首先在ztree官方网站上根据要求下载Ztree所需要的Dll。
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {};
var zNodes = [
{
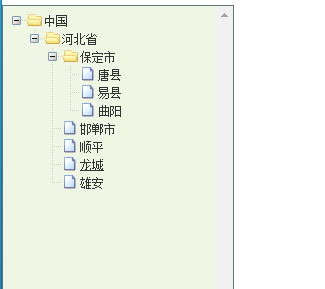
name: "中国",
open: true,
children: [{
name: "河北省",
children: [
{
name: "保定市",
children: [
{ name: "唐县" },
{ name: "易县" },
{ name: "曲阳" }
]
},
{ name: "邯郸市" },
{ name: "顺平" },
{ name: "龙城" },
{ name: "雄安" },
]
}]
}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDome"),setting,zNodes)
})
</script>
</head>
<body>
<div>
<ul id="treeDome" class="ztree"></ul>
</div>
</body>
</html>

这只是简单的ztree。建议阅读Ztree官方网站.