---恢复内容开始---
GET 和 POST 的区别
GET请求,请求的数据会附加到URL之后,以?分割URL和传输数据 ,多个参数用&连接。URL的编码格式采用ASCII编码,而不是uniclde,即是说所有的非ASCII字符都编码后在传输。
POST请求,POST请求会把请求的数据放置在HTTP请求包的包体中。上面的item=bandsaw就是实际的传输数据。因此Get请求的数据回暴露在地址栏中,而POS请求不会。
在HTTP规范中,没有对URL的长度和数据大小进行限制,但是在实际开发过程中,对GET,特定的浏览器和服务器对URL长度有限制,因此,在使用GET 请求时,传输数据会受到URL长度的限制。 对于POST,由于不是URL传值,理论上不会受到限制,但是实际各个服务器会规定对POST提交数据大小进行限制,Apache、IIS都有各自的配置。
POST的安全性比GET高。这里的安全是指真正的安全,而不同与上面GET提到的安全方法中的安全,上面提到的安全仅仅是不修复服务器的数据,比如:在登录操作,通过GET请求,用户名和密码都会暴露在URL上,因为登陆页面很可能被浏览器缓存以及其他人查看浏览器的历史记录的原因,此时的用户名和密码很容易被人拿到,除此之外,Get请求提交的数据很可能会造成Cross-site request frogery攻击.
HTTP中的GET POST SOAP协议都在HTTP上运行的
Cookie 和 Session 的区别
cookie数据是存放放在客户的浏览器上,Session 数据是放在服务器上,Cookie不是很安全,别人可以通过分析存在本地的cookie并进行cookie诈骗,考虑安全使用session。
session会一定时间内存在服务器上,当访问增多,会比较占用你的服务器的性能,考虑到减轻服务器性能方面,应当使用Cookie。
单个的Cookie保存数据不能超过4K,很多浏览器都会限制一个站点最多保存20个cookie。
个人建议将登陆等重要信息用session存放,其他的数据需要保留可以使用Cookie.
ASP.NET 页面传值方式
一、QueryString
QueryString是一种非常简单的传值方式,他可以将传送的值显示在浏览器的地址栏中。如果是传递一个或多个安全性要求不高或是结构简单的数值时,可以使用这个方法。但是对于传递数组或对象的话,就不能用这个方法了。
这种方法的优点:1.使用简单,对于安全性要求不高时传递数字或是文本值非常有效。
这种方法的缺点:1.缺乏安全性,由于它的值暴露在浏览器的URL地址中的。
2.不能传递对象。
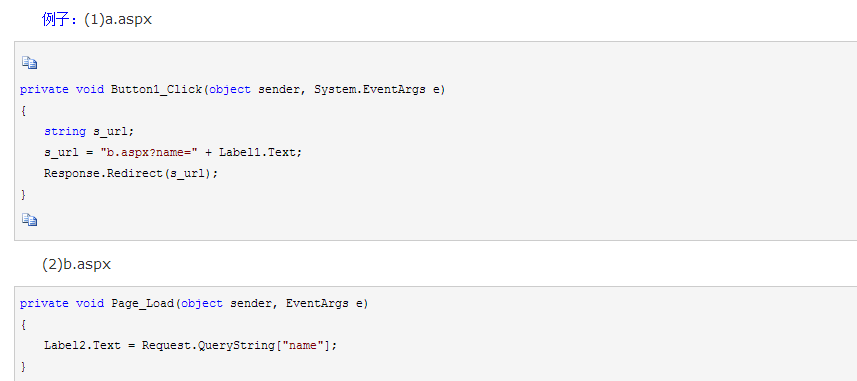
使用方法:1.在源页面的代码中用需要传递的名称和值构造URL地址。
2.在源页面的代码用Response.Redirect(URL);重定向到上面的URL地址中。
3.在目的页面的代码使用Request.QueryString["name"];取出URL地址中传递的值。

二、Session
想必这个肯定是大家使用中最常见的用法了,其操作与Application类似,作用于用户个人,所以,过量的存储会导致服务器内存资源的耗尽。
优点:1.使用简单,不仅能传递简单数据类型,还能传递对象。
2.数据量大小是不限制的。
缺点:1.在Session变量存储大量的数据会消耗较多的服务器资源。
2.容易丢失。
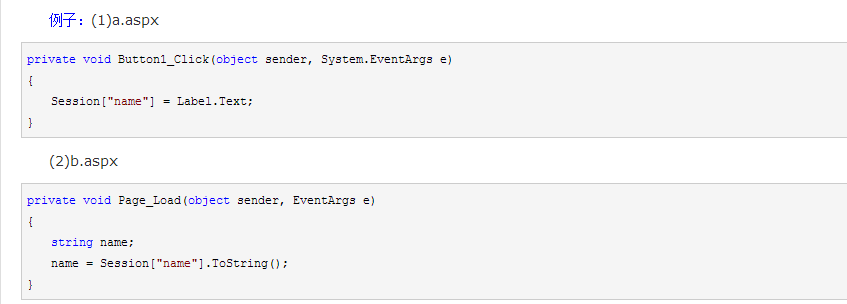
使用方法:1.在源页面的代码中创建你需要传递的名称和值构造Session变量:Session["Name"]="Value(Or Object)";
2.在目的页面的代码使用Session变量取出传递的值。Result = Session["Nmae"]
注意:session不用时可以销毁它,销毁的方法是:清除一个:Session.Remove("session名");
清除所有:Session.Clear();

三、Cookie
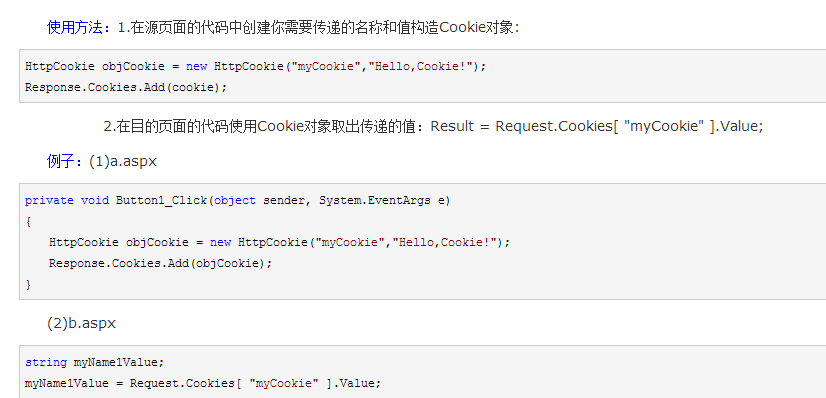
这个也是大家常使用的方法,Cookie用于在用户浏览器上存储小块的信息,保存用户的相关信息,比如用户访问某网站时用户的ID,用户的偏好等,用户下次访问就可以通过检索获得以前的信息。所以Cookie也可以在页面间传递值。Cookie通过HTTP头在浏览器和服务器之间来回传递的。Cookie只能包含字符串的值,如果想在Cookie存储整数值,那么需要先转换为字符串的形式。
与Session一样,其是什对每一个用户而言的,但是有个本质的区别,即Cookie是存放在客户端的,而session是存放在服务器端的。而且Cookie的使用要配合ASP.NET内置对象Request来使用。
优点:1.使用简单,是保持用户状态的一种非常常用的方法。比如在购物网站中用户跨多个页面表单时可以用它来保持用户状态。
缺点:1.常常被人认为用来收集用户隐私而遭到批评。
2.安全性不高,容易伪造。

四、Application
Application对象的作用范围是整个全局,也就是说对所有用户都有效。它在整个应用程序生命周期中都是有效的,类似于使用全局变量一样,所以可以在不同页面中对它进行存取。它和Session变量的区别在于,前者是所有的用户共用的全局变量,后者是各个用户独有的全局变量。
可能有人会问,既然所有用户都可以使用application变量,那他可以用在什么场合呢?这里举个例子:网站访问数。多个请求访问时都可以对它进行操作。
优点:1.使用简单,消耗较少的服务器资源。
2.不仅能传递简单数据,还能传递对象。
3.数据量大小是不限制的。
缺点:1.作为全局变量容易被误操作。所以单个用户使用的变量一般不能用application。
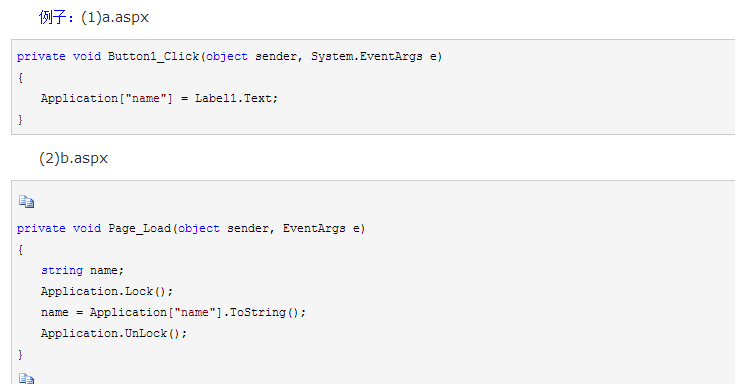
使用方法:1.在源页面的代码中创建你需要传递的名称和值构造Application变量:Application["Nmae"]="Value(Or Object)";
2.在目的页面的代码使用Application变量取出传递的值。Result = Application["Nmae"]
注意:常用lock和unlock方法用来锁定和解锁,为了防止并发修改。

五、Server.Transfer
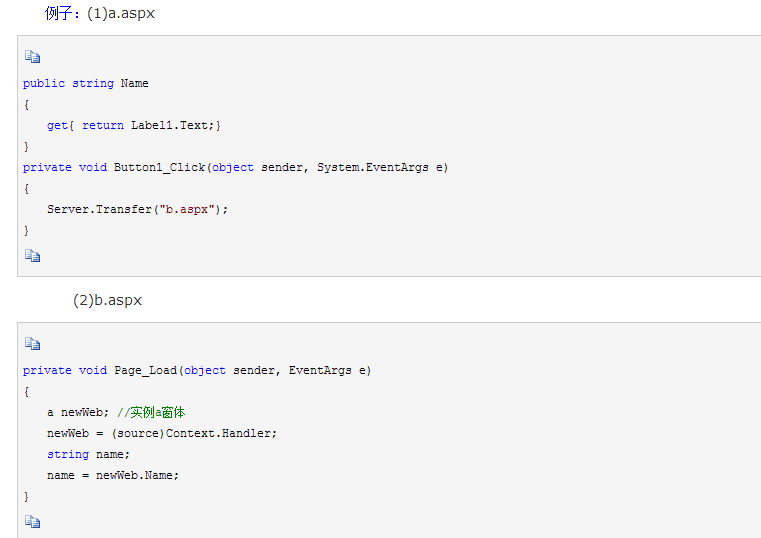
这个才可以说是面象对象开发所使用的方法,其使用Server.Transfer方法把流程从当前页面引导到另一个页面中,新的页面使用前一个页面的应答流,所以这个方法是完全面象对象的,简洁有效。
Server.Transfer是从当前的ASPX页面转到新的ASPX页面,服务器端执行新页并输出,在新页面中通过Context.Handler来获得前一个页面传递的各种数据类型的值、表单数据、QueryString.由于重定向完全在服务器端完成,所以客户端浏览器中的URL地址是不会改变的。调用Server.Transfer时,当前的ASPX页面终止执行,执行流程转入另一个ASPX页面,但新的ASPX页面仍使用前一ASPX页面创建的应答流。
ps:比较Server.Transfer和Response.Redirect的区别。
(1)Server.Transfer在服务器端完成,所以客户端浏览器中的URL地址是不会改变的;Response.Redirect是客户端完成,向服务器端提出新的页面处理请求,所以客户端浏览器中的URL地址是会改变的。
(2)Server.Transfer在服务器端完成,不需要客户端提出请求,减少了客户端对服务器端提出请求。[2]
(3)Server.Transfer只能够转跳到本地虚拟目录指定的页面,也就是工程项目中的页面,而Response.Redirect则十分灵活,可以跳转到任何URL地址。
(4)Server.Transfer可以将前一个页面的各种类型的值传到新的页面;Response.Redirect则只能借助URL中带参数或是结合上面四种办法把各种类型的值传到新的页面。
优点:1.直接在服务器端重定向,使用简单方便,减少了客户端对服务器端提出请求。
2.可以传递各种数据类型的值和控件的值。
缺点:1.客户端浏览器中的URL地址是不改变,会导致在新的页面可能出现一些意想不到的问题。比如如果源页面和目的页面不在同一个虚拟目录或其子目录下,那么使用相对路径的图片、超链接都会导致错误的指向。
使用方法:1.在源页面的代码中,使用Page类的Server.Transfer跳到另一个页面传递页面数据:Server.Transfer("b.aspx","false")。
2.在目的页面中,使用Context.Handler来接收数据:FormerPage formerPage = (FormerPage)Context.Handler; 然后用formerPage的属性和方法来获取前一个页面的值,或者直接用Context.Items["myParameter "]