1、wxParse的下载地址:https://github.com/icindy/wxParse
下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下
2、接下来
在相应页面的.js文件中引入var wxParse = require('/wxParse/wxParse.js');

在相应页面的.wxss页面中引入@import "/wxParse/wxParse.wxss";

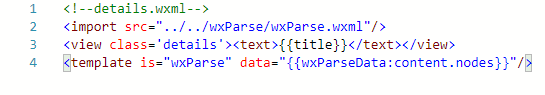
在相应页面的.wxml文件中引入<import src="/wxParse/wxParse.wxml"/>;

3、绑定数据

4、参数的含义
WxParse.wxParse('content', 'html', res.data.part_content, that, 5);
WxParse.wxParse(bindName , type, data, target,imagePadding)
1.bindName绑定的数据名(必填)
2.type可以为html或者md(必填)
3.data为传入的具体数据(必填)
4.target为Page对象,一般为this(必填)
5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)5、模版引用