其他代码接上篇文章
createDrawerNavigator 抽屉
createSwitchNavigator 模拟登录=>主界面
index.js
/** * @format */ import {AppRegistry} from 'react-native'; import {createAppContainer} from 'react-navigation'; import App from './navigators/AppNavigators'; import {name as appName} from './app.json'; AppRegistry.registerComponent(appName, () => App);
AppNavigators.js

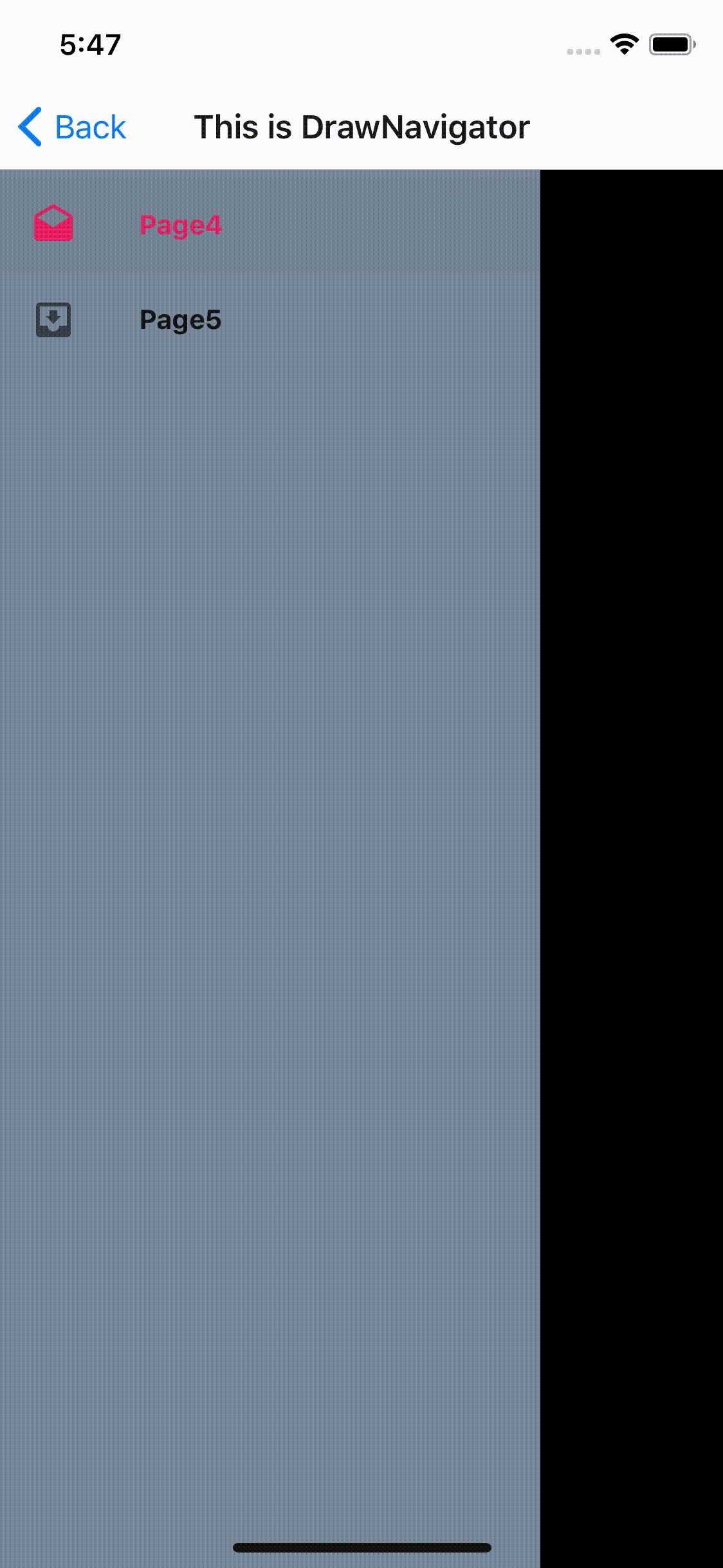
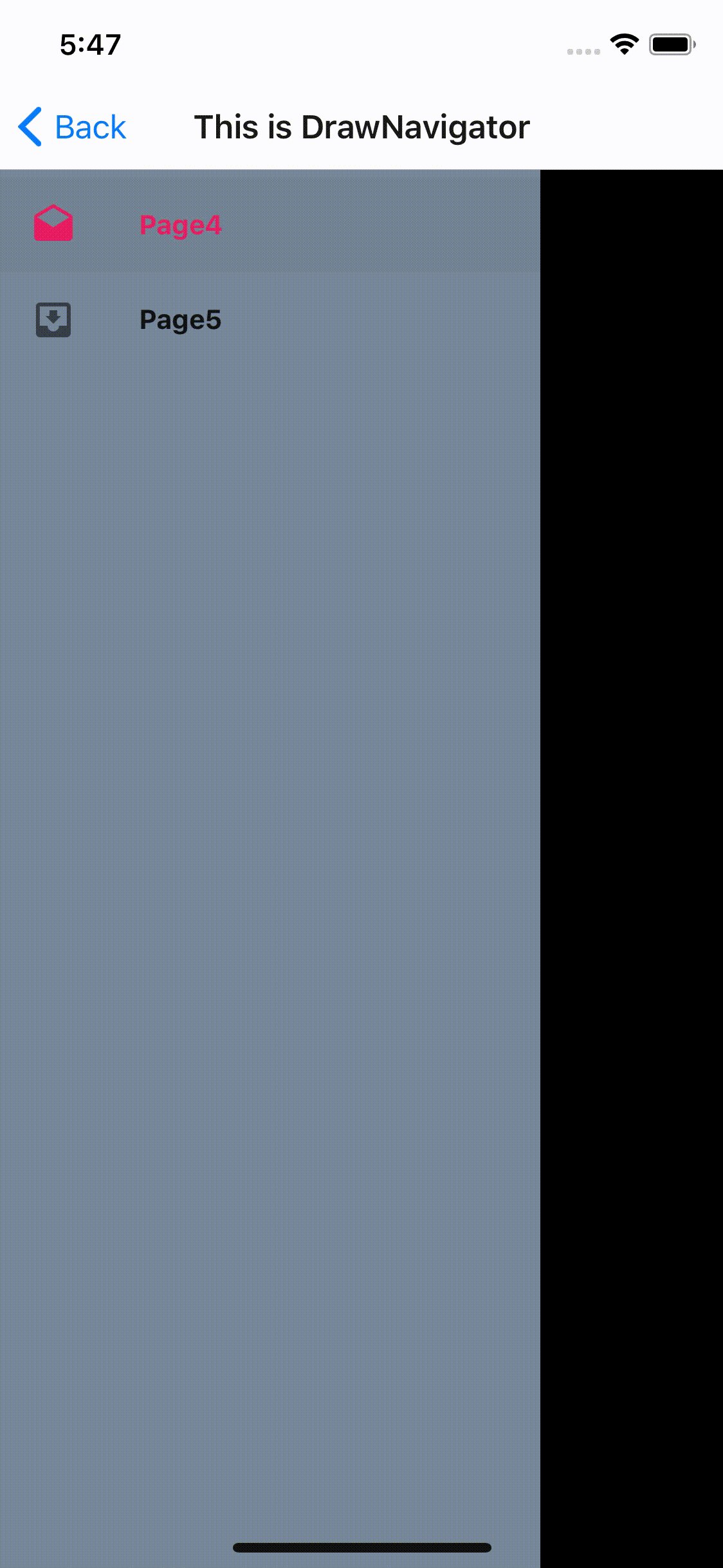
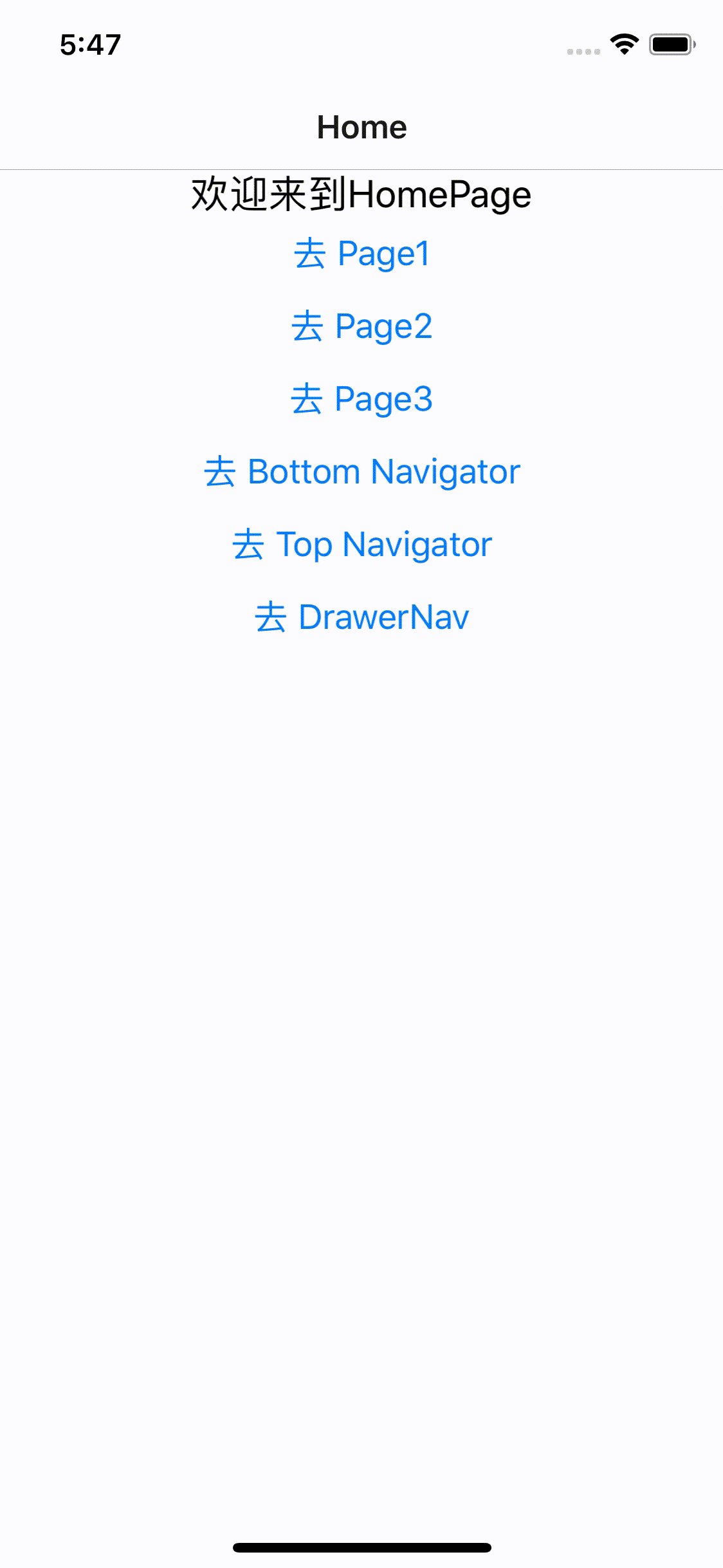
import React from 'react'; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错 import {Button,Platform,ScrollView,SafeAreaView} from 'react-native'; import { createStackNavigator, createAppContainer, createBottomTabNavigator, createMaterialTopTabNavigator, createDrawerNavigator, DrawerItems, createSwitchNavigator, } from 'react-navigation'; import HomePage from '../pages/HomePage'; import Page1 from '../pages/Page1'; import Page2 from '../pages/Page2'; import Page3 from '../pages/Page3'; import Page4 from '../pages/Page4'; import Page5 from '../pages/Page5'; import Login from '../pages/Login'; import Ionicons from 'react-native-vector-icons/Ionicons' import MaterialIcons from 'react-native-vector-icons/MaterialIcons' const DrawerNav=createDrawerNavigator( { Page4:{ screen:Page4, navigationOptions:{ drawerLabel:'Page4', drawerIcon:({tintColor})=>( <MaterialIcons name={'drafts'} size={24} style={{color:tintColor}} /> ) } }, Page5:{ screen:Page5, navigationOptions:{ drawerLabel:'Page5', drawerIcon:({tintColor})=>( <MaterialIcons name={'move-to-inbox'} size={24} style={{color:tintColor}} /> ) } } }, { initialRouteName:'Page4', contentOptions:{ activeTintColor:'#e91e63', }, contentComponent:(props)=>( <ScrollView style={{backgroundColor:'#789',flex:1}}> <SafeAreaView forceInset={{top:'always',horizontal:'never'}}> <DrawerItems {...props}/> </SafeAreaView> </ScrollView> ) } ); const AppTopNavigator=createMaterialTopTabNavigator( { Page1:{ screen:Page1, navigationOptions:{ tabBarLabel: 'All' } }, Page2:{ screen:Page2, navigationOptions:{ tabBarLabel: 'iOS' } }, Page3:{ screen:Page3, navigationOptions:{ tabBarLabel: 'Android' } }, Page4:{ screen:Page4, navigationOptions:{ tabBarLabel: 'React-Native' } }, }, { tabBarOptions:{ tabStyle:{mindWidth: 50}, upperCaseLabel:false,//是否使标签大写 默认true scrollEndabled:true,//是否支持选项卡滚动 默认false style:{ backgroundColor:'#678'//TabBar背景色 }, indicatorStyle:{ height:2, backgroundColor:'white' },//标签指示器样式 labelStyle:{ fontSize:13, marginTop:6, marginBottom:6 },// 文字的样式 } } ); const AppBottomNavigator=createBottomTabNavigator( { Page1:{ screen:Page1, navigationOptions:{ tabBarLabel: '最热', tabBarIcon:({tintColor,focused})=>(<Ionicons name={'ios-home'} size={26} style={{color:tintColor}} />) } }, Page2:{ screen:Page2, navigationOptions:{ tabBarLabel: '趋势', tabBarIcon:({tintColor,focused})=>(<Ionicons name={'ios-appstore'} // 全部小写 size={26} style={{color:tintColor}} />) } }, Page3:{ screen:Page3, navigationOptions:{ tabBarLabel: '收藏', tabBarIcon:({tintColor,focused})=>(<Ionicons name={'ios-people'} size={26} style={{color:tintColor}} />) } }, Page4:{ screen:Page4, navigationOptions:{ tabBarLabel: '我的', tabBarIcon:({tintColor,focused})=>(<Ionicons name={'ios-aperture'} size={26} style={{color:tintColor}} />) } }, }, { tabBarOptions:{ activeTintColor: Platform.OS === 'ios' ? '#e91e63' : '#fff', } } ); const AppStack = createStackNavigator({ Home: { screen: HomePage }, Page1: { screen: Page1 }, Page2: { screen: Page2, navigationOptions: {//在这里定义每个页面的导航属性,静态配置 title: "This is Page2.", } }, Page3: { screen: Page3, navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置 const {navigation} = props; const {state, setParams} = navigation; const {params} = state; return { title: params.title ? params.title : 'This is Page3', headerRight: ( <Button title={params.mode === 'edit' ? '保存' : '编辑'} onPress={()=>{setParams({mode: params.mode === 'edit' ? '' : 'edit'})} } /> ), } } }, Bottom:{ screen:AppBottomNavigator, navigationOptions:{ title:'BottomNavigator' } }, Top:{ screen:AppTopNavigator, navigationOptions:{ title:'TopNavigator' } }, DrawerNav:{ screen:DrawerNav, navigationOptions:{ title:'This is DrawNavigator', } } }, { defaultNavigationOptions: { // header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar } } ); const AuthStack = createStackNavigator({ Login: { screen: Login }, },{ navigationOptions: { // header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar } }); const AppStackNavigator = createSwitchNavigator( { Auth: AuthStack, App: AppStack, }, { initialRouteName: 'Auth', } ); const App = createAppContainer(AppStackNavigator) export default App
Login.js

/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow */ import React, {Fragment,Component} from 'react'; import { StyleSheet, View, Text, Button, } from 'react-native'; export default class Login extends Component { render(){ const {navigation}=this.props; return ( <View style={styles.container}> <Text style={styles.welcome}>欢迎来到Login</Text> <Button title={'Go App'} onPress={()=>{ navigation.navigate('App'); }} /> </View> ); } } const styles=StyleSheet.create({ container:{ flex:1, }, welcome:{ fontSize:20, textAlign: 'center', } });
效果图