问题:
在layui table中,操作栏按钮过多时,会自动隐藏,点击弹出隐藏按钮后,按钮本身绑定得监听事件失效。如图:

解决方法如下:
将下面的代码粘贴入相关页面中即可:
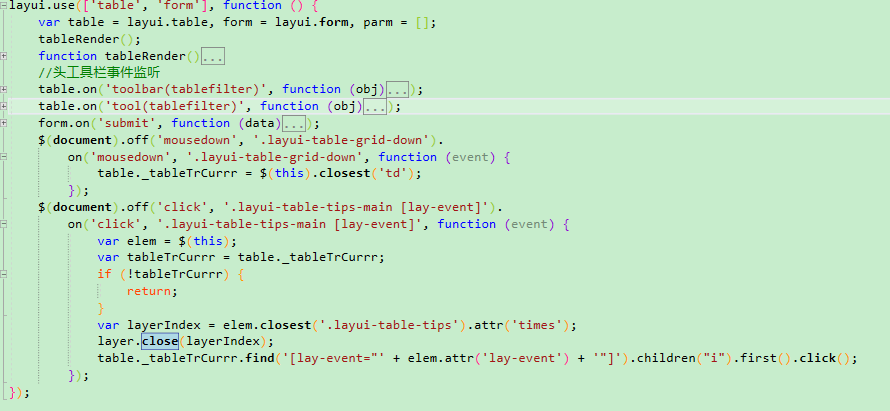
$(document).off('mousedown', '.layui-table-grid-down'). on('mousedown', '.layui-table-grid-down', function (event) { table._tableTrCurrr = $(this).closest('td'); }); $(document).off('click', '.layui-table-tips-main [lay-event]'). on('click', '.layui-table-tips-main [lay-event]', function (event) { var elem = $(this); var tableTrCurrr = table._tableTrCurrr; if (!tableTrCurrr) { return; } var layerIndex = elem.closest('.layui-table-tips').attr('times'); layer.close(layerIndex); table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').children("i").first().click(); });
如图:

备注:原文转载自 layUI 列表 操作按钮过多自动隐藏后 按钮监听事件失效问题