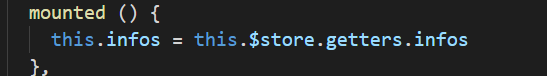
还是接着上次那个接手的项目,还是那里面的bug。还是在编辑信息的时候,用户信息是存在store里的,从个人中心页面点击编辑按钮到编辑页面,此时是正常的,但是如果在编辑页面修改了东西,没有保存,按道理来说下次进入编辑界面的时候是不应该保持上一次编辑的信息的。于是我翻看了代码里绑定数据的对象,果然,有一句代码引起了我的注意:

这句看似平常的一句代码,实际却“暗藏杀机”,打印了一下每次执行这句话之前infos的值,发现只要编辑了表单,store里infos的值也被改了,vue-store的官网上明确的说了,要显式的提交mutation才能改变store里的值,那为啥这个地方只是赋值给this.infos却仍然改变了store里的infos?通过了解明白了一些事情,直接赋值对象,改变这个对象,自然也是会改变父对象的值啊,这本来就是js的基础知识嘛,vue里也是允许这样的啊,所以这句代码,如果iinfos只是展示作用是没问题的,但是如果要修改编辑的话,就不能直接这样赋值了,可以使用赋值运算符[...this.$store.getters.infos]的方式,也可以更安全保险的通过

这种方式,这样是互不影响的。
那么问题来了,既然可以直接修改store里的值,为啥官方还是要求我们显式的mutation呢?原因是vue里隐藏的另一个问题,那就是watch不会监听到数组的一些方法,比如this.arr[0] = 2,这种情况不会监听到,也就不会触发UI更新,所以保险起见,store需要我们显式提交更改。感觉vue里各种方法和功能都是环环相扣啊!