> <c:forEach var="row" items="${model['data']}" varStatus="s"> <div class="for_div" style="cursor:pointer;" onclick="javascript:selectys('${row.deptcode}','${row.deptname}');"> <div class="div_sx"> <div class="div_zy"> ${row.deptname} </div> </div> </div> </c:forEach> </div> </div> </body> </html>
js相关方法:
/**
* 搜索科室功能
*/
function search(){
var txt=$("#searchInput").val();
if($.trim(txt)!=""){
$(".for_div").hide().filter(":contains('"+txt+"')").show();
}else{
$(".for_div").show();
}
}