前言
上篇学习了get请求,这篇介绍一下post请求。工作中会经常遇到网站注册场景,今天就以常见的网站注册案例学习django框架实现post请求。
注册页面html5
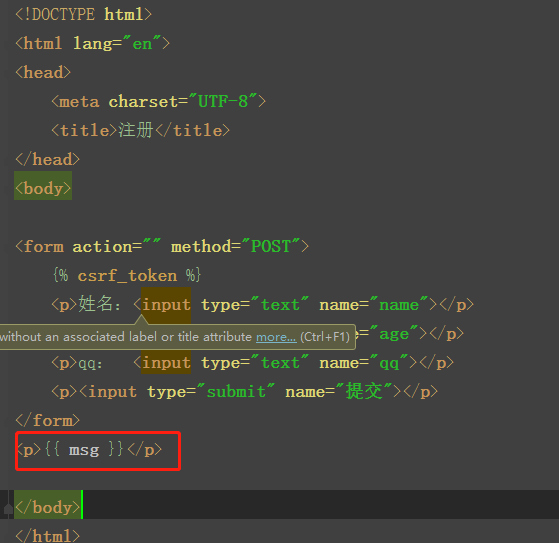
注册页面设计,姓名,年龄,qq号,提交
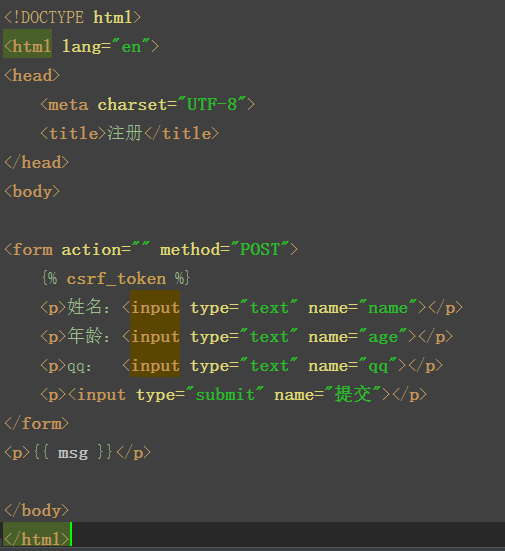
templates/post_info.html

post请求form下面加个 {% csrf_token %} 防止跨站点伪造请求
csrf_token
CSRF, Cross Site Request Forgery, 跨站点伪造请求。
举例来讲,某个恶意的网站上有一个指向你的网站的链接,如果某个用户已经登录到你的网站上了,那么当这个用户点击这个恶意网站上的那个链接时,就会向你的网站发来一个请求,你的网站会以为这个请求是用户自己发来的,其实呢,这个请求是那个恶意网站伪造的。
django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,这样就能避免被 CSRF 攻击。
- 在返回的 HTTP 响应的 cookie 里,django 会为你添加一个 csrftoken 字段,其值为一个自动生成的 token
- 在所有的 POST 表单时,必须包含一个 csrfmiddlewaretoken 字段 (只需要在模板里加一个 tag, django 就会自动帮你生成)
- 在处理 POST 请求之前,django 会验证这个请求的 cookie 里的 csrftoken 字段的值和提交的表单里的 csrfmiddlewaretoken 字段的值是否一样。如果一样,则表明这是一个合法的请求,否则,这个请求可能是来自于别人的 csrf 攻击,返回 403 Forbidden.
- 在所有 ajax POST 请求里,添加一个 X-CSRFTOKEN header,其值为 cookie 里的 csrftoken 的值
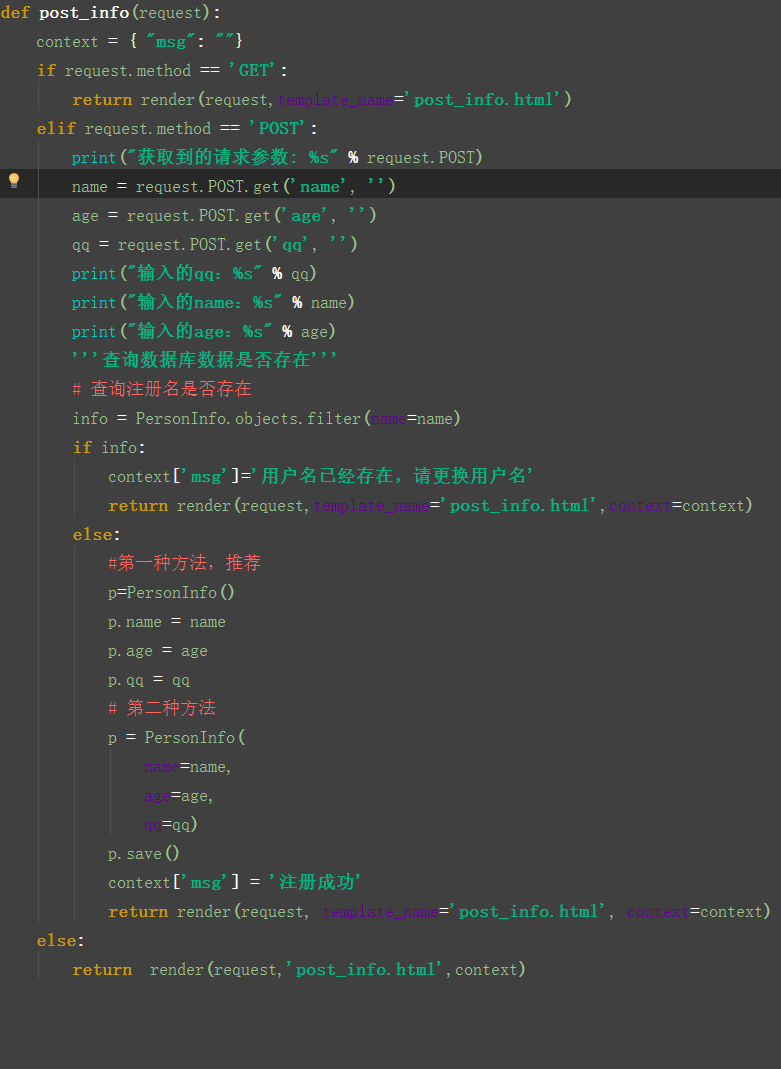
视图函数
html表单提交页面处理完成后,创建视图函数,先去获取html页面请求方式信息,如果是get请求方式页面跳转到post_info.html页面,如果是post方式,先去数据库查询用户名是否存在,不存在会将提交的数据保存,用户名存在提示用户名已经存在,跳转回原页面。

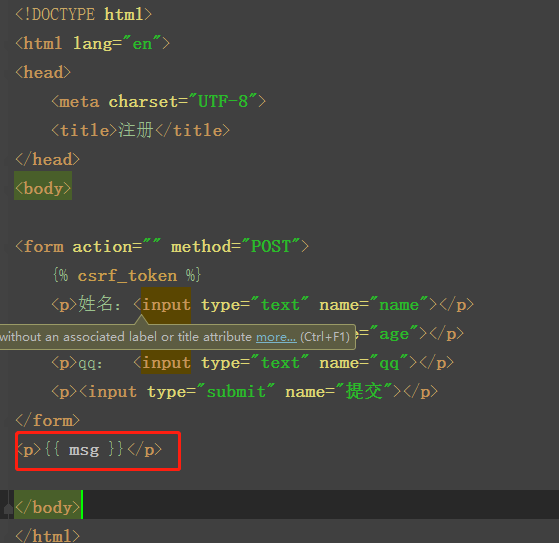
视图函数设计完之后,将context中的msg渲染到html页面


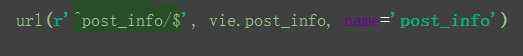
添加urls.py地址

启动django服务,浏览器输入http://localhost:8000/post_info/

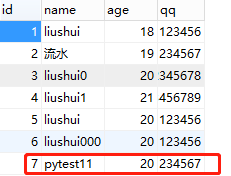
打开navicat查看注册数据,已经添加成功

添加已经存在的用户名,返回用户名已经存在,抢更换用户名