
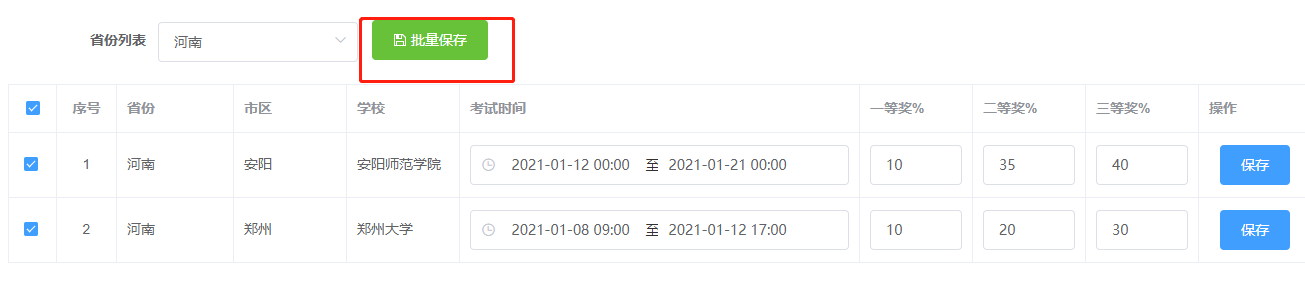
点击批量保存之后,把勾选的两条数据传到后端分别去保存
前端vue中的方法
insertSchoolSetBath() { const examSchoolSetList = this.$refs['table'].selection if (examSchoolSetList.length === 0) { this.$alert('请选择要保存的记录', '提示', { confirmButtonText: '确定', type: 'warning', callback: function() { } } ) return false } let SchoolSetList = JSON.stringify(examSchoolSetList);//将对象转换为json字符串 const loading = this.$loading({ lock: true, text: '正在保存,请稍后...', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' }) const formData = new FormData() formData.append('SchoolSetList', SchoolSetList) insertSchoolSetBath(formData).then(response => { loading.close() this.$alert('保存成功', '提示', { confirmButtonText: '确定', type: 'success', callback: action => { this.onclickChange() } } ) }) },
后端springboot中
@PostMapping("insertSchoolSetBath")
@ApiOperation(value = "插入")
public ResultJson insertSchoolSetBath(@RequestParam("SchoolSetList") String SchoolSetList){
User currentUser = userService.getCurrentUser();
JSONArray picArray = JSONArray.parseArray(SchoolSetList);//这个方法的作用就是将json格式的数据转换成数组格式。
//遍历得到单个的对象
for (int i = 0; i < picArray.size(); i++) {
JSONObject jsonObject = picArray.getJSONObject(i);
ExamSchoolSet set=new ExamSchoolSet();
jsonObject.get("examDate");
List<Date> list2 = jsonObject.getObject("examDate", new TypeReference<List<Date>>(){});
set.setExamStartTime(list2.get(0));
Calendar calendar = Calendar.getInstance();
calendar.setTime(list2.get(1));
calendar.add(Calendar.DATE, 1);// 当前时间加上一天
set.setExamEndTime(calendar.getTime());
set.setPrize1stRatio((String) jsonObject.get("prize1stRatio"));
set.setPrize2ndRatio((String) jsonObject.get("prize2ndRatio"));
set.setPrize3rdRatio((String) jsonObject.get("prize3rdRatio"));
if(jsonObject.get("id")!=null){
if( examShoolSetService.selectById((Integer)jsonObject.get("id"))!=null){
UpdateWrapper<ExamSchoolSet> updateWrapper=new UpdateWrapper<>();
updateWrapper.eq("id",(Integer)jsonObject.get("id"));
examShoolSetService.update(set,updateWrapper);
}else{
set.setSchoolId(Integer.parseInt(jsonObject.get("departmentId").toString()));
set.setCreateTime(new Date());
set.setCreateName(currentUser.getId());
set.setExamId(Integer.parseInt(jsonObject.get("examId").toString()));
examShoolSetService.insert(set);
}
}else{
set.setSchoolId(Integer.parseInt(jsonObject.get("departmentId").toString()));
set.setCreateTime(new Date());
set.setCreateName(currentUser.getId());
set.setExamId(Integer.parseInt(jsonObject.get("examId").toString()));
examShoolSetService.insert(set);
}
}
return ResultJson.ok();
}