最近换了vscode来写页面,加载快,又不耗内存,关键是不用破解。哈哈哈哈哈~~~言归正传,这次主要记录vscode怎么新建vue模板步骤
(1)安装VueHelper扩展,安装后重启以下vscode

(2)打开用户代码片段
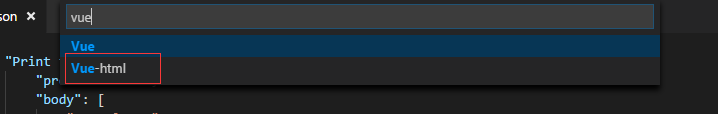
方法一:Ctrl+Shift+P打开命令输入 snippets; 在搜索框输入vue选择‘vue-html’。
方法二:文件 → 首选项 → 用户代码片段 → 在搜索框输入vue选择‘vue-html’。

(3)复制粘贴以下代码片段
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n", " </div>", "</template>\n", "<script>", " export default {", " data () {", " return {\n", " }", " },", " components: {\n", " }", " }", "</script>\n", "<style>\n", " ", "</style>", "$2" ], "description": "Log output to console" } }
(4)新建vue文件,输入vue按Tab键模板代码就出来了。