第一题:
- 布局出该效果

提示:使用DIV的border样式,调整边框粗细出现该效果,保留上边框,其它三个方向的边框需设置:border-left:100px solid transparent;来透明掉。
答:<div style="whith:0px; height:0px;border-left:100px solid transparent; border-right:100px solid transparent ;border-top:100px slord #颜色;opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=50)"></div>
第二题
- 布局出该效果

提示:DIV旋转使用的样式:transform:rotate(45deg);旋转45度
答:<div style="100px; height:100px; border-left:20px solid #颜色; border-bottom:20px solid #颜色;transform:rotate(45deg)"></div>
第三题:(简述实现的效果)
|
第四题:
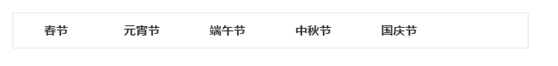
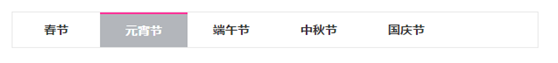
- 布局出该效果

鼠标放上:

要求:鼠标放上的过程中文字位置不移动。
提示:字体微软雅黑,文字颜色#333,外边框颜色#e9e9e9,鼠标放上背景色#b3b6bb,鼠标放上边框颜色#F39
答:<style type="text/css">
.a{10%; height:50px; font-family:微软雅黑; color:#333; font-weight:bold; text-align:center; line-height:50px;vertical-align:central; float:left;}
.a:hover{background-color:#b3b6bb; cursor:pointer; color:#FFF; border-top:2px solid #F39; line-height:46px}
</style>
<div style=100%; height:50px; border:1px solder #e9e9e9>
<div class=a>春节<:/div>
<div class=a>元宵节</div>
<div class=a>端午节</div>
<div class=a>中秋节</div>
<div class=a>国庆节</div>
</div>
第五题
- 括号内可以写加或减,要使等式成立,括号里面应该填什么值。
123()45()56()78 ()90 = 100
提示:使用for循环嵌套,+1可代表加号(正1乘以一个数是整数),-1可代表减号(负1乘以一个数是负数,负数在加法运算中相当于减)
答:for(a=-1;a<2;a=a+2)
{
for(b=-1;b<2;b=b+2)
{
for(c=-1;c<2;c=c+2)
{
for(d=-1;d<2;d=d+2)
{
var zhi =123+a*45+b*56+c*78+d*90=100;
if (zhi == 100)
}
}
}
}
}
s="("+a+")("+b+")("+c+")("+d+")"