android studio用了很久了,也不知道各位小伙伴有没有还在用eclipse的,如果还有,楼主真心推荐转到android studio来吧,毕竟亲儿子,你会知道除了启动速度稍微慢些,你找不到一个亚于eclipse的地方,哦,你电脑还不能太烂~
1)先来说说android studio 启动应用黑白屏的问题。
前不久升级了studio,更新到了2.1.1,发现了一个问题。在启动新项目的时候,app总会出现一段长时间的白屏或者黑屏,楼主一开始一直以为是楼主接的公司项目算法太耗时的原因,但是楼主在写 小demo的时候竟然也发现了这样的问题,而且这样的情况在网上还相当的频繁,楼主便去网上看了看问题所在,请看,图片来源于网络。

四处查看一番,才知道这是android studio推出的新功能,Instant Run,好吧,对于这个东西,楼主不想去做过多深入的讲解,好吧,被你发现了,是楼主害怕自己讲不好这个东西。
而这个东西呢一直以来被广大朋友诟病,不过楼主仔细一看发现了一点新东西,原来这个在重新启动的时候可以直接重新启动activity,而不是启动整个app,所以这样直接加快了我们的开发效率有木有?

大家可以看,这个运行的左边有一个闪电的箭头,这个就是代表可以使用insant Run启动的。
额,另外对于大家的担心,说一下,这个东西只是google官方在2.0以后为了加快我们的开发效率而做的,实际上你在真正使用app的时候并不会出现这样可能长达7、8秒的黑白屏情况,还望不知道的小伙伴压压惊。
2)再来说下android studio 的mipmap和drawable的选择。
大家都知道,android studio相比eclipse,在资源包res下,多了一个文件夹mipmap,里面的子文件夹竟然和drawable下的一模一样,那平平多搞一个出来做什么呢?
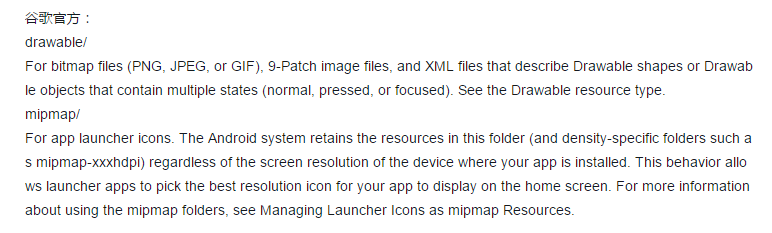
查看官方文档,下面资料来自谷歌官方。

额,我相信各位小伙伴的英文水平不会比楼主还渣吧,楼主简单的看了一下,大概意思是:
drawable包下可以存放png,jpeg,gif图像文件,以及我们开发经常用到的.9图,不过drawable包主要还是为了存放一些自定义的图形和按钮变色等之类的xml。
而mipmap是纯粹的为存放应用icon和一些其他图片而生,这也是官方强烈推荐我们使用mipmap存放图片的,官方说把图片放在mipmaps下面可以提高系统渲染图片的速度,提高图片质量,减少GPU压力。
3)好吧,其实楼主最想说的还是mipmap下几个包的作用以及屏幕适配的部分处理。
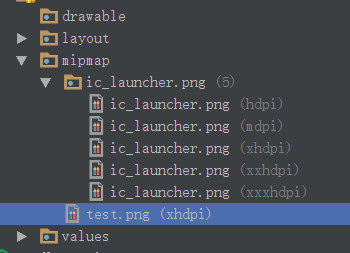
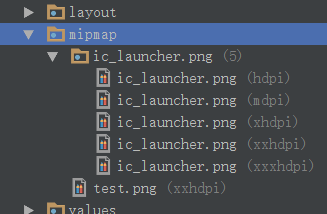
首先楼主就在楼主的博客园首页简单截一张图,放在mipmap下的xhdpi文件夹下。

因为楼主的手机就是xhdpi密度的,对于查看自己的手机密度,可以通过两行代码处理。
1 public void btnClick(View view) { 2 float xdpi = getResources().getDisplayMetrics().xdpi; 3 float ydpi = getResources().getDisplayMetrics().ydpi; 4 TextView textView = (TextView) findViewById(R.id.text); 5 textView.setText("宽度:"+xdpi+" 高度:"+ydpi); 6 }
楼主的xml文件很简单。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context="com.example.nanchen.drawablemipmapdemo.MainActivity"> 9 10 <Button 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:text="获取屏幕宽度" 14 android:onClick="btnClick"/> 15 <TextView 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:id="@+id/text" 19 android:text="用于显示屏幕宽高"/> 20 21 <TextView 22 android:layout_marginTop="10dp" 23 android:layout_marginBottom="10dp" 24 android:layout_width="match_parent" 25 android:layout_height="1dp" 26 android:background="#9c9a9a"/> 27 28 <ImageView 29 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:src="@mipmap/test" 33 android:contentDescription="用于展示图片"/> 34 </LinearLayout>
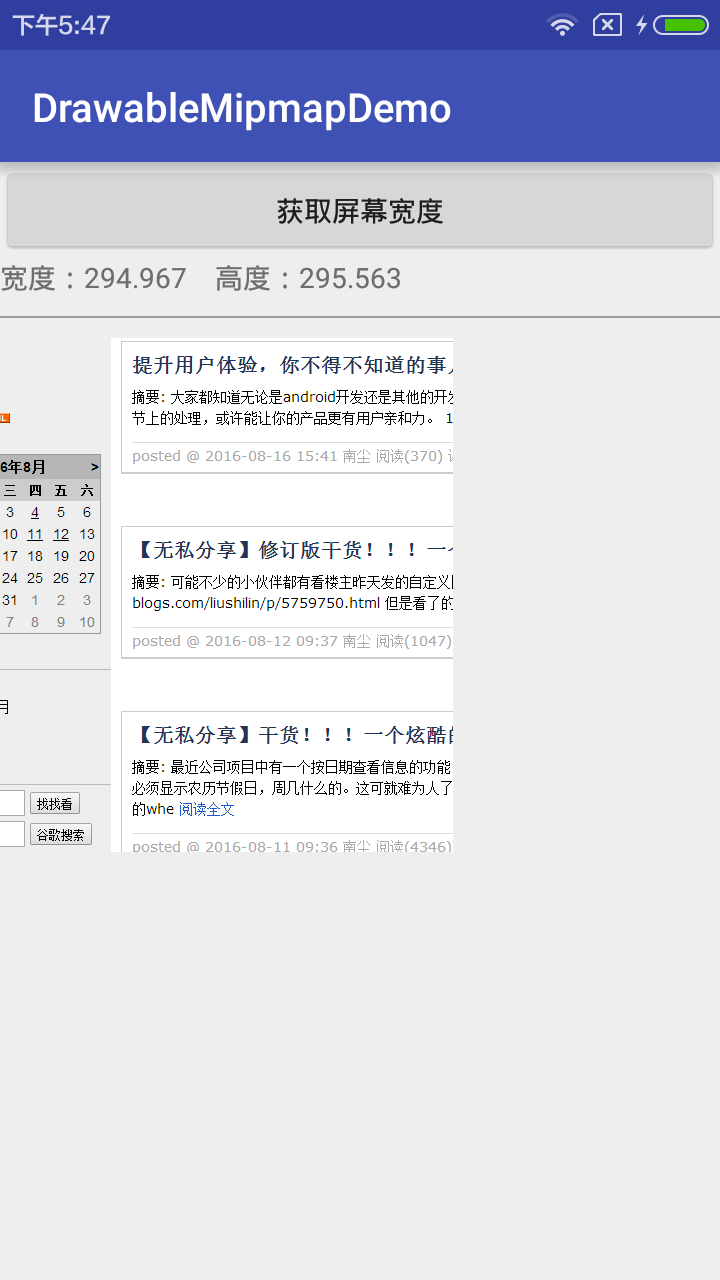
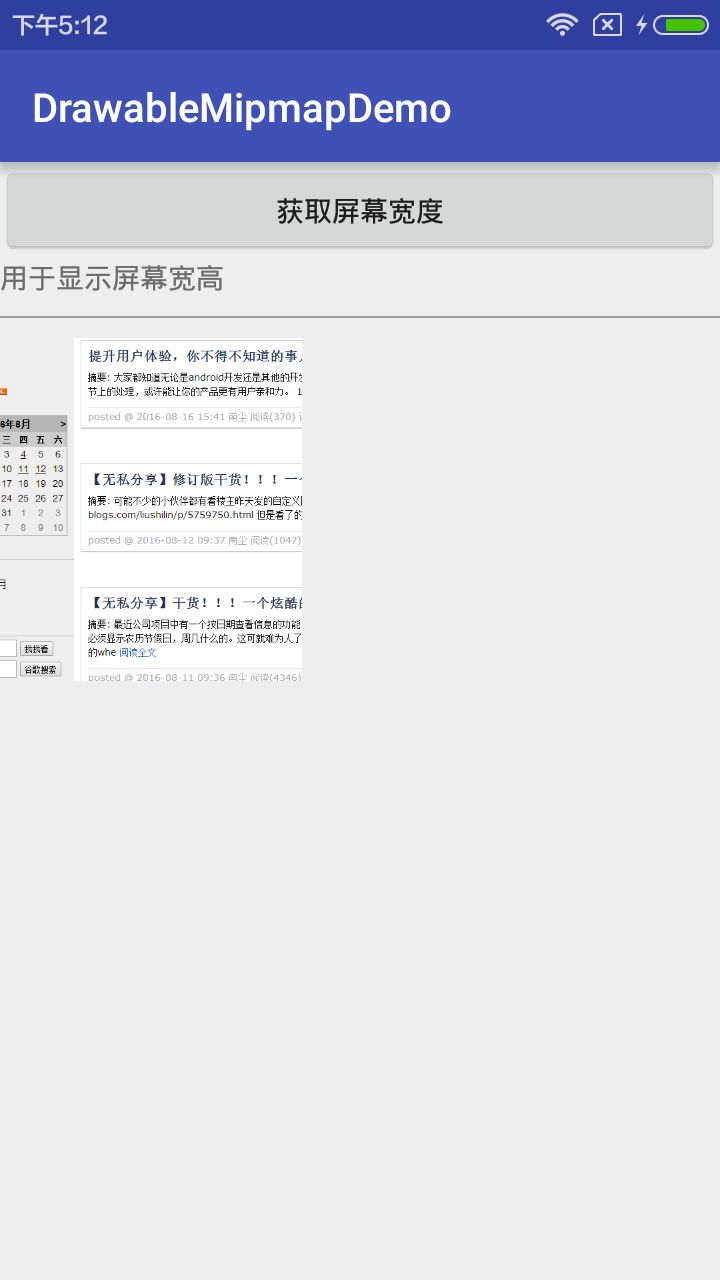
运行:

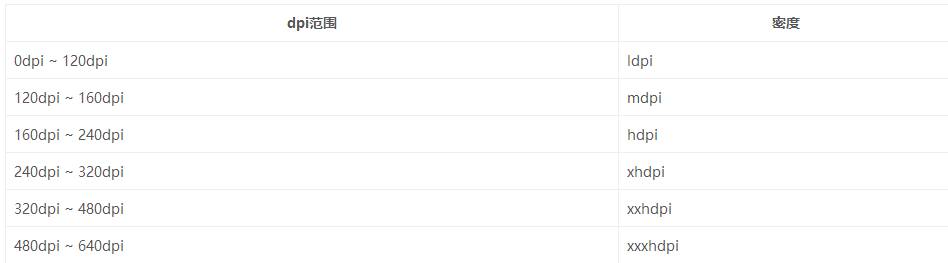
点击按钮,可以看到楼主的机型是295*295的,属于xhdpi密度机型,对于比对,大家可以查看下图。

而图片的显示楼主是采用的wrap_content包裹内容,下面我们把图片移动到xxdpi,注意:不是复制,是移动!!!

再次运行:

什么鬼,图片直接变小了,错觉?
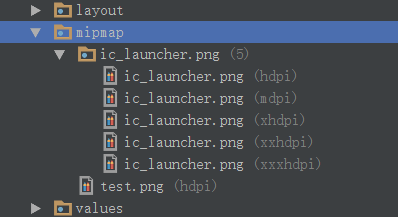
再次把图片移动到hdpi包下看看。

运行:

这次又变大了,看来这的确不是错觉呀。
分析一下,我们把一张图片放在比手机密度高的包下的时候,显示出来的东西会变小,而放在密度比手机更低的包下,图片会自动放大。
我是这样理解的,不知道正确与否,手机的密度大小就像一个容器,当手机密度大的时候意味着可以装的东西更大,而一个同样大小的东西看起来相对就会小一些,所以我们看到的显示的图片变小了,而放在密度更小的包下的时候,图片看起来相对会大些。
嘿嘿,投机取巧了。
4)日常开发应该注意的问题。
根据android的开发建议,我们应该在准备图片资源的时候尽量给每种密度都准备一套,这样可以使屏幕的适配性达到最好,这也是因为我们android机型众多的一个基本要求。
UI顺便再把按照缩放比例来为我们准备一套,想想真是美妙极了。
但,实际情况是!!!!
他们只会给你一套图片资源,没错,理想很丰满,现实很骨感,的确如此,那我们再怎么样也得直面惨淡的人生对吧,怎么做呢?
根据我们上面的测试,可以发现当一张图片放在高密度的包下,图片会被缩小,除了看着小点好像还没什么,但是当在低密度的包下,图片的放大必然会引起占用更多的内存。因为图片变大了,占用的像素点也就更多了,而这也必然会导致内存的占用增加。
我相信很多在职开发人员都有遇到,就是当你的项目慢慢变大后,你引用一张hdpi像素的照片时,都极有可能发生OOM,但如果放在高密度的xxhdp或者xxxhdpi的时候,这样的情况就不会发生。
经过上面的分析,也可以得到这样的结论,我们最佳的放置应该在高密度的文件夹下,而目前市面最合适的是xxhdpi。
好了,本节内容先介绍到这里,欢迎指正。
——————————————————————————————————————————————————————————————————
2016年8月18日15时57分更正:
首先感谢好心人士 Fndroid在评论区的解答,根据楼主查看官方资料,的确是有说明图片我们应该尽量的置于drawable文件夹下,而mipmap用于存放图标,android studio之所以会在drawable的基础上添加上mipmap,是为了解决由于项目的增大导致开发人员会把图片和icon混淆,所以增加了mipmap一类专用于存放图标的文件夹。