2.4:微信公众平台-小程序(重点)
微信通讯产品:腾讯公司(超过10亿用户)
BATJ(百度/阿里/腾讯/京东)
微信公众平台(订阅号/小程序/小游戏)
订阅号:个人媒体平台(文章/音频/视频)
微信小程序:中小企业和个人(轻量级app)
2.5:微信公众平台--小程序(重点)-注册帐户
(1)微信公众平台
https://mp.weixin.qq.com/
(2)立即注册
订阅号 服务器 (*)小程序 企业微信
(3)邮箱(没有在微信平台使用订阅号小程序....)
(4)注册主体类型
-企业和机构
(1)上传企业基本信息加盖公章图片清晰
(2)主体类型不能修改
(3)微信支付/卡包/附近小程序-面向企业
-个人
2.6:微信公众平台-小程序(重点)-登录
https://mp.weixin.qq.com/
(1)邮箱/密码
(2)左侧菜单开发选项 点击。
(3)开发设置 点击
(4)appid:小程序密钥
(5)左侧菜单:版本管理
开发版本-->审核版本->线上版本
2.7:微信公众平台--小程序(重点)-下载开发者工具
(1)微信开发工具下载地址https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
(2)安装下一步
(3)用手机微信扫二维进入工具
(4)创建项目

2.8:微信公众平台-小程序(重点)-工具
云开发:开通云开发->打开云开发管理界面
编译:将所有代码重新编译执行最新结果
预览:将代码上传微信服务器,使用手机微信扫描看到程序结果
上传:将项目上传微信服务器[开发版本]
详情:项目详细
(1)调试基础库
注意事项:每一个小程序项目不能超过2MB
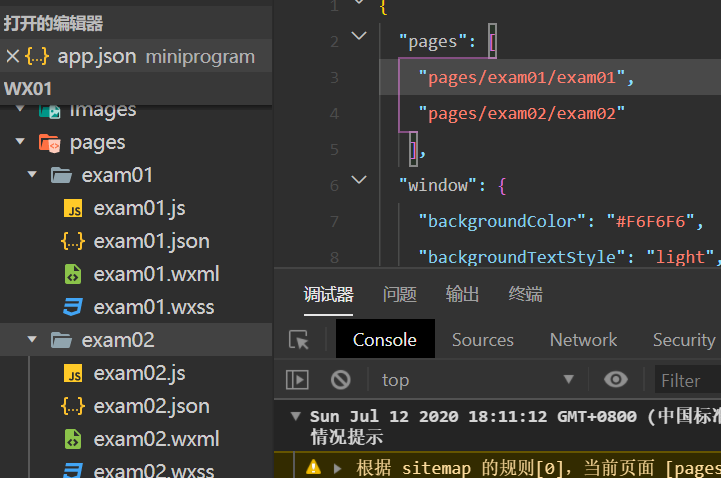
2.9:微信公众平台-小程序(重点)-目录结构

2.10:微信公众平台-小程序(重点)-如何创建页面
exam01/
exam01.wxml 类似html
exam01.WXss 类似css
exam01.json 配置文件
exam01.js 类似js

2.11:微信公众平台--小程序(重点)-wxm|
小程序wxml微信xml
#严格匹配置开始结束标签
常见标签
view 相当于<div> #块级元素
text 相当于<span> #行内元素.
image 相当于<img src="" />
form 相当于<form></form>p
...
常见错误:
(!)expect end-tag `text` 缺少结束标签
(2)模拟器没有任何内容关闭网络防火墙
(3)输入中文不成功关 闭开发工具再启动
(1)文本标签
<text selectable="true"> </text>
selectable="true"
文本的内容可以复制
(2)图片
<image src=" 1.jpg" lazy-load='true'></image>
lazy-load='true'懒加载:等 待图片下载成功后再显示
图片内容
图片默认320*240图片
2.12:微信公众平台--小程序(重点)-wxss
wxss是一套用于小程序的样式语言,功能描述组件
(1)单位:rpx(responsive pixel)响应式像素,可以根据屏幕
宽度自适应调用图片文字容器大小
图片默认320* 240图片
2.12:微信公众平台--小程序(重点)-wxss
WXSS是一套用于小程序的样式语言,功能描述组件
(1)单位:rpx(responsive pixel)响应式像素,可以根据屏幕宽度自适应调用图片文字容器大小
(2)引入外部样式文件@import "./base.wxss"
2.13:微信公众平台-小程序(重点)-rpx
问题:移动端开发你使用哪个像素
-前端设计师:设计稿图片 物理像素
-前端开发:css 逻辑像素
示例:iphone6(2)/iphone plus(3)
逻辑像素* dpr=物理像素
iphon6 375px* 2= 750
iphon6plus ?
小程序解决方案: rpx响应式像素
(iphone6) 750rpx逻辑像素=== 750物理像素
2.14:微信公众平台-小程序(重点)-引入其它样式文件
#将项目公众样式内容统一保存在 一个文件中
style/common.WXSS
exam01.WXSS
@import “../style/common/wxss"
#引入其它样式文件一定用相对路径
#小程序开发文档
2.15:微信公众平台-小程序(重点)-第三方组件库(样式库)
-小程序开发文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
Vannt Weapp -有赞团队开发样式(项目)
https://youzan.github.io/vant-weapp/#/ 小程序
-WeUI
-iview Weapp
2.16:微信公众平台-小程序(重点)-配置文件
project.config.json 项目配置文件
app.json 项目全局配置文件
exam01.json 组件配置文件
--app.json 全局配置文件
#如果一个选项添加app.json所有组件立即生效
"pages":[] 组件列表
[
"pages/exam01/exam01",#默认 显示第一个组件
" pages/exam02/exam02"
]
"window":}全局窗口配置
"navigationBarBackgroundColor"': "#F00", 导航条背景
"navigationBarTitleText'": "学子商城", 导航条文本
"navigationBar TextStyle'"': "black" 导航条文本颜色(只能选黑白)
"tabbar":{} 底部导航栏
#注意事项:图标不能使用网络路径只有本地路径
#注意事项:按钮最少二个
2:今天的目标
3.1:微信公众平台--小程序--js/事件
-小程序中js与网页程序中js有区别
(1)ECMA基本类型:string;number;boolean;undefined;null
(2)ECMA对象:Date;Math;RegExp;Array;Function....
(3)DOM/BOM不能使用
(4)小程序顶级对象 wx 相当于网页js中window
#通过小程序文档[API]查看所有组件
-js特殊文件
(1) 全局js app.js 全局共享数据
(2) 当前组件js base.js 当前组件使用
Page({})当 前组件对象包括[事件/方法/data]
如何显示data中数据 {{msg}}
3.2:微信公众平台--小程序-js/事件数据显示控制
(1)循环
<view wx:for="{{数组名称}}" wx:key="index">
{{item}} 当前对象
{{index}} 当前元素下标
</view>
#wx:for="{循环数组名称}"
#wx:key="index"数组元素下标(排序规则) 快速排序
(2)if
<view wx:if="{{condition}}">xxx</view>
condition:表达式true false
true 当前元素正常显示
false 当前元素删除
(3)if else
<view wx:if="{{condition}}"> </view>
<view wx:elif="{{condition}}"></view>
<view wx:else></view>
(4)hidden
<view hidden="{{condition}}">内容</view>
true 隐藏 false 显示
问题:什么时候使用if什么时候使用hidden
(1)如果此元素需要频繁切换使用hidden
(2)如果此元素在运行中不大可能改变则wx:if 较好
3.3:微信公众平台--小程序-js/事件-事件
pc端项目屏幕宽度 > 970px操作:鼠标键盘
移动端项目屏幕宽度<970px 操作:手指
移动端项目:
-touchstart 当手指碰屏幕时发生事件不管几个手指
-touchmove当手指在屏幕上滑动边续触发
-touchend 当手指离开屏幕时触发
zepto.js -相当于移动端jquery
tap 触碰一次
longtap 长按一次超过350ms
swipe 滑动
swipeLeft 左滑
3.4:微信公众平台-小程序--js/事件事件
小程序事件分为二种
(1)冒泡事件:当一一个组件.上事件被触发后,该事件向父元素传递
(2)非冒泡事件:当一个组件.上事件被触发后,不向父元素传递
小程序绑定事件方式
-支持事件冒泡
<view bind事件名="事件处理函数"></view>
-不支持事件冒泡
<view catch事件名="事件处理函数"></view>
3.x:微信公众平台-小程序-生命周期(指组件的生命周期)
组件生命周期:一个组件从创建开始到使用最后销毁过程
onLoad :组件创建成功后触发一次
(1)发送ajax请求
(2)获取传递参数onLoad(options)
(4)onReady :组件渲染成功后触发一次
onShow :显示组件多次
onHide :隐藏组件多次
onUnload :销毁
3.6:微信公众平台--小程序-特殊事件
(1) onPullDownRefresh 用户下拉操作[刷新操作]
(2) onReachBottom 用户上拉触顶[下一页]
#默认小程序禁止用户下拉操作
#修改默认行为
-全局修改: app.json
window:{
"enablePullDownRefresh":false #禁 止用户下拉操作
}
-当前组件修改: base.json
enablePullDownRefresh": true
4.1:微信公众平台-小程序--云开发 三个基础内容
-云数据库:数据增加/删除/修改/查询....
-云存储:上传文件/下载文件/分享文件/管理文件
-云函数:获取appid/调用高级权限操作
4.2:微信公众平台--小程序-开通云开发
小程序开发工具-->"云开发"开通
环境名称:[........]英文数字
环境id:[]自动生成复制下来
#免费环境
-5GB 云数据库
-2GB云存储
-CDN流程5GB/月
4.3:微信公众平台--小程序--云数据库(mongodb nosq|数据库)
云开发提供-一个JSON数据库提供2GB免费空间
| 关系型数据库 | 文档型数据库 |
| 数据库database | 数据库database |
| 表table | 集合collection |
| 行row | 记录record/doc |
| 列column | 字段field |
#关系型数据库(mysql):适合复杂数据关系企业内 部软件系统
#文档型数据库(mongodb):数据关系简单频繁查询,更新app
mongodb nosq|数据库:
| 数据类型 | |
| string字符串 | Number数字 |
| Object对象 | Array数组 |
| Bool布尔 | GeoPoint地理位置点 |
| Date时间(客户端) | NULL |
4.4:微信公众平台--小程序--云数据库操作
(1)控制台:
(2)云函数
(3)小程序操作
4.5:微信公众平台--小程序操作云数据库
(1)通过控制台:创建集合web1903
(2)初始化默认云数据库
const db = wx.cloud.database();
(3)向集合中添加新记录
db.collection("集合名称").add(
{
data:{name:"文华",age:60},
success:function(res){},
fail:function(err){}
}
)
add()向集合中添加数据
data:{}数据
success添加成功回调函数
fail 添加失败回调函数
示例:创建新组件pages/db/db
常见错误:
(1) -502005 database collection not exists
#集合不存在 web1903
原因1:拼写错误db.collection("拼写错误")
原因2:没有集合
(2)如果创建二个环境
const db = wx.cloud.database({
env:"环境id"
});
env:环境
(3) errCode: -501005 invalid env
原因:env:"环境id错误"
示例:
1:控制台创建集合web1903user
添加pages/db/db/ button
完成向web1903user集合添加一条记录
4.6:微信公众平台--小程序操作云数据库-更新
db.collection("集合名称").doc("当前记录id'").update({
data:{
属性名:值
}
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
doc() #当前记录id
update#更新数据
4.7:微信公众平台--小程序操作云数据库--删除
db.collection("集合名称").doc(记录id)
.remove().then(res=>{).catch(err=>{})
#注意事项:通过小程序一次只能删除--条数据
示例:
(1)创建集合i web1903emp[员工集合]控制面板
(2)通过小程序
2.1:向集合添加员工信息
{no:1,name:"tom",sal:3000}
{no:2,name:"jerry",sal:7000}
{no:3,name:"kaka",sal:6000}
2.2:更新第一条记录sal 3500
2.3:删除最后一条记录
2.2:小程序云开发-云数据库--查询
(1)查询所有数据
db.collection("集合名称").get().then(res=>{}).catch(err=>{})
get:获取查询
then:查询成功后获取返回内容
res 查询结果
catch: 查询失败
err 失败原因
(2)查询指定数据
dbcollection("集合名称").where({name:"erry"})
.get().then(res=>/{).catch(err=>{})
where查询条件
get获取查询
then查询成功后获取返回内容
res查询结果
示例:实现web1903emp集合查询与删除操作
1:当组件创建成功后查询web1903emp集合中所有记录
2:将记录显示网页模板
data:{list:[]}
在小程序中将数据保存data有一个专用方法
this.setData({
属性名:新值
});
3:在网页模块每一条记录加一个按钮<button></button>
4:为button绑定点击事件/删除指定记录
2.2:小程序云开发-云函数
云函数:特殊函数将其保存小程序云上(腾讯云)
云函数从功能很多优点:权限高完成复杂操作
演示三个示例
(1)求和云函数sum()
(2)获取当前登录用户openid
(3)批量删除云数据库中数据(ES7语法)
2.3:小程序云开发-云函数-求和函数
#注意事项:开发云函数要求本地下载安装nodejsv8.0以上
(1)开发工具coludfunctions
鼠标右键->新建云函数
(2)云函数名称:sum
(3)打开index.js
(4)添加云函数代码
exports.main = async(event,context)=>{
return {
sum:event.i + event.j
}
}
exports导出 event事件对象(获取用户参数)
main主函数 context 上下文对象(获取用户信息).
async导步(ES7语法)
(5)上传部署
创建并部署,云端安装依据
(6)测试云函数
(7)在小程序中调用开发云函数
wx.cloud.callFunction({ //调用云函数
name:"云函数名", //云函数名
data:{i:1j:2} //参数
}).then(res=>{ //调用成功
console.log(res);
})
#注意事项:如果你旧版本小程序工具没有server-sdk报错
#右击countFunctions 在终端中打开
#npm install --save wx-server-sdk@latest
常见错误
(1) Error: errCode: -404011 cloud function execution error
原因:
-调用云函数不存在
-调用去函数没有上传
-云函数名子拼写错误
2.4:小程序云开发云函数-login登录(此函数自带)
调用此云函数返回很多登录用户信息
openid
头像
性别
....
2.5:小程序云开发-云函数批量删除 batchDelete03
云数据库web1903emp同名记录name:"kaka"
云函数目的:删除name:"kaka"
async:异步ES7异步执行函数
await:等待如果执行耗时任务启动关键字等待任务执行完毕
exports.main = async(event,context)=>{
try{
return await db.collection("web1903emp").where({
name:"kaka'
}).remove();
}catch(e){
console.log(e);
}
}
2.6:小程序云开发-云存储-5GB
(1)用户.上传文件流程
-用户选择图片或拍照
-小程序上传所选中图片
-云存储返回图片filelD //在云存储图片地址
(2)开发流程.
-选择图片.
wx.chooselmage({
count:数值 //一次选择几张图片默认9
sizeType:["original","compressed"] //选中图片类型(原图/压缩)
sourceType:["album","camera"] //图片来源(相册/相机)
success:function(res){ //选中图片成功回调
res.tempFilePaths //选中图片地址
}
});
-上传图片
wx.cloud.uploadFile();
cloudPath:上传成功后新文件名
filePath:选中图片名
success:res=>{ 上传成功
console.log(res.filelD);
上传成功后返回指定文件路径
}
示例1:文件上传与显示功能
-云数据库创建集合myphoto
目标:保存上传文件fileID
-创建组件pages/myphoto/myphoto
-添加按钮"上传图片"
#将上传文件filelD保存myphoto中
-创建按钮"显示图片"
-获取集合中myphoto创建循环遍历filelD
<image src="{{item.filelD}}"></image>
2.2:小程序-学子商城项目-下载安装vant第三方库
有赞团为vant网站
https://youzan.github.io/vant-weapp
(1)创建项目描述文件package.json
右击miniprogram目录->选中在终端中打开菜单项
输入命令npm init 回车 回车...
#npm init功能生成项目描述文件package.json
#执行成功后生成package.json 文件
(2)通过npm安装vant第三方组件库
右击miniprograme 目录->选中在终端中打开
输入命令npm i vant-weapp -S --production 回车
#安装成功看到文件夹node_ modules
#右击miniprograme在硬盘打开
(3)点击工具菜单-->构建npm
#将node_ _modues 内容复制一份miniprogram_ npm
#常见错误module .. not defined
解决:点击工具菜单->构建npm
(4)点击工具菜单->详情
[*] 使用npm模块
(5)在组件中配置要使用哪个第三方组件
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
#注意:组件路径修改与miniprogram_ npm下目录结构相同
(6)在当前组件中使用button按钮
2.3:小程序-学子商城项目-娱乐
(1)电影列表从"豆瓣网"下载最新电影列表
豆瓣网热映电影列表
http://api.douban.com/v2/movie/in_ theaters
第一个部分:接口地址
第二个部分:apikey=密钥(别人开发者密钥)
第三个部分:start第几条记录开始
count本次查询几条记录
(2)如何获取"豆瓣网"热映电影列表发送ajax请求
2.1:小程序有二种请求数据方式
|
小程序端 |
云函数 | |
| 发送方法 | wx.request({}) | 下载第三方ajax库(request) |
| 协议支持 | 只支持https | 根据第三方库决定 |
| 是否备案 | 经过ICP备案 | 可以不备案 |
| 域名个数 | 20个 | 无限制 |
2.2:开发云函数获取"豆瓣"电影列表
-创建云函数movielist3
-点击movielist3鼠标右键~>打开终端
#注意下面命令有顺序
npm install --save request
npm install --save request-promise
#此次请求使用ajax库request-promise
#上面库是request-promise依赖库
2.3:开发云函数
(1)引入request-promise 库
var rp = require("request-promise");
(2)导出创建main函数
exports.main = async (event,context)=>{}
event:事件对象 保存请求参数
context:上下文对象 用户openid appid..
(3)创建url请求地址
var url = 'http://api.. &start=${event.start}
&count=${event.count}' ;
(4)rp(urI) 返回查询结果
2.4:学子商城--娱乐首页

首页功能:
(1)打开首页组件时查看第-页电影
(2)向上滑动屏幕查看下一页
(3)点击详细按钮跳转电影详细组件显示内容
(4)电影图片/电影名称/电影导演/电影主角.... .
2.5:学子商城-娱乐首页-设计首页布局
2.6:学子商城-娱乐首页-添加样式
2.7:学子商城-娱乐首页-js实现以上功能
(1)功能一:打开首页组件时查看第一页电影
-onLoad
-loadMore(){}加载更多在此函数发送请
求获取第一页数据
--调用云函数movielist3
--调用云函数时传参数start:10 count:10
--保存data list
2:今天的目标
2.1:学子商城--娱乐首页完成
(1)打开首页组件时查看第一页电影 OK
(2)向.上滑动屏幕查看下一页
向上滑动onReachBottom上拉触底
常见错误:
(1) -404011 cloud function execution error
原因:云函数调用失败
a云函数上传失败
b依赖库request下载
c切换云环境
解决:
a,b检查你本地云函数拼写正确,重新下载request
打开云管理面板删除原先云函数再上传
C app.js配置云环境使用哪个
-点击详细按钮跳转电影详细组件显示内容
目标:从home组件(关闭并且跳转) comment评论组件
wx.redirectTo({
url:"/pages/comment/comment"
})
目标:从home组件(保留并且跳转)comment评论组件
wx.navigateTo({
url:"/pages/comment/comment"
})
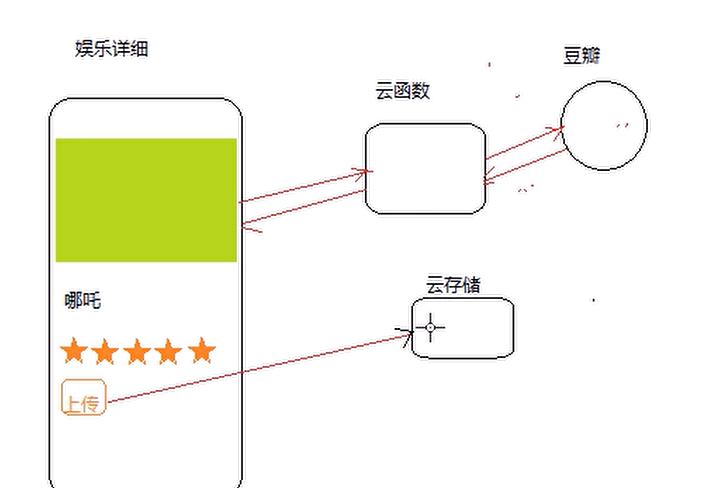
2.2:学子商城-娱乐详情完成
功能列表:
(1)电影图片
(2)评论功能
(2.1--评论内容[vant]
(2.2)--打分 [vant]
(2.3)--上传图片[上传多张图片]
2.3:学子商城--娱乐详情完成-准备
(1)创建组件comment
(2)创建云函数getDetail3获取某部电影详细信息
(3)下载安装两个依据ajax!!!
npm install --save request
#依赖库
npm install --save request-promise
#请求库
(4)检查url豆瓣电影详情url
http://api.douban.com/v2/movie/subject/电影id?apikey=0df993c66c0c636e29ecbb5344252a4a
(5)上传部署云函数
(6)云测试
2.4:学子商城-娱乐详情完成-开发(第三方组件库vant)
(1)输入框
(2)打分
(3)上传按钮
2.5:学子商城-娱乐详情完成-输入框
(1)查看手机
(2)打开配置文件comment.json
#删除多余目录
{
"usingComponents": {
"van-field": "vant-weapp/field/index"
}
}
(3)在模板中使用组件comment.wxml
<van- field
value="{{ value }}"
placeholder="请输入用户名"
border="{{ false }}"
bind:change="onChange"
/>
(3)在模板中使用组件comment.js
Page({
data: {
value: "
onEhange(event) {
// event.detail为当前输入的值
console.log(event.detail);
}
});
2.6:学子商城--娱乐详情完成.设计外观

2.7:学子商城--娱乐详情完成
功能1:当组件加载成功显示电影详细信息
1.1:data添加属性movieid:0 保存电影id
1.2:data添加属性detail:{}
保存电影信息
1.3:添加方法loadMore
组件创建成功调用
1.4:loadMore调用云函数getDetail4 参数id:电影
将云函数返回保存detail
1.5:在模板中显示detail对象中数据
示例:loadMore
示例:上传多张图片
2.1:上传图片
异步9先完成
2.2:将上传图片fileld 保存云数据库异步1等待
2.今天的目标
2.1:学子商城评论(重点/难点)
常见错误
(1)JSON0位置错误
原因:服务器返回数据不正确不是严格JSON字符串
解决:(1)网络太差中间丢数据现象
(2)云函数写错误
"rating": {"max": 10, " average": 8.7 正确
appid: event 云函数错误
2.2:学子商城评论-上传图片[选择图片](重点/难点)
功能:一.次请用户选择9张图片
用户将图片保存data:{images:[]}
在按钮下预览选中9张图片
wx.chooselmage({})
count:9
sizeType:[]
sourceType:[]
success:(res=>{})
2.3:学子商城评论-上传图片[上传图片](重点/难点)
-任务1:将data中选中图片上传云存储中
-任务2:将图片fileID与用户评论评分保存云数据库
问题:完成任务1与任务2遇到异步操作
[异步操作:任务1与任务2交替无序执行]
解决:ES6 Promise
(1)创建数组中元素Promise对象,每对象完成上传图片操作
Promise(reslove,reject)=>{
上传图片(新文件名,上传,将上传成功后fileID保存数组)
reslove();
}
(2)等待数组中所有Promise对象执行完毕
#等待list数组中所有Promise对象执行完毕后,执行回调函数
Promise.all(list).then(res=>{
一次性将filelD保存云数据库集中
})
(3)将_上传所有图片filelD 一次保存云存储中
2.4:学子商城-商城地址--地理定位(腾讯地图)
htmI5新特性有- - 个对象geolocation 通过浏览器js程序
获取当前用户位置信息
位置信息(经度/纬度/海拨/速度)...用于实现LBS
(location Base Service)基于位置服务
饿了么,滴滴打车...
手机浏览器定位
(1)智能手机GPS芯片与网络定位精度在米范围
(2)PC定位IP地址解析
htmI5中提供--个
geolocation
widow.navigator.geolocation({
getCurrentPostion:fn
});
2.5:学子商城-商城地址--小程序(腾讯地图)
<map></map>
longitude 中心位置经度位置
latitude 中心位置纬度位置
scale缩放级别(3~20) 16
markes 标记点
polyline 路线(其它经度和纬度)
show-location显示位置
style=" 100%;height:600rpx"
#如何获取指定位置经度纬度
#http://api.map.baidu.com/lbsapi/getpoint/
#116.300901,39.916085
#创建组件mymap我的地图
#注意事项:在手机定位非常准确
2.6:学子商城-个人中心/我的电影(我喜欢电影)
功能1:添加自己喜欢电影[电影描述文字/电影图片]
a:创建表单文字,上传图片
b:将图片.上传云存储并且图片filelD保存云数据库
c:文件添加云数据库
功能2:将添加成功后电影分页显示[左侧图片/文字]
a:查询云数据库喜欢电影信息分页
2.7:学子商城-个人中心/我的电影(我喜欢电影)
功能
*(1)在云数据库中创建集合mymovie [在云控制面板中]
*(2)创建组件pages/mymovie/mymovie
*(3)将home;mymap;mymovie 添加tabbar
(4)在组件mymovie(输入框/.上传图片按钮/添加按钮)
4.1:mymovie.json引入二个组件输入框/按钮
4.2:添加输入框在模板中
4.3:添加二个按钮[上传图片提交]在模板中.
4.4:添加图片显示view
2:今天的目标
2.0:检查
注册订阅号帐户(新邮箱不能使用小程序注册时邮箱)
检查软件安装
phonegap desktop
夜神或蓝碟 https://www.yeshen.com
2.1:完成我喜欢的电影
2.2:混编phonegap (了解)
#安装混编软件环境-定关闭防火墙
混编一种新技术:将web项目直接打包成功手机原生app安装包
原生:android java
原生:苹果 object C
h5 项目
微信小程序
支付宝小程序
2.3:混编phonegap (了解)
国外:phonegap混编平台
国内: uniapp https://uniapp.dcloud.io/
提供二个方案
(1)一个程序打包成多种平台app
(2)支持手机底层硬件开发(课程内容)
2.4:混编phonegap (了解)--创建开发环境
(1)4个程序支持 phonegap服务器/软件模板
机模拟器/phonegap app

2.5:混编phonegap (了解)--手机硬件
-device 设备
device.platform 获取手机操作系统I0S Android
device.uuid 获取手机硬件编码48
device.version 获取手机版本
-notification提示功能(手机)
navigator.notification.alert(")提示信息
navigator.notification.confirm(msg,fn)确认消息
navigator.notification.beep(3)蜂鸣器
navgator.notification.vibrate( 1000) 震动1s
-camera 相机
navigator.camera.getPicture(fn1,fn2,{参数});
fn1拍照成功
fn2拍照失败
{quality:50}拍照延迟时间
-capture 录音
navigator.device.capture.captureAudio(fn1,fn2,参数);
fn1:录音成功回调函数
fn2:录音失败回调函数
{limit:3}录音几次
-accelerometer 加速度传感器
(1)获取用户当前位置信息
getCurrentAcceleration(fn1,fn2);
fn1:获取位置成功返回对象xyZ
fn2:获取位置失败
(2)创建监听用于监听用户位置变化
var变量= watchAcceleration(fn1,fn2,参数);
fn1 获取位置成功返回对象xyZ
fn2 获取位置失败
{frequency:1000} 1s监听一次
(3)取消监听
clearWatch(变量)
-补充环境启动过程
(1)启动phonegap服务器
(2)启动手机模拟器(蓝碟/夜神)
(3)点击模拟器phonegap app连接服务器
(4)template/www/index.html
2.6:微信公众平台--订阅号-聊天机器人
任务一:复制微信订阅号中测试帐appid(订阅号钥匙)
任务二:申请合法域名并且绑定4000端口.上weixin_ dy.zip
解决方案:内网穿透工具,此工具临时生合法域名并且与4000程序绑定一起
使用方法: ngroke.exe协议名端口
示例: .
grok http 4000 回车
任务三:开发聊天机器人app.js
(1)加载二个模块express/wechat (聊天模块)
(2)创建配置对象
config = {appid:"复制", //订阅号钥匙
token="weixin"} //暗号
server.post(' '/",wechat(config,(req,res)=>{
req.weixin.Content //手机用户发送你信息
res.reply(回复); //回复.
}))
(3)node app.js
任务四:配置去微信公众平台测试帐户里
接口配置:
ur[https://d03b5142.ngrok.io]
token[weixin]
js接口安全域名
开发者工具-公众平台测试账号