demo中有row editing
项目中发现个cell editing,但是有bug,修改好了
主要实现功能:单击数据表格单元格,编辑单元格数据
js代码如下:
$.extend($.fn.datagrid.methods, {
editCell: function (jq, param) {
return jq.each(function () {
var opts = $(this).datagrid('options');
var fields = $(this).datagrid('getColumnFields', true).concat($(this).datagrid('getColumnFields'));
for (var i = 0; i < fields.length; i++) {
var col = $(this).datagrid('getColumnOption', fields[i]);
col.editor1 = col.editor;
if (fields[i] != param.field) {
col.editor = null;
}
}
$(this).datagrid('beginEdit', param.index);
var ed = $(this).datagrid('getEditor', param);
if (ed) {
if ($(ed.target).hasClass('textbox-f')) {
$(ed.target).textbox('textbox').focus();
} else {
$(ed.target).focus();
}
}
for (var i = 0; i < fields.length; i++) {
var col = $(this).datagrid('getColumnOption', fields[i]);
col.editor = col.editor1;
}
});
},
enableCellEditing: function (jq) {
return jq.each(function () {
var dg = $(this);
var opts = dg.datagrid('options');
opts.oldOnClickCell = opts.onClickCell;
opts.onClickCell = function (index, field) {
if (opts.editIndex != undefined) {
if (dg.datagrid('validateRow', opts.editIndex)) {
dg.datagrid('endEdit', opts.editIndex);
opts.editIndex = undefined;
} else {
return;
}
}
dg.datagrid('selectRow', index).datagrid('editCell', {
index: index,
field: field
});
opts.editIndex = index;
opts.oldOnClickCell.call(this, index, field);
}
});
}
});
$(function () {
//注意,不能多次绑定,否则死循环
$('#dg').datagrid('enableCellEditing');
})
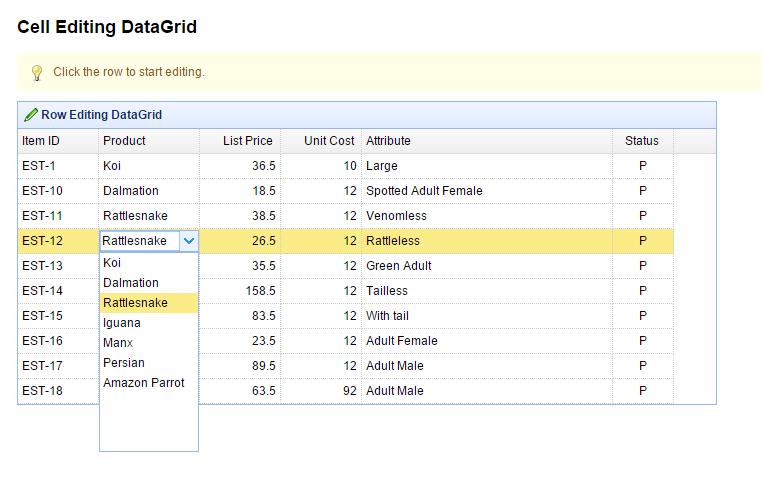
效果图: