Jenkins也算是现在最流行的CI工具了,我们team也使用它来做持续化集成的工作。最近需要增加弹出式窗口来提醒相关人员job的状态,故选择Jenkins Notifier for Chrome这个Chrome浏览器的plugin来实现,而且我们team内部也都使用Chrome浏览器。具体安装方法如下:
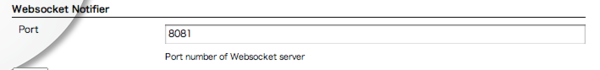
1. CI server端首先需要安装Jenkins Websocket plugin,之后配置Websocket的端口,打开Manege Jenkins > Configure System > Websocket Notifier,输入端口号:

2. 将想要支持Notifier的job选中Websocket Notifier:

3. 安装chrome插件Jenkins Notifier:

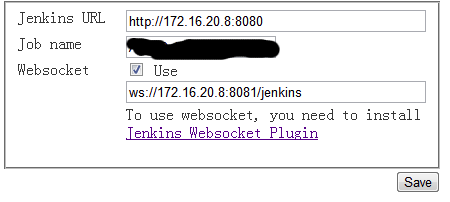
4. 配置Jenkins Notifier插件:

Jenkins URL就填http://172.16.20.8:8080
Websocket就填ws://172.16.20.8:8081/Jenkins
Job Name是想要被通知的Job名字,也就是http://172.16.20.8:8080/里面Name列的名字,
点击save就成了。
之后这个Job完成后,就会有通知窗口弹出了:

问题来了,这个chrome插件只能支持一个Job的状态通知,如果我们想要同时监控多个Job,就要做些chrome extension 的工作了,方法如下:
1. Chrome的扩展程序可以重复添加到其中,我们重复添加这个Jenkins Notifier插件,并配置他们分别监控不同job的状态。首先,找到已经安装extension的安装路径,默认是安装在这里:
C:Users[UserName]AppDataLocalGoogleChromeUser DataDefaultExtensionsmnjbjjllbclkpnebaddhkoonjelmiekm�.3_0
(这个key ”mnjbjjllbclkpnebaddhkoonjelmiekm“ 肯定不可能跟我一样)

2. copy 这个目录的所有文件到一个目录下,我们起名为JenkinsNotifier
3. Chrome中打开chrome://chrome/extensions/, 选中开发人员模式:

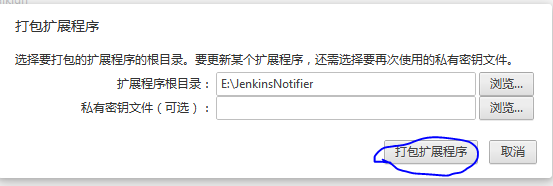
4. 点击“打包扩展程序”, 选中JenkinsNotifier目录:

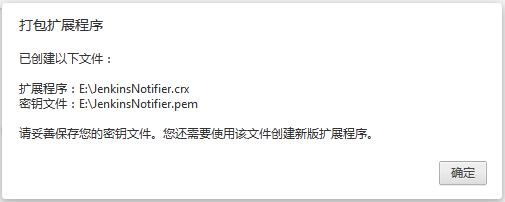
5. 点击“打包扩展程序”:

打包完成:

6. 将生成的E:JenkinsNotifier.crx拖到chrome中安装:


7. 多次重复上面的步骤,可以添加多个JenkinsNotifier,并分别配置他们来监控不同job的状态:

搞定!