本文内容
- 概述
- 演示在程序集中自定义 TreePanel 控件
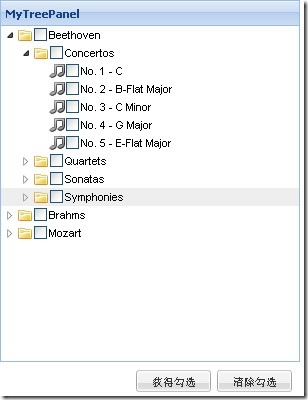
- 运行结果
概述
之前,我在博文 Ext.Net_在 Web 应用程序中自定义 TreePanel 控件 中,演示如何用 Ext.Net 在 Web 应用程序中自定义 TreePanel 控件。自定义的 TreePanel 控件由两个文件、三部分组成:控件的类文件和外部脚本文件。其中,控件类文件是一个分部类,分别实现控件的 UI 代码和逻辑代码。UI 代码负责创建控件标记;逻辑代码创建控件的客户端事件和服务器端事件。外部脚本文件用于在客户端操作控件。类文件和脚本文件都在 Web 应用程序中,但是它们也可以在程序集中,而且可以把脚本文件作为程序集的嵌入资源,在 Web 应用程序中使用。
演示在程序集中自定义 TreePanel 控件
-
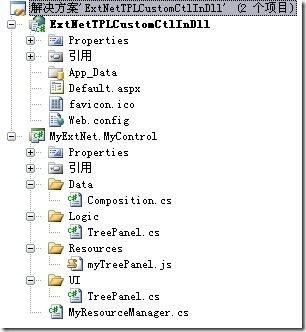
解决方案结构
-
自定义 TreePanel UI
using System;
using System.Collections.Generic;
using System.ComponentModel;
using Ext.Net;
namespace MyExtNet.MyControl
{
public partial class TreePanel : Ext.Net.TreePanel
{
public TreePanel()
{
this.ID = "TreePanel1";
this.Title = "MyTreePanel";
this.Width = System.Web.UI.WebControls.Unit.Pixel(300);
this.Height = System.Web.UI.WebControls.Unit.Pixel(400);
this.UseArrows = true;
this.AutoScroll = true;
this.Animate = true;
this.EnableDD = true;
this.ContainerScroll = true;
this.RootVisible = false;
this.LoadMask.ShowMask = true;
this.SelectionModel.Add(new Ext.Net.DefaultSelectionModel());
this.BuildTree();
this.InitLogic();
}
private void BuildTree()
{
Ext.Net.TreeNode root = new Ext.Net.TreeNode("Composers");
root.Expanded = true;
this.Root.Add(root);
List<Composer> composers = MyData.GetData();
foreach (Composer composer in composers)
{
Ext.Net.TreeNode composerNode = new Ext.Net.TreeNode(composer.Name, Icon.UserGray);
composerNode.Checked = Ext.Net.ThreeStateBool.False;
composerNode.Leaf = false;
composerNode.Icon = Ext.Net.Icon.Folder;
root.Nodes.Add(composerNode);
foreach (Composition composition in composer.Compositions)
{
Ext.Net.TreeNode compositionNode = new Ext.Net.TreeNode(composition.Type.ToString());
compositionNode.Checked = Ext.Net.ThreeStateBool.False;
compositionNode.Leaf = false;
compositionNode.Icon = Ext.Net.Icon.Folder;
composerNode.Nodes.Add(compositionNode);
foreach (Piece piece in composition.Pieces)
{
Ext.Net.TreeNode pieceNode = new Ext.Net.TreeNode(piece.Title, Icon.Music);
pieceNode.Checked = Ext.Net.ThreeStateBool.False;
pieceNode.Leaf = true;
compositionNode.Nodes.Add(pieceNode);
}
}
}
}
}
}
-
自定义 TreePanel Logic
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.UI;
using Ext.Net.Utilities;
using Ext.Net;
namespace MyExtNet.MyControl
{
[DirectMethodProxyID(IDMode = DirectMethodProxyIDMode.None)]
public partial class TreePanel
{
public const string SCOPE = "MyExtNet.MyControl.TreePanel";
private void InitLogic()
{
this.Listeners.Render.Fn = TreePanel.SCOPE + ".init";
this.Listeners.Render.Scope = TreePanel.SCOPE;
this.Listeners.CheckChange.Handler = TreePanel.SCOPE + ".SelectParentChildNodes(node,checked);";
Ext.Net.Button button = new Ext.Net.Button();
button.ID = "btnGet";
button.Text = "获得勾选";
button.Listeners.Click.Handler = TreePanel.SCOPE + ".getSelectedNode('" + this.ClientID + "')";
this.Buttons.Add(button);
button = new Ext.Net.Button();
button.ID = "btnClear";
button.Text = "清除勾选";
button.Listeners.Click.Handler = TreePanel.SCOPE + ".clearSelectedNode('" + this.ClientID + "')";
this.Buttons.Add(button);
}
}
}
-
自定义数据 Composition.cs
using System;
using System.Collections;
using System.Collections.Generic;
namespace MyExtNet.MyControl
{
/// <summary>
/// 作曲家
/// </summary>
public class Composer
{
public Composer(string name) { this.Name = name; }
public string Name { get; set; }
private List<Composition> compositions;
public List<Composition> Compositions
{
get
{
if (this.compositions == null)
{
this.compositions = new List<Composition>();
}
return this.compositions;
}
}
}
/// <summary>
/// 作品
/// </summary>
public class Composition
{
public Composition() { }
public Composition(CompositionType type)
{
this.Type = type;
}
public CompositionType Type { get; set; }
private List<Piece> pieces;
public List<Piece> Pieces
{
get
{
if (this.pieces == null)
{
this.pieces = new List<Piece>();
}
return this.pieces;
}
}
}
/// <summary>
/// 作品
/// </summary>
public class Piece
{
public Piece() { }
public Piece(string title)
{
this.Title = title;
}
public string Title { get; set; }
}
/// <summary>
/// 作品类型
/// </summary>
public enum CompositionType
{
Concertos,
Quartets,
Sonatas,
Symphonies
}
public class MyData
{
public static List<Composer> GetData()
{
Composer beethoven = new Composer("Beethoven");
Composition beethovenConcertos = new Composition(CompositionType.Concertos);
Composition beethovenQuartets = new Composition(CompositionType.Quartets);
Composition beethovenSonatas = new Composition(CompositionType.Sonatas);
Composition beethovenSymphonies = new Composition(CompositionType.Symphonies);
beethovenConcertos.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "No. 1 - C" },
new Piece{ Title = "No. 2 - B-Flat Major" },
new Piece{ Title = "No. 3 - C Minor" },
new Piece{ Title = "No. 4 - G Major" },
new Piece{ Title = "No. 5 - E-Flat Major" }
});
beethovenQuartets.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Six String Quartets" },
new Piece{ Title = "Three String Quartets" },
new Piece{ Title = "Grosse Fugue for String Quartets" }
});
beethovenSonatas.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Sonata in A Minor" },
new Piece{ Title = "sonata in F Major" }
});
beethovenSymphonies.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "No. 1 - C Major" },
new Piece{ Title = "No. 2 - D Major" },
new Piece{ Title = "No. 3 - E-Flat Major" },
new Piece{ Title = "No. 4 - B-Flat Major" },
new Piece{ Title = "No. 5 - C Minor" },
new Piece{ Title = "No. 6 - F Major" },
new Piece{ Title = "No. 7 - A Major" },
new Piece{ Title = "No. 8 - F Major" },
new Piece{ Title = "No. 9 - D Minor" }
});
beethoven.Compositions.AddRange(new List<Composition>{
beethovenConcertos,
beethovenQuartets,
beethovenSonatas,
beethovenSymphonies
});
Composer brahms = new Composer("Brahms");
Composition brahmsConcertos = new Composition(CompositionType.Concertos);
Composition brahmsQuartets = new Composition(CompositionType.Quartets);
Composition brahmsSonatas = new Composition(CompositionType.Sonatas);
Composition brahmsSymphonies = new Composition(CompositionType.Symphonies);
brahmsConcertos.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Violin Concerto" },
new Piece{ Title = "Double Concerto - A Minor" },
new Piece{ Title = "Piano Concerto No. 1 - D Minor" },
new Piece{ Title = "Piano Concerto No. 2 - B-Flat Major" }
});
brahmsQuartets.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Piano Quartet No. 1 - G Minor" },
new Piece{ Title = "Piano Quartet No. 2 - A Major" },
new Piece{ Title = "Piano Quartet No. 3 - C Minor" },
new Piece{ Title = "Piano Quartet No. 3 - B-Flat Minor" }
});
brahmsSonatas.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Two Sonatas for Clarinet - F Minor" },
new Piece{ Title = "Two Sonatas for Clarinet - E-Flat Major" }
});
brahmsSymphonies.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "No. 1 - C Minor" },
new Piece{ Title = "No. 2 - D Minor" },
new Piece{ Title = "No. 3 - F Major" },
new Piece{ Title = "No. 4 - E Minor" }
});
brahms.Compositions.AddRange(new List<Composition>{
brahmsConcertos,
brahmsQuartets,
brahmsSonatas,
brahmsSymphonies
});
Composer mozart = new Composer("Mozart");
Composition mozartConcertos = new Composition(CompositionType.Concertos);
mozartConcertos.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Piano Concerto No. 12" },
new Piece{ Title = "Piano Concerto No. 17" },
new Piece{ Title = "Clarinet Concerto" },
new Piece{ Title = "Violin Concerto No. 5" },
new Piece{ Title = "Violin Concerto No. 4" }
});
mozart.Compositions.Add(mozartConcertos);
return new List<Composer> { beethoven, brahms, mozart };
}
}
}
-
自定义脚本 myTreePanel.js
Ext.ns("MyExtNet.MyControl");
MyExtNet.MyControl.TreePanel = {
tr: null,
init: function(tree) {
this.tr = tree;
},
SelectParentChildNodes: function(node, state) {
var tree = node.getOwnerTree();
tree.suspendEvents();
if (node.parentNode != null) {
// 勾选该节点所有子节点
node.cascade(function(node) {
node.attributes.checked = state;
node.ui.toggleCheck(state);
return true;
});
// 勾选该节点父节点
var pNode = node.parentNode;
while (pNode != null) {
if (state) { //如果选中状态无所谓
pNode.ui.toggleCheck(state);
pNode.attributes.checked = state;
pNode = pNode.parentNode;
}
else { //如果未选中状态,需要查看该节点是否所有子节点都未选中
var chk = false;
pNode.eachChild(function(child) {
if (child.attributes.checked || child.getUI().isChecked())
chk = true;
});
pNode.ui.toggleCheck(chk);
pNode.attributes.checked = chk;
pNode = pNode.parentNode;
}
}
}
tree.resumeEvents();
},
getSelectedNode: function(treeId) {
var tree = Ext.getCmp(treeId);
var msg = [];
var selNodes = tree.getChecked();
Ext.each(selNodes, function(node) {
msg.push(node.text);
});
Ext.Msg.show({
title: "勾选节点",
msg: msg.join(','),
icon: Ext.Msg.INFO,
minWidth: 200,
buttons: Ext.Msg.OK
});
},
clearSelectedNode: function(treeId) {
var tree = Ext.getCmp(treeId);
tree.clearChecked();
}
};
-
创建页面
<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<%@ Register Assembly="MyExtNet.MyControl" Namespace="MyExtNet.MyControl" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<ext:ResourcePlaceHolder ID="ResourcePlaceHolder1" runat="server" Mode="Script" />
<script runat="server">1:2: protected void Page_Load(object sender, EventArgs e)3: {4: if (!X.IsAjaxRequest)5: {6: string url = X.ResourceManager.GetWebResourceUrl(typeof(MyExtNet.MyControl.MyResourceManager),7: "MyExtNet.MyControl.Resources.myTreePanel.js");8: X.ResourceManager.RegisterClientScriptInclude(string.Format("{0}_Script", MyExtNet.MyControl.TreePanel.SCOPE), url);9: }10: }11:</script>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server">
</ext:ResourceManager>
<cc1:TreePanel ID="TreePanel1" runat="server">
</cc1:TreePanel>
</form>
</body>
</html>
说明
- 在页面的 Page_Load 事件里,引入程序集的嵌入资源——myTreePanel.js。
- 利用 Ext.Net.ResourceManager 来管理自定义脚本,可以自动设置脚本的资源的 Expire 和 Cache-Control 头,减少 HTTP 请求的次数。