React是个啥
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
React 特点
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
React demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>React-Template</title>
<link rel="stylesheet" href="../css/main.css">
<script src="../js/react.min.js"></script>
<script src="../js/react-dom.min.js"></script>
<script src="../js/browser.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var Board = React.createClass({
getInitialState :function(){
return ({
comments:["Hello Everybody","Hello Everybody","Welcome to Jredu","这是一个react小项目"]
});
},
updateComment: function(newText,i){
// console.log(newText);
var arr=this.state.comments;
arr[i] = newText;
this.setState({comments : arr});
},
removeComment: function(i){
var arr = this.state.comments;
arr.splice(i,1);
this.setState({comments : arr});
},
add:function(text){
var arr = this.state.comments;
arr.push(text);
//更新我们的状态
this.setState({comments : arr});
},
eachComment:function(text,i){
return(
<Comment deleteFromBoard={this.removeComment} updateCommentText={this.updateComment} key={i} index={i}>{text}</Comment>
);
},
render : function(){
return (
<div>
<button onClick={this.add.bind(null,"文本对象")} className="button-info create">Add New</button>
<div className = "board">
{
this.state.comments.map(this.eachComment)
}
</div>
</div>
);
}
});
var Comment = React.createClass({
getInitialState : function(){
return ({
editing:false
});
},
edit: function(){
// alert("Editing comment");
this.setState({editing:true});
},
save:function(){
var val = this.refs.newText.value;
// console.log("拿到的值"+val);
this.props.updateCommentText(val,this.props.index);
this.setState({editing:false});
},
remove: function(){
// alert("removing comment!");
this.props.deleteFromBoard(this.props.index);
},
renderNoraml: function(){
return (
<div className="commentContainer">
<div>{this.props.children}</div>
<button onClick={this.edit} className="button-primary">edit</button>
<button onClick={this.remove} className="button-danger">remove</button>
</div>
);
},
renderForm: function(){
return (
<div className="commentContainer">
<textarea ref="newText" defaultValue={this.props.children}></textarea>
<button onClick={this.save} className="button-success">save</button>
</div>
);
},
render:function(){
if (this.state.editing) {
return this.renderForm();
} else{
return this.renderNoraml();
}
}
});
ReactDOM.render(
<Board />,
document.getElementById('container')
);
</script>
</body>
</html>
)
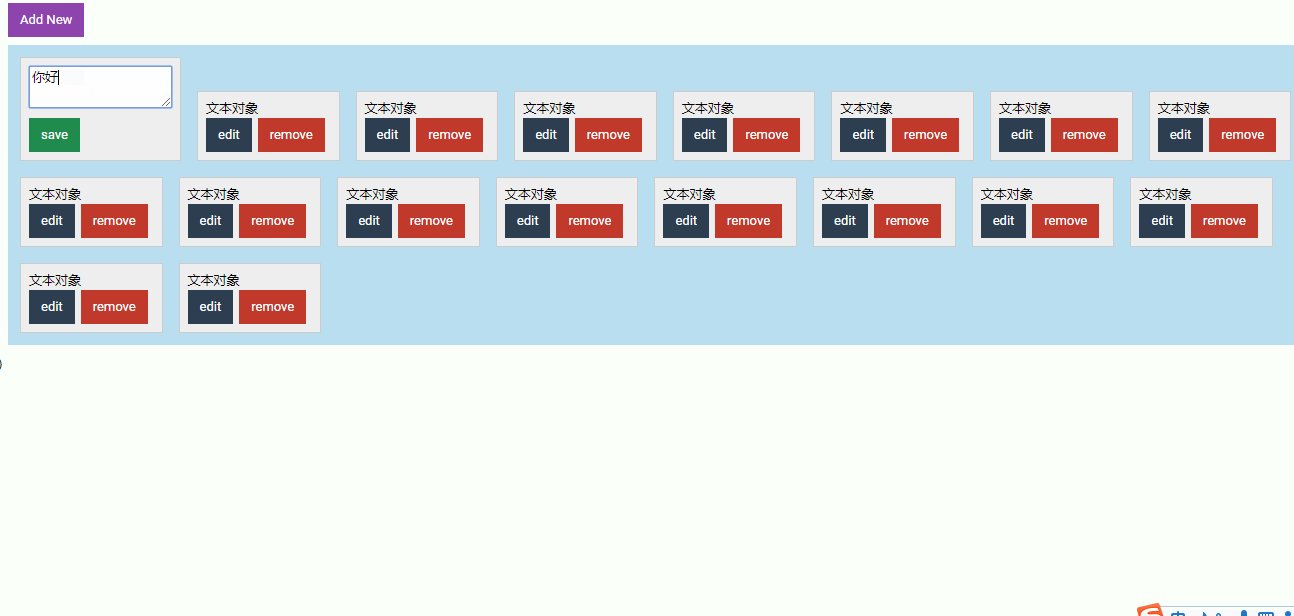
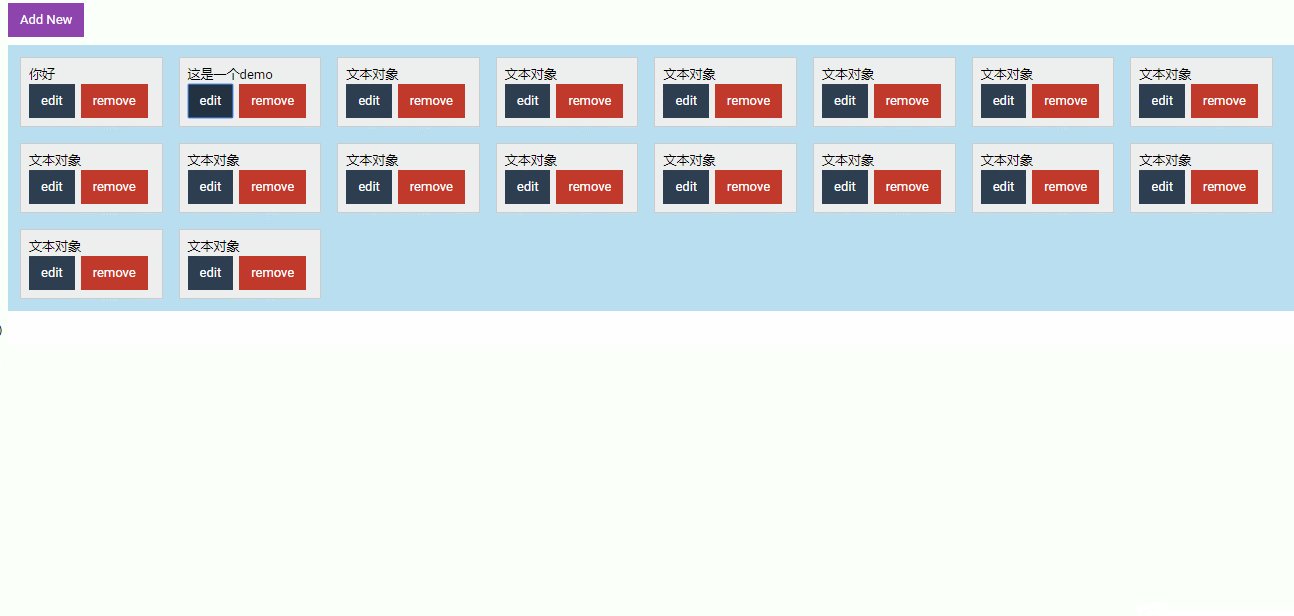
显示效果