创建一个Web API 项目
在本教程中,你将使用ASP.NET Web API 来创建一个web API 并返回产品列表。 网页前端使用jQuery 显示结果。

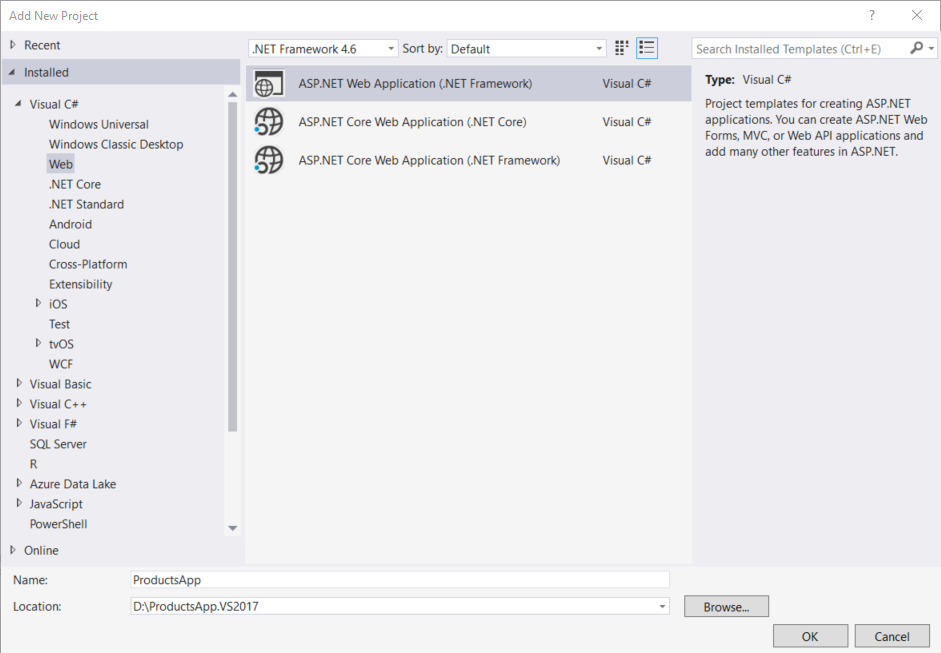
选择ASP.NET Web Application,新建名ProductsApp

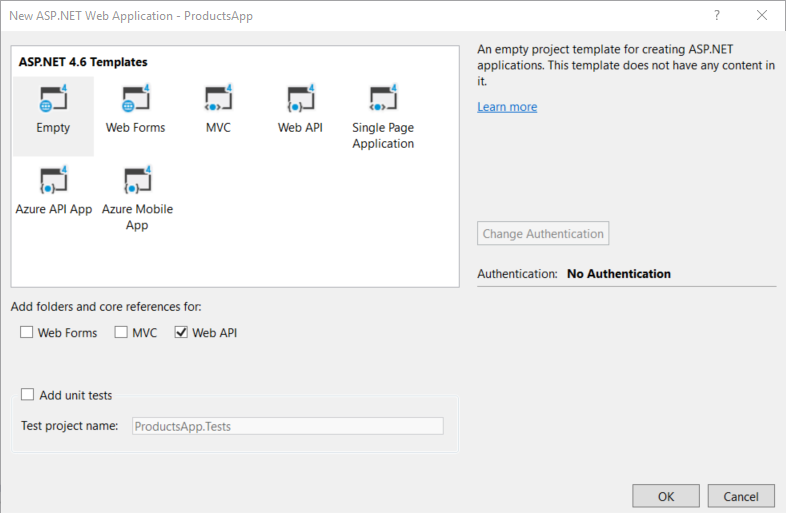
在弹出框里选择空的模板,并把Web API勾选上,点击OK。

注意
你也可以创建一个“Web API"模板,这个模板将提供ASP.NET MVC帮助页面等框架。但我使用空模板作为教程,因为我想展示Web API没有MVC时的运作,一般来说不需要用MVC来使用API。
添加一个Model
一个模型是一个对象,表示应用程序中的数据。ASP.Web API模型可以自动序列化JSON、XML或其他格式,然后序列化数据写入HTTP响应消息的主体。只要客户端可以读取序列化格式,它可以对对象进行反序列化。大多数客户可以解析XML或JSON。此外,客户端可以表明它希望的格式通过设置HTTP请求中的Accept标头信息。
让我们首先创建一个简单的模型,代表了一个产品。
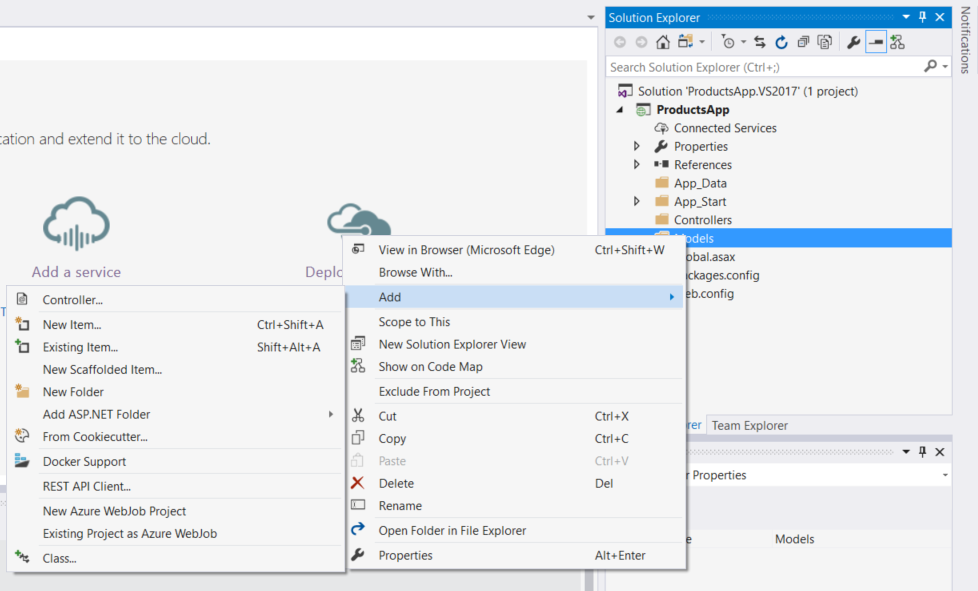
如果没有可见的解决方案资源管理器,单击“视图”菜单,选择“解决方案资源管理器”。在解决方案资源管理器中,右键单击模型文件夹。从上下文菜单中,选择Add然后选择类。

类名取"Product"
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
添加一个控制器Controller
在Web API,控制器是一个对象处理HTTP请求。我们将添加一个控制器,可以返回产品列表或指定的单个产品ID。
请注意
如果你有使用ASP.MVC,您已经熟悉控制器。Web API控制器类似MVC控制器,但是继承ApiController类而不是控制器类。
在解决方案资源管理器中,右键单击控制器文件夹。选择Add然后选择控制器。

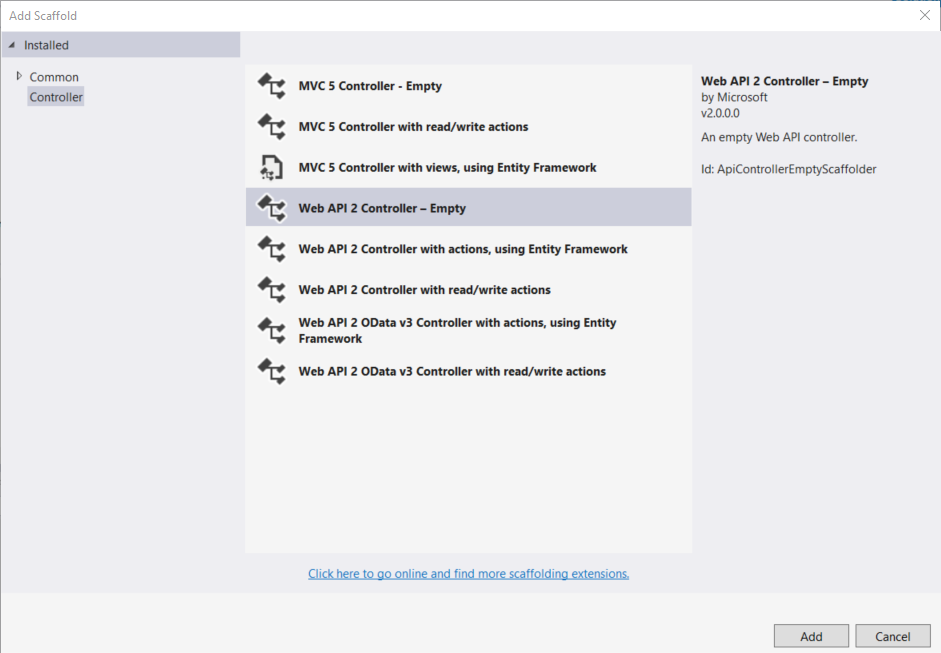
In the Add Scaffold dialog, select Web API Controller - Empty. Click Add.

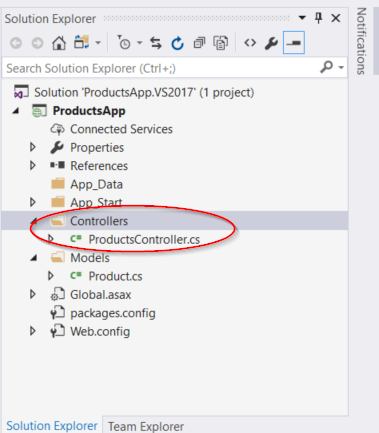
控制器名字 "ProductsController". 点击 Add.

ProductsController.cs 在Controllers文件夹内

using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
复制例子代码到controller类中。
定义了2个方法返回产品
GetAllProducts方法返回类型IEnumerable<Product>GetProduct方法查找单个产品通过ID
就是这样!你有一个工作的web API。控制器上的每个方法对应于一个或多个uri:
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
例如 GetProduct 方法, id 在 URI 是一个占位符,假设id是5: api/products/5.
调用Web API 通过 Javascript and jQuery
在本节中,我们将添加一个HTML页面,使用AJAX调用web API。我们将使用jQuery AJAX调用和结果更新页面。
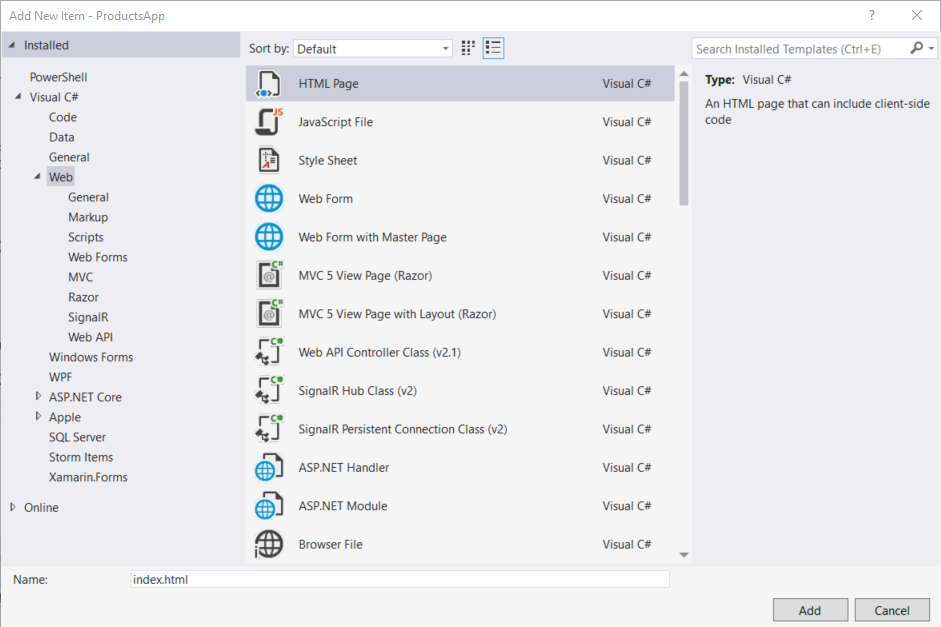
在解决方案资源管理器中,右键单击项目并选择添加,然后选择新的项目。

选择HTML Page item. Name the page "index.html".

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>得到一个产品列表
发送HTTP GET请求 "/api/products".
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
通过ID得到产品
发送HTTP GET 请求"/api/products/id"
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}运行应用
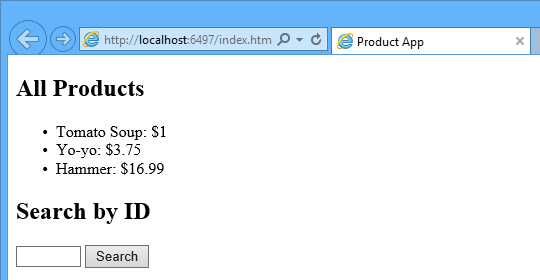
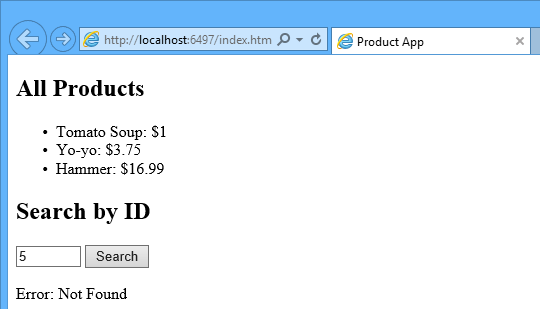
按下F5 开始 调试应用,页面如下
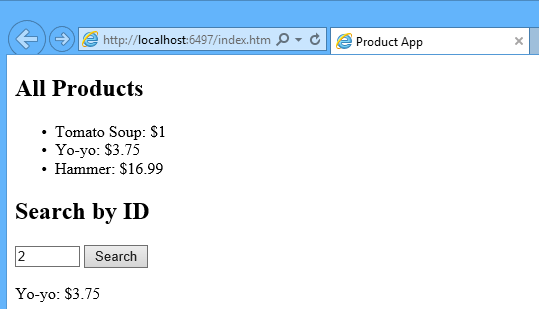
输入ID

如果你输入一个无效的ID,将返回错误

使用F12 来查看HTTP Request and Response
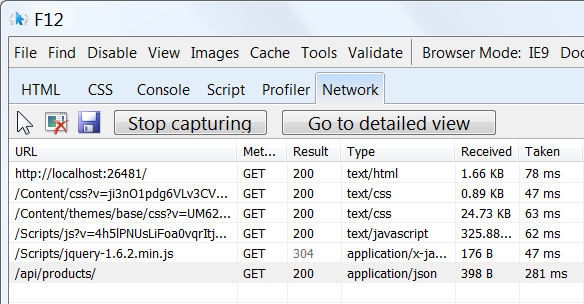
当你使用一个HTTP服务,它可以是非常有用的HTTP请求,请求消息。你可以通过使用Internet Explorer 9的F12开发工具。从Internet Explorer 9,按F12打开工具。单击网络选项卡和媒体开始捕捉。现在回到web页面,按F5重新加载web页面。Internet Explorer将捕获浏览器和web服务器之间的HTTP流量。摘要视图显示一个页面的所有网络流量:

定位相对URI的条目“api /产品/”。选择这个条目并单击详细视图。在细节视图,有选项卡以查看请求和响应头和身体。例如,如果您单击请求头选项卡,您可以看到客户端请求“application / json”Accept标头。

如果你单击响应主体选项卡,您可以看到产品列表是如何序列化为JSON。其他浏览器也有类似的功能。另一个有用的工具是小提琴手,web调试代理。您可以使用Fiddler查看HTTP流量,并构成HTTP请求,这让你完全控制请求中的HTTP头。