本文内容
- 必要条件
- 演示 ASP.NET 用 FlexPaper 在页面上显示 PDF 文件
- 软件环境
- 解决方案结构
- 简单显示 SWF 文件
- 上传并显示 PDF 文件
- 常见问题
- 参考资料
其实,虽说是显示 PDF 文件,但只是将 PDF 文件转换成 SWF,再用 Adobe Flash 插件播放。
另外,如果是 Word 文档,那么客户可以先利用 Office 插件或其他三方工具将 Word 文档转换成 PDF,再上传,也可以利用 Office COM 组件编写代码,将客户上传的 Word 文档直接转换成 PDF 文件。网上有很多这样的资料。
必要条件
演示 ASP.NET 用 FlexPaper 在页面上显示 PDF 文件
软件环境
- VS 2010 framework 4.0
- Windows 7 旗舰版
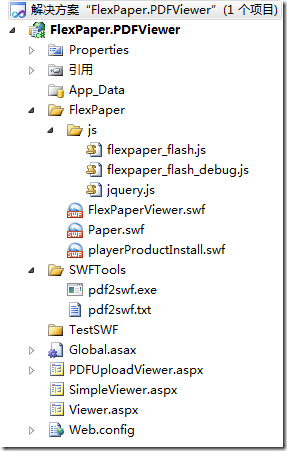
解决方案结构
- FlexPaper.PDFViewer
- SaveAsPDFandXPS.exe
- swftools-2013-02-19
- FlexPaper 目录。FlexPaper 必需。
- SWFTools 目录。SWFTools 工具,将 PDF 转换成 SWF。
- TestSWF 目录。上传目录,并且是 SWFTools 工具的输出目录。
- SimpleViewer 页面。简单显示 SWF 文件。
- PDFUploadViewer 页面。上传 PDF 到 Web 服务器,并显示 PDF 文件(转换成 SWF 的文件)。
- Viewer 页面。上传后,显示指定文件的页面。
简单显示 SWF 文件
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="FlexPaper/js/jquery.js" type="text/javascript"></script>
<script src="FlexPaper/js/flexpaper_flash.js" type="text/javascript"></script>
<script runat="server">
public string FileURL
{
get;
set;
}
protected void Page_Load(object sender, EventArgs e)
{
FileURL = "Paper.swf";
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div style="position: absolute; left: 20px; top: 20px;">
<a id="viewerPlaceHolder" style=" 600px; height: 500px; display: block;"></a>
<input type="hidden" id="file" value='<%=FileURL %>' />
<script type="text/javascript">
var fileURL = $("#file").val();
var fp = new FlexPaperViewer(
'FlexPaper/FlexPaperViewer',
'viewerPlaceHolder',
{ config: {
SwfFile: escape('TestSWF/' + fileURL),
Scale: 0.6,
ZoomTransition: 'easeOut',
ZoomTime: 0.5,
ZoomInterval: 0.2,
FitPageOnLoad: false,
FitWidthOnLoad: false,
PrintEnabled: true,
FullScreenAsMaxWindow: false,
ProgressiveLoading: false,
MinZoomSize: 0.2,
MaxZoomSize: 5,
SearchMatchAll: false,
InitViewMode: 'Portrait',
ViewModeToolsVisible: true,
ZoomToolsVisible: true,
NavToolsVisible: true,
CursorToolsVisible: true,
SearchToolsVisible: true,
localeChain: 'en_US'
}
}
);
</script>
</div>
</form>
</body>
</html>
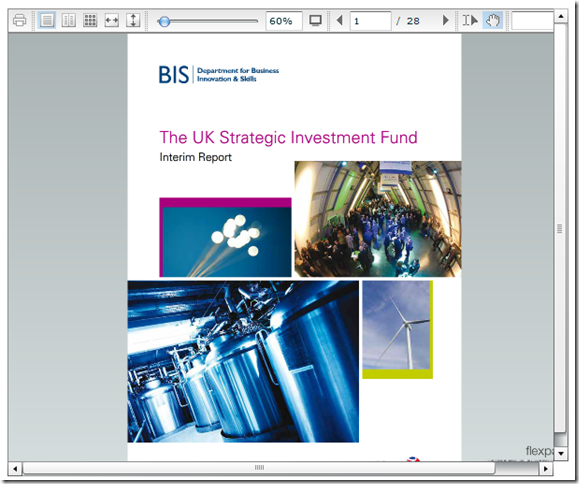
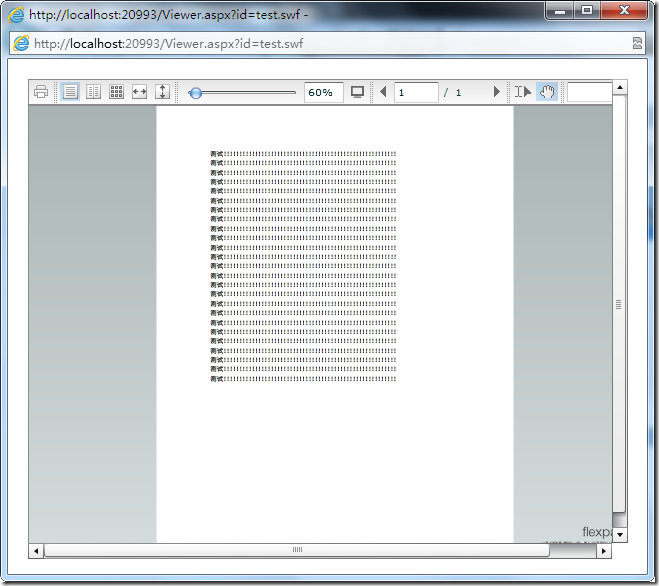
Paper.swf 是官方给的文件,运行结果如下图所示:
上传并显示 PDF 文件
前台代码,如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PDFUploadViewer.aspx.cs"
Inherits="FlexPaper.PDFViewer.PDFUploadViewer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="margin: 50px auto; border: #e3e3e3 1px solid; height: 300px; 350px;
background-color: #8ABAE3; padding: 20px 20px 20px 20px;">
<asp:FileUpload ID="FileUpload1" runat="server" />
<br />
<br />
<asp:Button ID="Btn_Upload" runat="server" Text="上传" OnClick="Btn_Upload_Click" />
<br />
<br />
选择列表框中的文件,查看:
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="205px" Width="290px"></asp:ListBox>
<asp:Button ID="Btn_Viewer" runat="server" Text="查看" OnClick="Btn_Viewer_Click" />
<br />
<br />
</div>
</form>
</body>
</html>
后台代码,如下所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Diagnostics;
namespace FlexPaper.PDFViewer
{
public partial class PDFUploadViewer : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
/// <summary>
/// 上传 PDF,并转换成 SWF
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Btn_Upload_Click(object sender, EventArgs e)
{
if (FileUpload1.HasFile)
{
try
{
string fileName = FileUpload1.FileName;
string fileExtention = FileUpload1.FileName.Substring(fileName.LastIndexOf(".") + 1);
string filePath = HttpContext.Current.Server.MapPath("~/TestSWF\\") + fileName;
FileUpload1.SaveAs(filePath);
Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('上传成功')</script>");
//切记,使用pdf2swf.exe 打开的文件名之间不能有空格,否则会失败
string cmdStr = HttpContext.Current.Server.MapPath("~/SWFTools/pdf2swf.exe");
string savePath = HttpContext.Current.Server.MapPath("~/TestSWF/");
string sourcePath = @"""" + savePath + fileName + @"""";
string targetPath = @"""" + savePath + fileName.Substring(0, fileName.LastIndexOf(".")) + ".swf" + @"""";
//@"""" 四个双引号得到一个双引号,如果你所存放的文件所在文件夹名有空格的话,要在文件名的路径前后加上双引号,才能够成功
// -t 源文件的路径
// -s 参数化(也就是为pdf2swf.exe 执行添加一些窗外的参数(可省略))
string argsStr = " -t " + sourcePath + " -s flashversion=9 -o " + targetPath;
ExcutedCmd(cmdStr, argsStr);
ListBox1.Items.Add(new ListItem(fileName.Substring(0, fileName.LastIndexOf(".")) +
".swf", fileName.Substring(0, fileName.LastIndexOf(".")) + ".swf"));
}
catch
{
}
}
}
/// <summary>
/// 转换成 SWF 文件
/// </summary>
/// <param name="cmd">命令</param>
/// <param name="args">命令参数</param>
private static void ExcutedCmd(string cmd, string args)
{
using (Process p = new Process())
{
ProcessStartInfo psi = new ProcessStartInfo(cmd, args.Replace("\"", ""));
p.StartInfo = psi;
p.Start();
p.WaitForExit();
}
}
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Btn_Viewer_Click(object sender, EventArgs e)
{
string url = "Viewer.aspx?id=" + HttpUtility.HtmlEncode(ListBox1.SelectedValue);
string script = @"
<script>window.open('" + url +
"','newwindow','height=600,width=700,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=yes,location=no, status=no');</script>";
Page.ClientScript.RegisterStartupScript(this.GetType(), "", script);
}
}
}
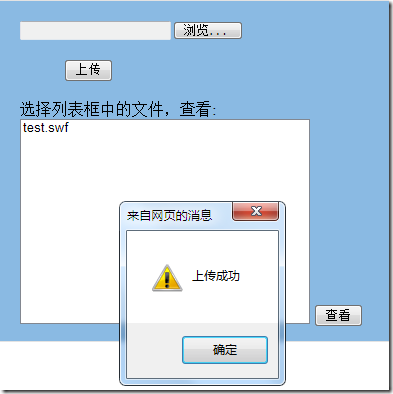
上传 PDF 文档,并在后台转换成 SWF 文件,以便在页面上显示
上传后显示
常见问题
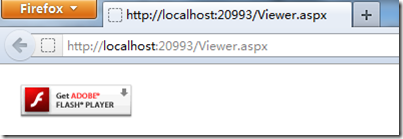
- 无法显示 Flexpaper
如果连 Flexpaper 都无法显示,并显示如下界面,说明你还没安装 Adobe Flash 插件。
- 可以显示 Flexpaper,但无法显示 SWF 文件
如果官方的 Paper.swf 都不能加载成功,并显示,右上角的加载装载状态一直是等待状态,如下图:
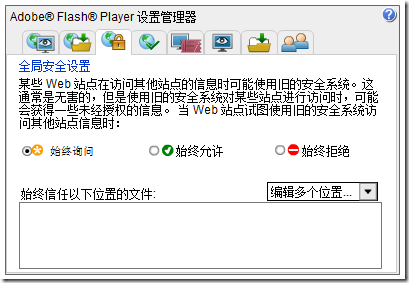
这是由于 Flexpaper 还没获得 Adobe Flash 插件信任,点击 http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html#119065 为 FlexPaper 添加信任。点击第三个 Tab 页“全局安全设置(Global Security Settings )”,如下图所示:
添加信任的 SWF 文件或其目录。此时就可以正常实现。
- 官方的 SWF 可以显示,但不能加载显示其他或自己的
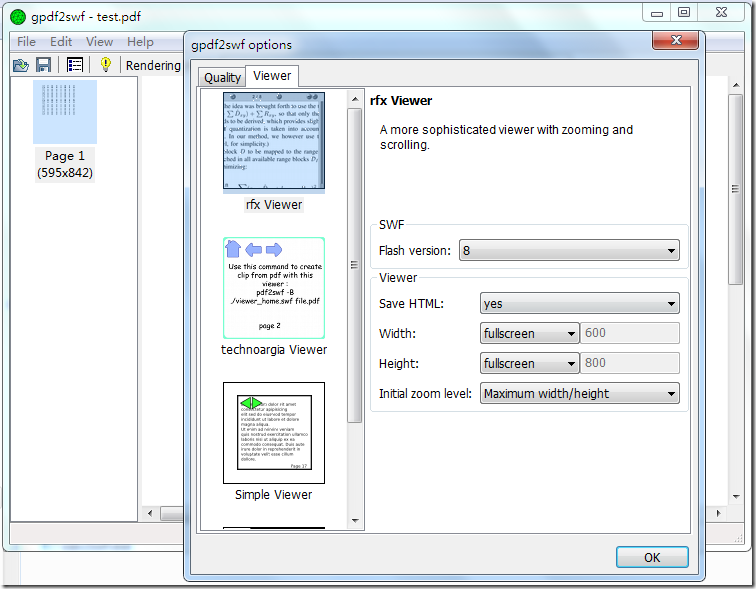
这可能是 .swf 文件的版本问题。可以运行 SWFTools 图形工具,尝试把 PDF 转换为 SWF,用程序加载显示,看看什么命令行参数好使。
参考资料