今天是端午自己做了一个小的送祝福链接 
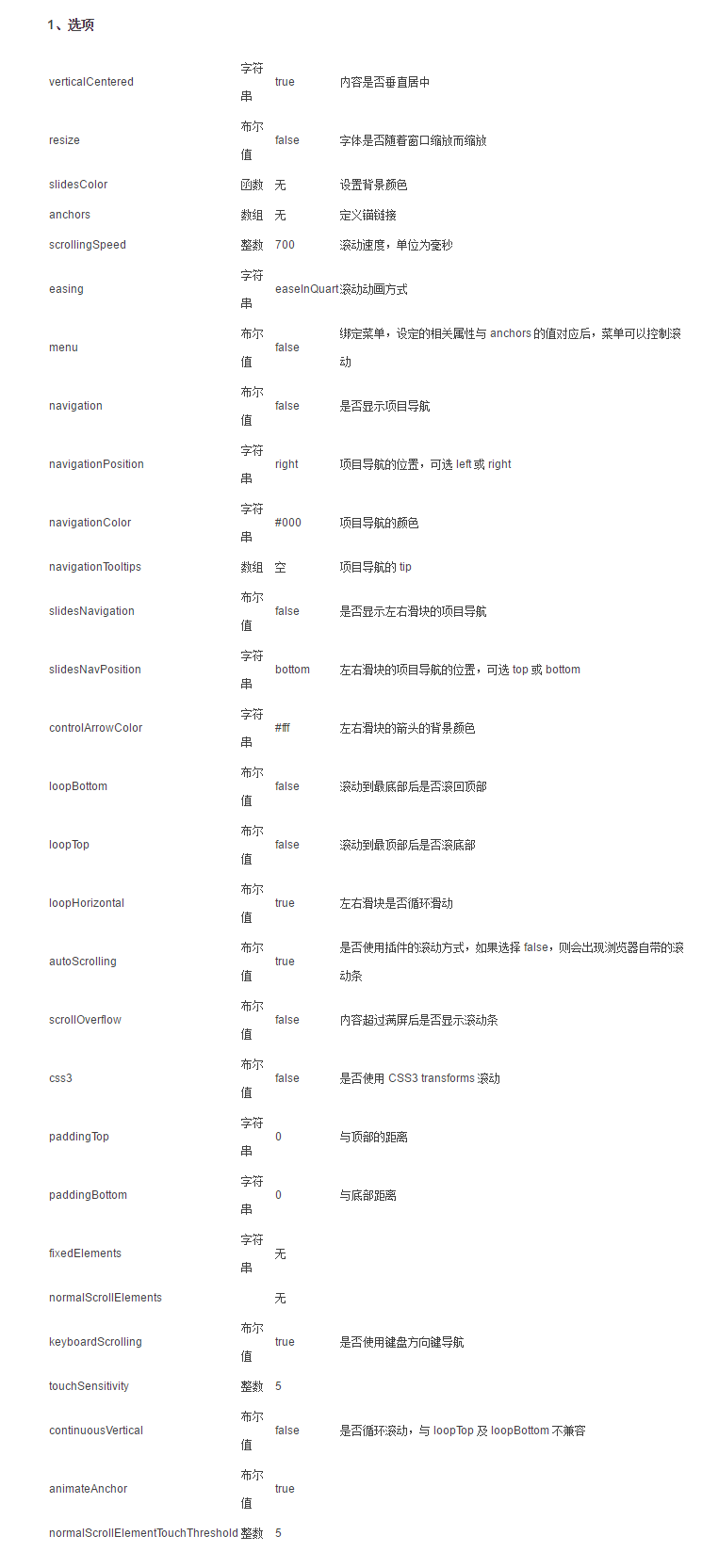
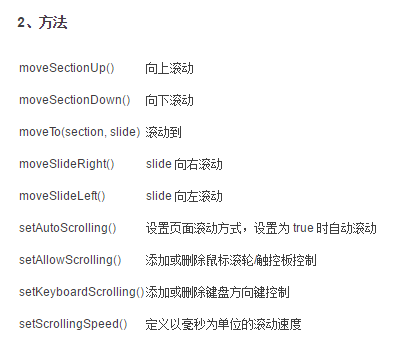
这里用到了fullpage插件
$('#container').fullpage({
navigation: false, //navigation是否显示导航,默认为false
easing: 'easeInQuart',
scrollingSpeed: 400,
loopBottom: false,
loopTop: false,
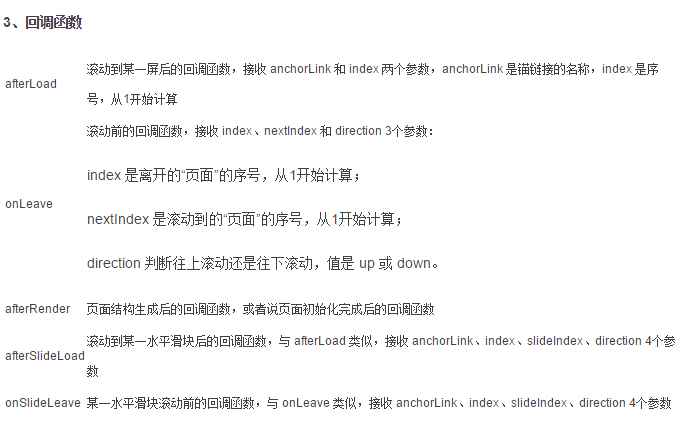
afterLoad: function(anchorLink, index) {//最后一页不显示向上滑动 此处index设置从1开始的
if(index == page_num){
$('.slide_up_tip').hide();
}else{
$('.slide_up_tip').show();
}
onLeave: function(index, nextIndex, direction) {//当页面过长导致安卓卡顿,使用下面的方法,需要在onload后显示前两页
var index = index - 1; //让index和jquery eq一样从0开始,省的看着心烦
if(direction == 'down'){ //index大于第2页执行
if(index >= 1) $('.fp-section:eq('+(index-1)+')').css('visibility', 'hidden');
//index小于倒数第2执行
if(index <= page_num - 2) $('.fp-section:eq('+(index+2)+')').css('visibility', 'visible');
}else{ //index小于倒数第2执行
if(index <= page_num - 2) $('.fp-section:eq('+(index+1)+')').css('visibility', 'hidden');
//index大于第2页执行
if(index >= 1) $('.fp-section:eq('+(index-2)+')').css('visibility', 'visible');
}
}
})
官方地址:https://github.com/alvarotrigo/fullPage.js