关于Raphaël
Raphaël是一个在网页上绘图的js类库,非常小压缩版只有89k左右
官方宣称兼容各种主流浏览器,据笔者测试在IE6下尚有一些问题(不过这些与本文无关)
他是使用js来创建vml或svg来绘图的
缘起
项目中不能使用Silverlight或者flash来解决绘图和拖动的问题
而且为了项目效果较好,要求拖动的时候箭头能动态改变起点和重点,别且箭头要改变方向
所以只能考虑JS了
效果

演示
http://www.mrlh.net/flowchart/demo.htm[已经不能访问了]
源码
引用
这两个东西是不相干的,引用先后顺序也无所谓
页面加载完成后的代码
这些代码注释比较详细,就不多说了
在这些代码中涉及到操作的界面元素HTML代码如下
其中关键元素的样式如下
在拖动事件中,动态改变了节点文本元素的位置
并且重绘了节点和箭头
drawArr是一个自定义方法,负责修改箭头的方向,代码如下
首先需要确定箭头的起始位置,
point包含两个点,
point.start为起点,
point.end为终点,
然后需要确定箭头的绘图路径
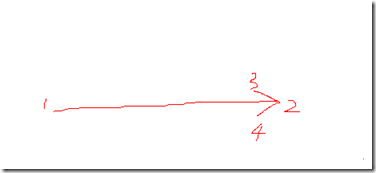
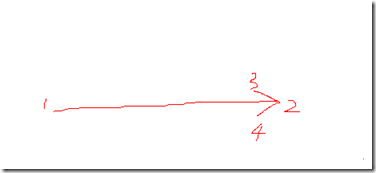
一个箭头包含三个线段,四个点
1:起点,2:终点,3:箭头终点1,4:箭头终点2

在此函数中,判断如果箭头已经被绘制过,
只要修改属性即可
如果没有被绘制过,则需要重新绘制
下面来看一下动态确定起点和终点的代码
这段代码来自Raphael官方demo
不是我写的
也一时半会说不清楚,
大家还是自己去研究吧
确定箭头路径的代码如下
此函数把箭头路径作为数组反馈给调用函数
数组中
M表示画笔起点移动到此点
L表示从某点绘制到某点,绘制直线
以上函数反馈结果的意思是:
画笔从(x1,y1)开始绘制直线到(x2,y2),然后从(x2,y2)绘制直线到(x2a,y2a)然后画笔移动到(x2,y2)然后从(x2,y2)绘制直线到(x2b,y2b)
在确定这几个点的过程中
用到了一些数学知识,具体原理也不多说了
喜欢的朋友请点支持!谢谢大家!