1)解决之道:
1.修改tabPanel
var tabs= new Ext.TabPanel({ border: false, region:'center', id:'center', activeTab:0, items: [{
2.将tabPanel的每个子项设置为border布局,然后每个grid设置region为center
var tabs= new Ext.TabPanel({ border: false, region:'center', id:'center', activeTab:0, items: [{ title: 'First tab', //layout: 'fit', layout:'border', items: [grid] },{ title: 'Second tab' }] });
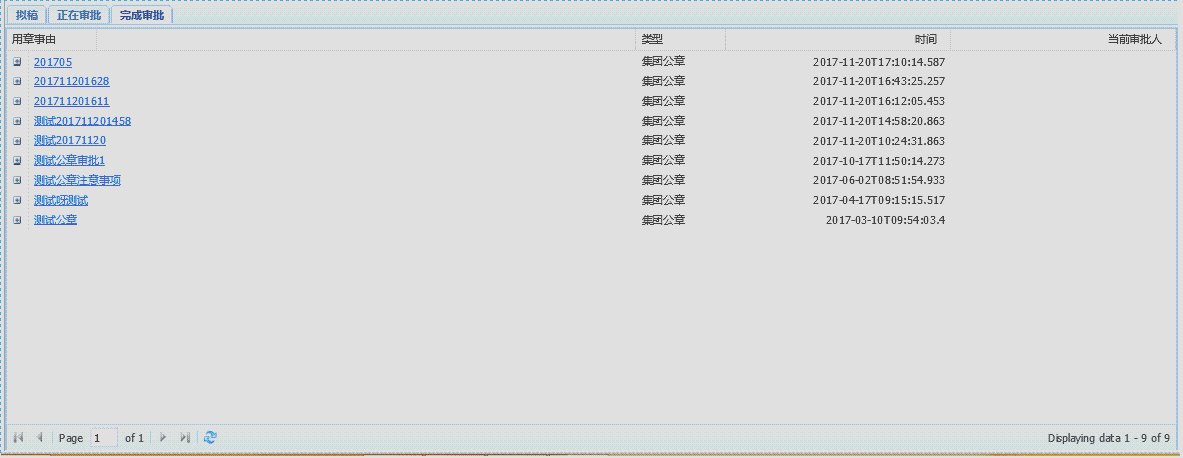
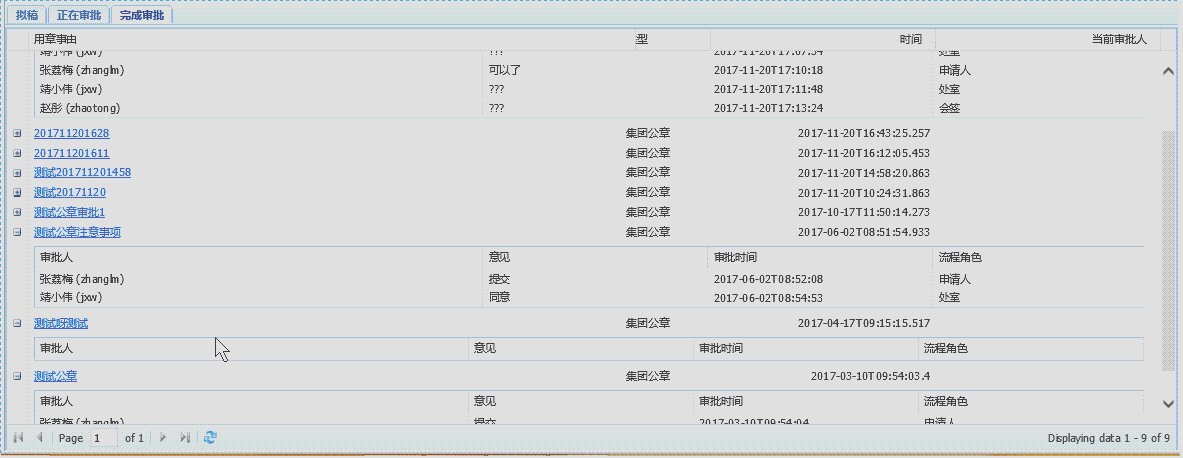
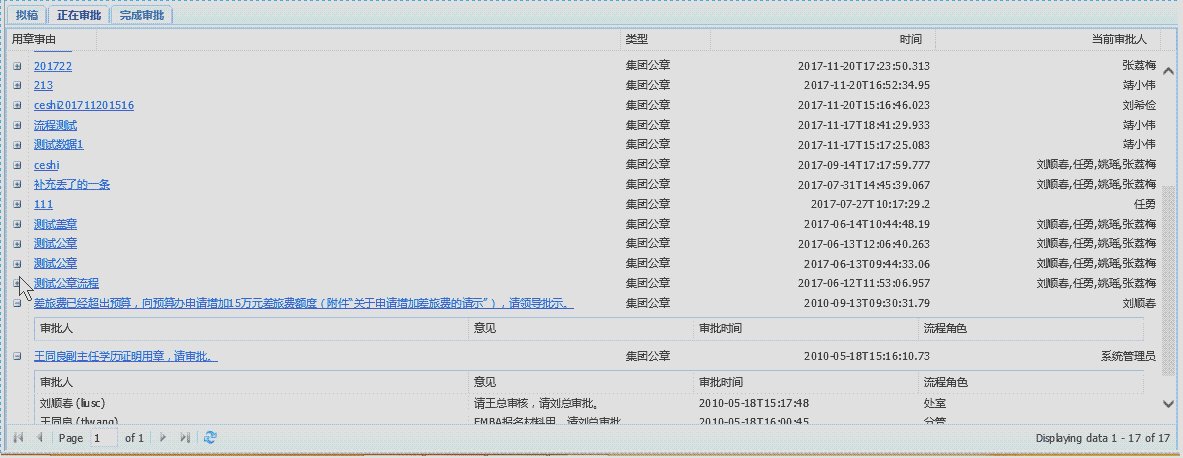
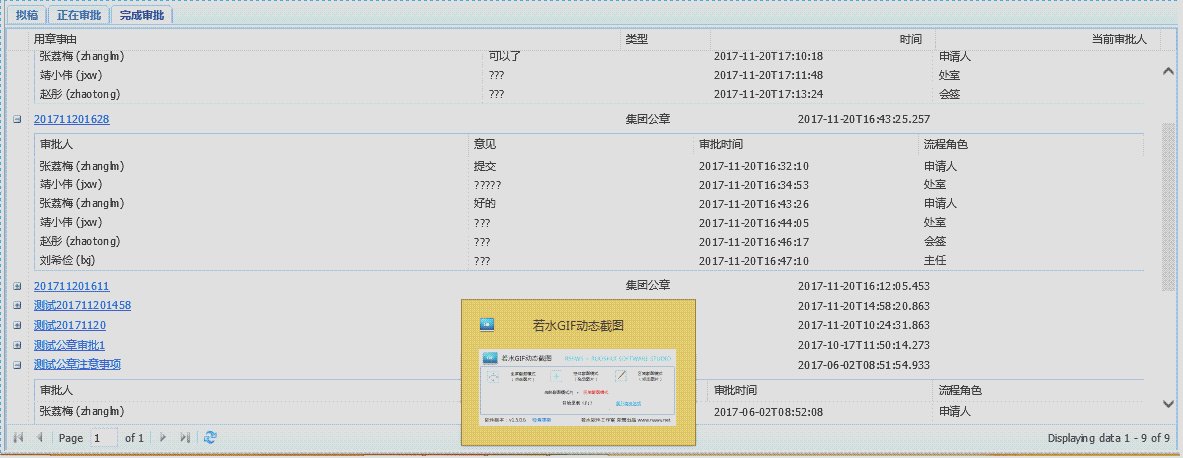
2)效果:

3)代码:
1.js
Ext.require('Ext.tab.*');
var tabs;
var tab1store;
var tab2mainStore;
var tab3mainStore;
Ext.onReady(function () {
//tabl1
Ext.tip.QuickTipManager.init();
Ext.QuickTips.init();
Ext.define('tab1Model', {
extend: 'Ext.data.Model',
fields: [
//'title', 'forumtitle', 'forumid', 'username',
//{ name: 'replycount', type: 'int' },
//{ name: 'lastpost', mapping: 'lastpost', type: 'date', dateFormat: 'timestamp' },
//'lastposter', 'excerpt', 'threadid'
'ObjectID', 'Content', 'type', 'creator', 'createtime'
],
idProperty: 'ObjectID'
});
// create the Data Store
tab1store = Ext.create('Ext.data.Store', {
pageSize: 2,
model: 'tab1Model',
remoteSort: true,
proxy: {
// load using script tags for cross domain, if the data in on the same domain as
// this page, an HttpProxy would be better
type: 'ajax',
extraParams: { txtDraftDes: $("#txtDraftDes").val(), type: $("#ddlDraftType").val(), State: "Tempsave" },
//type: 'json',
url: '../../Ashx/GetCachetApplyWorkHighSpeed.ashx',
reader: {
//type: 'json' //返回数据类型为json格式
root: 'data',
totalProperty: 'totalCount'
},
// sends single sort as multi parameter
simpleSortMode: true
}
//,
//sorters: [{
// property: 'lastpost',
// direction: 'DESC'
//}]
});
var pluginExpanded = true;
var grid = Ext.create('Ext.grid.Panel', {
// "100%",
//height: 470,
//autoHeight: false,
region: 'center',
title: 'tab1',
header: false,
store: tab1store,
disableSelection: true,
loadMask: true,
viewConfig: {
id: 'gv',
trackOver: false,
stripeRows: false,
plugins: [{
ptype: 'preview',
bodyField: 'excerpt',
expanded: true,
pluginId: 'preview'
}]
},
// grid columns
columns: [{
id: 'ObjectID',
text: "用章事由",
dataIndex: 'Content',
flex: 1,
renderer: function (value, metaData, record, rowIndex, colIndex, store) {
return '<a href="cachetapply.html?CachetApplyID=' + record.data.ObjectID + '">' + value + '</a>';
},
sortable: false
}, {
text: "类型",
dataIndex: 'type',
100,
hidden: true,
sortable: true
}, {
text: "时间",
dataIndex: 'createtime',
250,
align: 'right',
sortable: true
}, {
text: "删除",
xtype: 'actioncolumn',
100,
sortable: false,
menuDisabled: true,
items: [{
icon: '../../App_Themes/Glass/Images/Icon/delete.GIF',
tooltip: '删除',
scope: this,
handler: function (grid, rowIndex) {
var objectid = tab1store.getAt(rowIndex).data.ObjectID;
Ext.MessageBox.confirm('提示', '确定删除吗?', function (btn) {
if (btn == "yes") {
Ext.Ajax.request({
method: 'get',
url: '../../Ashx/DeleteCachetApplyByObjeID.ashx',
params: { ObjectID: objectid },//jsonData: Ext.encode(list),
success: function (response) {
Ext.Msg.alert("提示", "删除成功!");
tab1store.reload();
},
failure: function () {
Ext.Msg.alert("错误", "与后台联系的时候出了问题。");
}
})
}
});
//insideGridStore.removeAt(rowIndex);
}
}]
}],
// paging bar on the bottom
bbar: Ext.create('Ext.PagingToolbar', {
store: tab1store,
displayInfo: true,
displayMsg: 'Displaying data {0} - {1} of {2}',
emptyMsg: "No data to display"
})
});
// trigger the data store load
tab1store.loadPage(1);
//tab1结束
//tab2开始
Ext.define('tab2Model', {
extend: 'Ext.data.Model',
fields: [
{ name: 'ObjectID' },
{ name: 'Content' },
{ name: 'type' },
{ name: 'creator' },
{ name: 'createdate' },
{ name: 'CategoryID' },
{ name: 'actor' },
{ name: 'url' },
{ name: 'dispatchid' }
]
});
tab2mainStore = Ext.create('Ext.data.ArrayStore', {
model: 'tab2Model',
autoLoad: true,
proxy: {
// load using script tags for cross domain, if the data in on the same domain as
// this page, an HttpProxy would be better
type: 'ajax',
extraParams: { txtDraftDes: $("#txtDraftDes").val(), type: $("#ddlDraftType").val(), State: "Running" },
//type: 'json',
url: '../../Ashx/GetCachetApplyWorkHighSpeed.ashx',
reader: {
//type: 'json' //返回数据类型为json格式
root: 'data',
totalProperty: 'totalCount'
},
// sends single sort as multi parameter
simpleSortMode: true
}
});
function displayInnerGrid(renderId) {
Ext.define('TestModel', {
extend: 'Ext.data.Model',
fields: [
{ name: 'OpinionID' },
{ name: 'objectid' },
{ name: 'ApproveUserID' },
{ name: 'ApproveUserName' },
{ name: 'ApproveTime' },
{ name: 'Content' },
{ name: 'ConfirmType' }
]
});
var insideGridStore = Ext.create('Ext.data.ArrayStore', {
model: 'TestModel',
//data: dummyDataForInsideGrid,
autoLoad: true,
proxy: {
type: 'ajax',
//filterParam: 'sysid',
//simpleSortMode: true,
//// The PHP script just use query=<whatever>
//encodeFilters: function(renderId) {
// return renderId;
//},
//autoSync:true,
extraParams: {
PrimaryId: renderId
},
writer: { type: "json" },
// url: ApiUrl + "ZbbInfo/GetZbbInfoList?sysid=" + renderId,
url: "../../Ashx/GetOpinionHistoryByPrimaryId.ashx",
reader: {
type: 'json'
}
}
});
innerGrid = Ext.create('Ext.grid.Panel', {
store: insideGridStore,
selModel: {
selType: 'cellmodel'
},
title: '假期值班人员',
header: false,
columns: [
{
text: "审批人", dataIndex: 'ApproveUserName', flex: 1, 250
},
{
text: "意见", dataIndex: 'Content', 250
},
{
text: "审批时间", dataIndex: 'ApproveTime', 250
},
{
text: "流程角色", dataIndex: 'ConfirmType', 250
}
],
columnLines: true,
//autoWidth: true,
//autoHeight: true,
autoHeight: true,
"99%",
//height: 500,
frame: false,
iconCls: 'icon-grid',
renderTo: renderId
});
innerGrid.getEl().swallowEvent([
'mousedown', 'mouseup', 'click',
'contextmenu', 'mouseover', 'mouseout',
'dblclick', 'mousemove'
]);
}
function destroyInnerGrid(record) {
var parent = document.getElementById(record.get('ObjectID'));
var child = parent.firstChild;
while (child) {
child.parentNode.removeChild(child);
child = child.nextSibling;
}
}
Ext.define('MainGrid', {
extend: 'Ext.grid.Panel',
alias: 'widget.MainGrid',
region: 'center',
store: tab2mainStore,
autoScroll: true,
viewConfig: {
style: { overflow: 'auto', overflowX: 'hidden' }
},
columns: [
{
id: 'ObjectID',
text: "用章事由",
dataIndex: 'Content',
flex: 1,
100,
renderer: function (value, metaData, record, rowIndex, colIndex, store) {
//(string.IsNullOrEmpty(Eval("DispatchId").ToString()) && string.IsNullOrEmpty(Eval("url").ToString())) ?
//(Eval("CategoryID").ToString() == "2" ? "CachetApplyInfo.aspx?CachetApplyID=" + Eval("ObjectID").ToString() : "../ReviceDoc/RevDocShow.aspx?RevDocID=" + Eval("ObjectID").ToString() + "&type=6") : Request.ApplicationPath + "/" + Eval("url").ToString() + "?DispatchID=" + Eval("DispatchID").ToString() + "&mode=Edit"
//(string.IsNullOrEmpty(Eval("DispatchId").ToString()) && string.IsNullOrEmpty(Eval("url").ToString())) ?
// CachetApplyInfo.aspx?CachetApplyID=" + Eval("ObjectID").ToString()
//Request.ApplicationPath + "/" + Eval("url").ToString() + "?DispatchID=" + Eval("DispatchID").ToString() + "&mode=Edit"
if (record.data.url || record.data.dispatchid) {
//Request.ApplicationPath + "/" + Eval("url").ToString() + "?DispatchID=" + Eval("DispatchID").ToString() + "&mode=Edit"
return '<a href="../../' + record.data.url + '?DispatchId=' + record.data.dispatchid + '&mode=Edit">' + value + '</a>';
} else {
//CachetApplyInfo.aspx?CachetApplyID=" + Eval("ObjectID").ToString()
return '<a href="../../Cachet/CachetApplyInfo.aspx?CachetApplyID=' + record.data.ObjectID + '">' + value + '</a>';
}
},
sortable: false
}, {
text: "类型",
dataIndex: 'type',
100,
//hidden: true,
sortable: true
}, {
text: "时间",
dataIndex: 'createdate',
250,
align: 'right',
sortable: true
}, {
text: "当前审批人",
dataIndex: 'actor',
250,
align: 'right',
sortable: true
}
],
selModel: {
selType: 'cellmodel'
},
plugins: [{
ptype: 'rowexpander',
rowBodyTpl: [
'<div id="{ObjectID}">',
'</div>'
]
}],
// "99%",
//height: 300,
//autoHeight: true,
//autoHeight: true,
collapsible: true,
animCollapse: false,
title: '假期项目值班安排',
header: false,
iconCls: 'icon-grid',
initComponent: function () {
var me = this;
this.callParent(arguments);
},// paging bar on the bottom
bbar: Ext.create('Ext.PagingToolbar', {
store: tab2mainStore,
displayInfo: true,
displayMsg: 'Displaying data {0} - {1} of {2}',
emptyMsg: "No data to display"
})
});
var mainGrid = new Ext.create('MainGrid');
mainGrid.view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
displayInnerGrid(record.get('ObjectID'));
setTimeout(function () {
//heighinit();
}, 1000);
});
mainGrid.view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
destroyInnerGrid(record);
setTimeout(function () {
//heighinit();
}, 1000);
});
//mainGrid.render('bb');
//tab2结束
//tab3开始
tab3mainStore = Ext.create('Ext.data.ArrayStore', {
model: 'tab2Model',
autoLoad: true,
proxy: {
// load using script tags for cross domain, if the data in on the same domain as
// this page, an HttpProxy would be better
type: 'ajax',
extraParams: { txtDraftDes: $("#txtDraftDes").val(), type: $("#ddlDraftType").val(), State: "Completed" },
//type: 'json',
url: '../../Ashx/GetCachetApplyWorkHighSpeed.ashx',
reader: {
//type: 'json' //返回数据类型为json格式
root: 'data',
totalProperty: 'totalCount'
},
// sends single sort as multi parameter
simpleSortMode: true
}
});
Ext.define('MainGrid2', {
extend: 'Ext.grid.Panel',
alias: 'widget.MainGrid',
region: 'center',
store: tab3mainStore,
//autoHeight: true,
columns: [
{
id: 'ObjectID',
text: "用章事由",
dataIndex: 'Content',
flex: 1,
100,
renderer: function (value, metaData, record, rowIndex, colIndex, store) {
return '<a href="../../Cachet/CachetApplyInfo.aspx?CachetApplyID=' + record.data.ObjectID + '">' + value + '</a>';
},
sortable: false
}, {
text: "类型",
dataIndex: 'type',
100,
//hidden: true,
sortable: true
}, {
text: "时间",
dataIndex: 'createdate',
250,
align: 'right',
sortable: true
}, {
text: "当前审批人",
dataIndex: 'actor',
250,
align: 'right',
sortable: true
}
],
selModel: {
selType: 'cellmodel'
},
plugins: [{
ptype: 'rowexpander',
rowBodyTpl: [
'<div id="{ObjectID}">',
'</div>'
]
}],
// "99%",
autoScroll: true,
viewConfig: {
style: { overflow: 'auto', overflowX: 'hidden' }
},
//height: 300,
//autoHeight: true,
collapsible: true,
animCollapse: false,
title: '假期项目值班安排',
header: false,
iconCls: 'icon-grid',
initComponent: function () {
var me = this;
this.callParent(arguments);
},// paging bar on the bottom
bbar: Ext.create('Ext.PagingToolbar', {
store: tab3mainStore,
displayInfo: true,
displayMsg: 'Displaying data {0} - {1} of {2}',
emptyMsg: "No data to display"
})
,
});
var mainGrid2 = new Ext.create('MainGrid2');
mainGrid2.view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
displayInnerGrid(record.get('ObjectID'));
setTimeout(function () {
//heighinit();
}, 1000);
});
mainGrid2.view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
destroyInnerGrid(record);
setTimeout(function () {
//heighinit();
}, 1000);
});
//mainGrid2.render('cc');
//tab3结束
var height = document.documentElement.clientHeight-70;
//alert(height);
tabs = Ext.widget('tabpanel', {
renderTo: 'tabs1',
"100%",
height: height,
activeTab: 0,
autoHeight: false,
//layout : 'border',
border: false,
region: 'center',
defaults: {
bodyPadding: 0
},
items: [{
contentEl: 'aatab',
title: '拟稿',
items: grid,
layout: 'border'
}, {
contentEl: 'bbtab',
title: '正在审批',
items: mainGrid,
layout: 'border'
}, {
contentEl: 'cctab',
title: '完成审批',
items: mainGrid2,
layout: 'border'
}]
});
});
function qingkong() {
$("#txtDraftDes").val("");
$("#ddlDraftType").val("-1");
}
function displaysearch(which) {
if ($("#search").css("display") == "none") {
$("#search").css("display","block");
$(which).attr("src", "../../MenuCust/TelDemo/bottom.png");
} else {
$("#search").css("display", "none");
$("#txtDraftDes").val("");
$("#ddlDraftType").val("-1");
$(which).attr("src", "../../MenuCust/TelDemo/top.png");
}
}
function search() {
if (tabs.getActiveTab().title == "拟稿") {
//tab1store.loadPage(1); txtDraftDes: type: -1
tab1store.on('beforeload', function () {
Ext.apply(tab1store.proxy.extraParams, { txtDraftDes: $("#txtDraftDes").val(), type: $("#ddlDraftType").val() });
});
tab1store.loadPage(1);
} else if (tabs.getActiveTab().title == "正在审批") {
tab2mainStore.on('beforeload', function () {
Ext.apply(tab2mainStore.proxy.extraParams, { txtDraftDes: $("#txtDraftDes").val(), type: $("#ddlDraftType").val() });
});
tab2mainStore.load();
} else if (tabs.getActiveTab().title == "完成审批") {
tab3mainStore.on('beforeload', function () {
Ext.apply(tab3mainStore.proxy.extraParams, { txtDraftDes: $("#txtDraftDes").val(), type: $("#ddlDraftType").val() });
});
tab3mainStore.load();
}
//mainStore.on('beforeload', function () {
// Ext.apply(mainStore.proxy.extraParams, { sysName: sysName });
//});
//mainStore.load();
}
2.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta charset="UTF-8" />
<title>节假日值班安排</title>
<script src="../Js/jquery.js"></script>
<script src="../../Ext/ext-all.js"></script>
<link href="../../Ext/resources/css/ext-all.css" rel="stylesheet" />
<script src="../Js/tabs.js"></script>
<script src="../Js/tab1.js"></script>
<script src="../Js/PreviewPlugin.js"></script>
<script src="../Js/tab2.js"></script>
<style type="text/css">
.btnHover {
background-image: url(../../App_Themes/Glass/Images/backcolorImage.jpg);
background-repeat: no-repeat;
}
.btnOut {
background-image: none;
text-decoration: none;
text-align: center;
padding-top: 2px;
}
.LinkbuttonCss {
background: transparent url('../../App_Themes/Glass/Images/WebResource.png') no-repeat scroll top right;
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 100% -98px;
border-collapse: separate;
display: block;
float: left;
padding-bottom: 3px;
padding-top: 1px;
white-space: nowrap;
text-decoration: none;
cursor: pointer;
}
.LinkbuttonCss2 {
border-collapse: separate;
display: block;
float: left;
padding-bottom: 3px;
padding-top: 1px;
white-space: nowrap;
text-decoration: none;
cursor: pointer;
}
.spanCss {
background: transparent url('../../App_Themes/Glass/Images/WebResource.png') no-repeat scroll top right;
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 0px -75.5px;
border-collapse: separate;
display: block;
float: left;
line-height: 1.3;
padding-bottom: 3px;
padding-left: 15px;
padding-right: 3px;
padding-top: 3px;
white-space: nowrap;
cursor: pointer;
}
.spanCss2 {
border-collapse: separate;
display: block;
float: left;
line-height: 1.3;
padding-bottom: 3px;
padding-left: 15px;
padding-right: 3px;
padding-top: 3px;
white-space: nowrap;
cursor: pointer;
}
.ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
html, body {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
overflow: hidden; /*font-family: 微软雅黑;*/
height: 100%;
100%;
background-color: #E8EFF9;
}
.divselectmission {
border-top-style: solid;
border-top-color: #8DB2E3;
border-top- 1px;
border-left-style: solid;
border-left-color: #8DB2E3;
border-left- 1px;
border-right-style: solid;
border-right-color: #8DB2E3;
border-right- 1px;
border-bottom-color: #8DB2E3;
border-bottom-style: solid;
border-bottom- 1px;
margin: 3px 3px 3px 3px;
height: 27px;
auto;
background-image: url(../../MenuCust/TelDemo/daiban2.png);
}
.divmainContent {
border-top-style: solid;
border-top-color: #8DB2E3;
border-top- 1px;
border-left-style: solid;
border-left-color: #8DB2E3;
border-left- 1px;
border-right-style: solid;
border-right-color: #8DB2E3;
border-right- 1px;
border-bottom-color: #8DB2E3;
border-bottom-style: solid;
border-bottom- 1px;
position: absolute;
top: 33px;
bottom: 3px;
left: 3px;
right: 3px;
height: auto;
auto;
padding-top: 3px;
background-image: url(../../MenuCust/TelDemo/daiban2.png);
}
.RadGridCss {
position: absolute;
top: 31px;
bottom: 0px;
height: auto;
border-top-style: solid;
border-top-color: #8DB2E3;
border-top- 0px;
}
.RadGridCss1 {
}
.ExpandCollapseColumn {
cursor: pointer;
}
</style>
<style type="text/css">
.list {
padding-left: 16px;
padding-bottom: 10px;
}
.list li {
list-style: square;
padding: 2px;
}
pre {
font-size: 11px;
}
</style>
</head>
<body >
<div id="selectmission" class="divselectmission">
<div style="float: left; height: 100%; padding-left: 10px; padding-top: 8px; font-weight: 600; font-size: 12px; color: #000000">
公章审批查询
</div>
<div style="float: right; height: 100%; padding-right: 6px; padding-top: 6px">
<img id="imgbtn" alt="" src="../../MenuCust/TelDemo/top.png" style="cursor: hand" onclick="displaysearch(this)">
</div>
</div>
<div id="search" style="display: none;">
<div id="SearchDraft" style="display: block; background-color: #E8EFF9; padding-top: 4px; padding-bottom: 3px; padding-left: 6px; font-size: 12px;">
<table>
<tbody>
<tr>
<td style="text-align: right; padding-left: 3px;">
用章事由:
</td>
<td style="text-align: left;">
<input name="txtDraftDes" type="text" id="txtDraftDes" style=" 200px;">
</td>
<td style="text-align: right; padding-left: 3px;">
类型:
</td>
<td style="text-align: left;">
<select name="ddlDraftType" id="ddlDraftType">
<option selected="selected" value="-1">全部</option>
<option value="1">股份</option>
<option value="2">集团</option>
</select>
</td>
<td>
<input type="button" name="btnQuery1" value="查询" onclick="search()" id="btnQuery1" style="padding-top: 3px;">
</td>
<td>
<input type="button" id="button1" onclick="qingkong()" value="重置" style="padding-top: 3px;">
</td>
<td>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div id="tabs1">
<div id="aatab" class="x-hide-display">
</div>
<div id="bbtab" class="x-hide-display">
</div>
<div id="cctab" class="x-hide-display">
</div>
</div>
</body>
</html>
【软考非常全的免费系统架构设计师(软考架构师)资料加博主QQ:552343492,备注软考资料!!!
【软考】非常全的免费系统架构设计师(软考架构师)资料加博主QQ:552343492,备注软考资料!!!
【软考】非常全的免费系统架构设计师(软考架构师)资料加博主QQ:552343492,备注软考资料!!!