本文内容
- 演示 CheckboxGroup 勾选、全选、反选和限制勾选
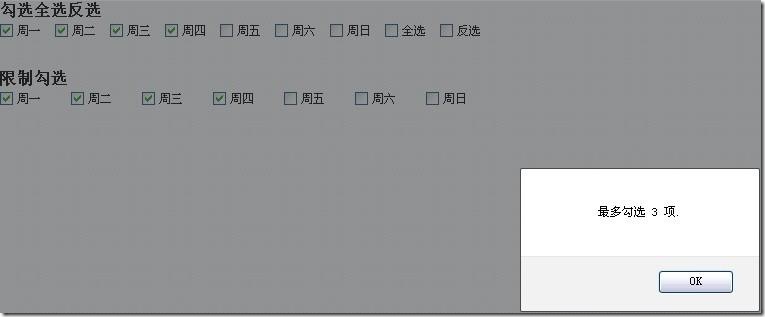
- 运行结果
- 说明
- 修改记录
演示 CheckboxGroup 勾选、全选、反选和限制勾选
脚本
<script type="text/javascript" defer="defer">
ConstraintChkedNum = 3; // 自定义限制勾选的数量
chkedId = [];
var checkWeek = {
SelectedAll: function(chkGrp) {
var idx;
var cbAll = Ext.getCmp(chkGrp.items.items[chkGrp.items.length - 2].id);
for (idx = 0; idx < chkGrp.items.length - 1; idx++) {
var cb = Ext.getCmp(chkGrp.items.items[idx].id);
cb.setValue(cbAll.checked);
}
},
Unselected: function(chkGrp) {
var idx;
for (idx = 0; idx < chkGrp.items.length - 2; idx++) {
var cb = Ext.getCmp(chkGrp.items.items[idx].id);
cb.setValue(!cb.checked);
}
},
SelectedConstraint: function(chk) {
if (chkedId.length >= ConstraintChkedNum) {
if (chkedId.join(',').match(chk.id) && !chk.checked) {
chkedId.remove(chk.id)
}
else {
alert('最多勾选 ' + ConstraintChkedNum + ' 项.');
chk.suspendEvents();
chk.setValue(false);
chk.resumeEvents();
}
}
else {
if (chk.checked) chkedId.push(chk.id);
else chkedId.remove(chk.id);
}
}
}
</script>
HTML文档
<h1>
勾选全选反选</h1>
<ext:CheckboxGroup ID="Weeks" runat="server" Width="500" Height="50">
<Items>
<ext:Checkbox ID="Checkbox1" runat="server" Name="Checkbox1" BoxLabel="周一" />
<ext:Checkbox ID="Checkbox2" runat="server" Name="Checkbox1" BoxLabel="周二" />
<ext:Checkbox ID="Checkbox3" runat="server" Name="Checkbox1" BoxLabel="周三" />
<ext:Checkbox ID="Checkbox4" runat="server" Name="Checkbox1" BoxLabel="周四" />
<ext:Checkbox ID="Checkbox5" runat="server" Name="Checkbox1" BoxLabel="周五" />
<ext:Checkbox ID="Checkbox6" runat="server" Name="Checkbox1" BoxLabel="周六" />
<ext:Checkbox ID="Checkbox7" runat="server" Name="Checkbox1" BoxLabel="周日" />
<ext:Checkbox ID="Checkbox8" runat="server" Name="Checkbox1" BoxLabel="全选">
<Listeners>
<Check Handler="checkWeek.SelectedAll(#{Weeks})" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox9" runat="server" Name="Checkbox1" BoxLabel="反选">
<Listeners>
<Check Handler="checkWeek.Unselected(#{Weeks})" />
</Listeners>
</ext:Checkbox>
</Items>
</ext:CheckboxGroup>
<h1>
限制勾选</h1>
<ext:CheckboxGroup ID="WeeksConstr" runat="server" Width="500" Height="200">
<Items>
<ext:Checkbox ID="Checkbox10" runat="server" Name="Checkbox1" BoxLabel="周一">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox11" runat="server" Name="Checkbox1" BoxLabel="周二">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox12" runat="server" Name="Checkbox1" BoxLabel="周三">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox13" runat="server" Name="Checkbox1" BoxLabel="周四">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox14" runat="server" Name="Checkbox1" BoxLabel="周五">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox15" runat="server" Name="Checkbox1" BoxLabel="周六">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox16" runat="server" Name="Checkbox1" BoxLabel="周日">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
</Items>
</ext:CheckboxGroup>
运行结果
说明
代码本身不难,无非是对控件对象的属性和方法的操作。值得注意的是,chk.suspendEvents() 和 chk.resumeEvents() 是挂起和恢复 checkbox 控件的事件。
在用 IE 8 调试时,如果不知道某个控件都有哪些属性和方法,可以故意把 JavaScript 写错,比如 alert(aaaaaaaa),让 IE 报错,你就能看到他们的属性和方法。只是,与面向对象不同,尤其是 JavaScript 方法,参数的含义实在是太简单,这是 JavaScript 的特点决定的,慢慢积累吧。
修改记录
- 第一次 2011-12-21 [BUG] 限制勾选