context.setTransform(1,0,0,1,0,0);//重置转换为初始化状态 var angleInRadians = 45 * Math.PI / 180;var width = 40; var height = 40; context.rotate(angleInRadians); context.fillStyle = "red"; context.fillRect(0,0 , width, height);
刚开始使用rotate认为就像上面这样使用就可以了,可是显示如下图:

没有出现预料的旋转45度角的正方形。

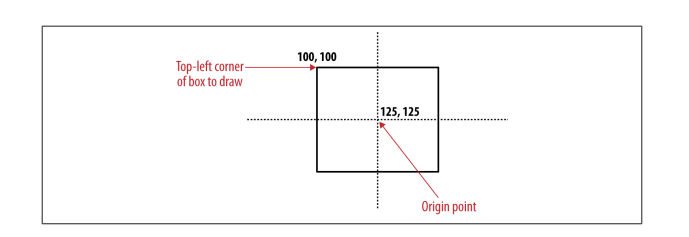
出现预料之外的原因是画布旋转是以上图所示的Top-left角为中心点,而不是以Origin Point为中心店的,所以得将旋转中心移动到 Origin Point:
//now draw a red square context.setTransform(1,0,0,1,0,0); var angleInRadians = 45 * Math.PI / 180; var x = 50; var y = 100; var width = 40; var height = 40; context.translate(x+.5*width, y+.5*height); context.rotate(angleInRadians); context.fillStyle = "red"; context.fillRect(-.5*width,-.5*height , width, height);//这个四边形的起点肯定是自己长高各一半了,意思是长方形居于Origin Point的中心,结果如下图所示

所以在Canvas变换操作的时候找准图形的中心很重要,譬如缩放也会遇到同样的问题。
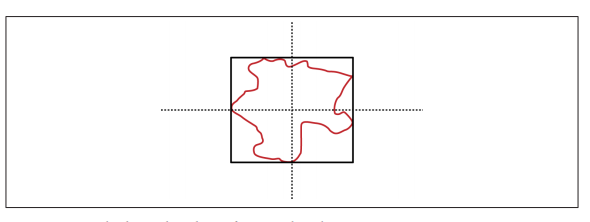
即使如下图所示的不是正常的四边形,也可以用四边形将其围起来找到其重心: