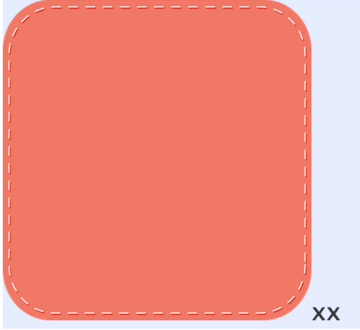
空白产生原因: 图片默认的vertical-align是baseline,(元素放置在父元素的基线上,也就是xx下边距)

一个inline-block元素,如果里面没有inline元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
所以我们只需要将img图片display:block,即可去掉div和img之间的空白
或者将div的line-height设置得足够小,也可以去掉空白,例如div{line-height:5px;}
也可以将font-size设为0,实际上也是改变了line-height
当然,我们可以改变vertical-align,让它不是baseline,比如设置vertical-align:middle