好的代码就像粥一样,都是用时间熬出来的。
定义
在解释BFC之前,先说一下文档流。我们常说的文档流其实分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。FC是formatting context的首字母缩写,直译过来是格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。常见的FC有BFC、IFC,还有GFC和FFC。BFC是block formatting context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域
BFC(block formatting context):简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。
中文常译为块级格式化上下文。是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。 在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。(在 CSS3 中,BFC 叫做 Flow Root)
触发条件
满足下列条件之一就可触发BFC
【1】根元素,即HTML元素
【2】float的值不为none
【3】overflow的值不为visible
【4】display的值为inline-block、table-cell、table-caption
【5】position的值为absolute或fixed
作用
BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然。它与普通的块框类似,但不同之处在于:
【1】可以阻止元素被浮动元素覆盖
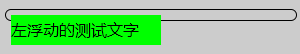
<说明>通过改变内容为BFC背景为红色的盒子的属性值,使其成为BFC,以此阻止被绿色的浮动盒子覆盖
不被浮动元素覆盖
问题案例: div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。


【2】可以包含浮动元素
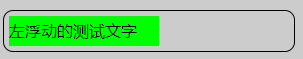
<说明>通过改变高度塌陷的黑色边框的盒子的属性值,使其成为BFC,以此来包含绿色的浮动盒子
包含浮动元素
问题案例:高度塌陷问题:在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。


【3】属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,(设置writing-mode:tb-rl时,水平margin会发生重叠)。所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
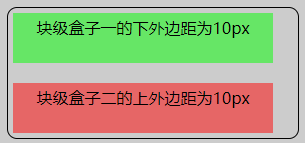
<说明>淡红色背景的块级盒子二的外面包一个div,通过改变此div的属性使红色盒子与绿色盒子分属于两个不同的BFC,以此来阻止margin重叠
BFC 会阻止外边距折叠
问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。


详细文档:
http://web.jobbole.com/84808/