在使用echarts制作地图时,从后台的提供的接口获取地图原始的数据(JSON格式);

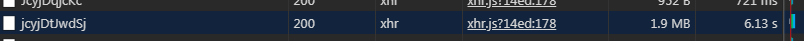
从chrome控制台的Network可以看到,从jcyjDtJwdSj接口返回的数据有1.9M,时间需要6.13S,这是一个非常漫长的返回数据的过程,再加上将数据绘制成地图的时间,就显得十分不合理。
因此使用localStorage来储存这个数据。
localStorage支持5M大小的存储,并且一次请求就能存储在localStorage;以后的每次调用都是直接从localStorage读取数据,不必再此请求接口,节省时间。
以下是代码: 首先判断localStorage中是否存在HuBeiMap对象,
1,如果不存在则请求接口,在得到数据之后,将数据放入localStorage(localStorage["HuBeiMap"] = JSON.stringify(res.data));
然后调用绘制地图的方法 HBS();
2,如果存在HuBeiMap对象,则直接从中读取数据(this.jsonData = localStorage.HuBeiMap)
if (!localStorage.HuBeiMap) { this.axios .get("http://192.168.101.42:8080/hg6000/fdcdsj/jcyjDtJwdSj", { params: {} }) .then(res => { this.jsonData = res.data; localStorage["HuBeiMap"] = JSON.stringify(res.data); this.HBS(); }) .catch(function(error) { console.log(error); }); } else { this.jsonData = localStorage.HuBeiMap; this.HBS(); }
========================================
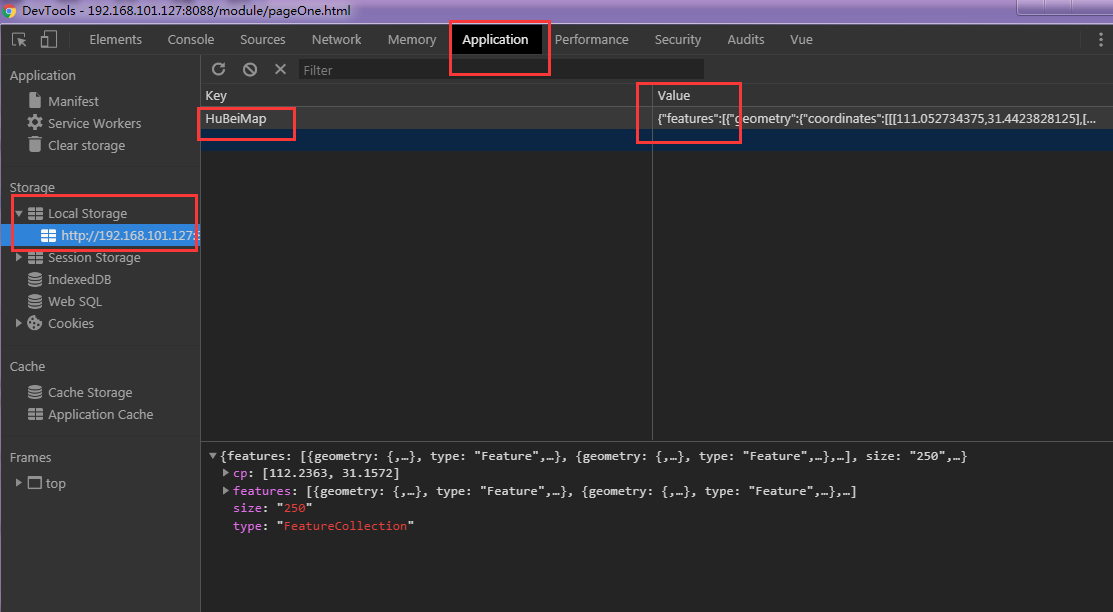
可在浏览器的控制台中查看储存的数据:

=====================================
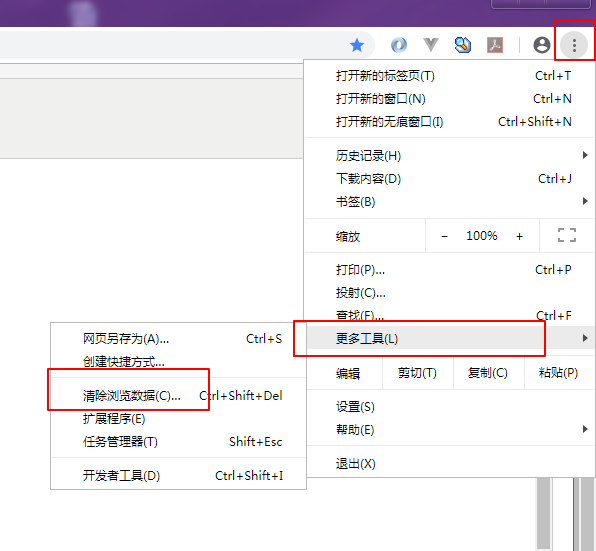
清除localStorage的方法: 1,代码删除: localStorage.clear()
2,或者直接: