内置模板标签
-
格式 {% %}
-
注释
模板注释 {# 内容 #} 注释的所有东西全部隐藏 html注释 <!--内容--> #会在页面右键检查中显示 -
for
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>-
for循环可用的一些参数
参数 描述 forloop.counter 当前循环索引值(1开始) forloop.counter0当前循环的索引值(从0开始) forloop.revcounter当前循环的倒序索引值(到1结束) forloop.revcounter0当前循环的倒序索引值(到0结束) forloop.first当前循环是不是第一次循环(布尔值) forloop.last当前循环是不是最后一次循环(布尔值) forloop.parentloop本层循环的外层循环
-
-
for...empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>数据内容不存在</li> {% endfor %} </ul> 页面显示:数据内容不存在 -
if、elif、else
{% if person_obj.age < 30 %} 年龄小 {% elif person_obj.age == 30% } 青年 {% else person.obj.age > 30 % } 中年if语句支持:
>,<,>=,<=,==,!=,and,or,in,not in,is,is not判断py:10>5>1--->相当于10>5 and 5>1 True js:10>5>1--->相当于10>5 true-->true>1 false # 模板中不支持连续判断,也不支持算术运算(过滤器代替) -
with:定义一个中间变量
{% with hobby_list.2.3 as basketball %} {{basketball}} {% endfor %} {% with basketball=hobby_list.2.3 %} {{basketball}} {% endfor %} -
csrf_token
csrf:跨站请求伪造
在form表单中添加{% csrf_token %} 打开中间件中的django.middleware.csrf.CsrfViewMiddleware
-
autoescape:控制当前的自动转义行为,此标记以on或off作为参数,并确定自动转义是否在块内生效。该块以endautoescape结束标记关闭。
{% autoescape on %} //写需要转义的内容 {% endautoescape %} -
控制转义还可以在py代码中
from django.utils.safestring import mark_safe def get_classlist(self): #使用mark_safe函数标记后,django将不再对该函数的内容进行转义 return mark_safe("<a href='#'>test</a>")
过滤器
内置过滤器
-
语法:
{{ value|filter_name:参数 }} -
default
{{ value|default:'nothing' }} # 如果value值没传或者传的是空的话就显示nothing {{ xxx|default:'nothing' }} # nothing注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ ..... ], 'string_if_invalid':'找不到', # 页面会显示找不到 }, }, ] -
filesizeformat
将格式转成“人类可读”的文件大小的值。
{{ value|filesizeformat }} {{ xxx|filesizeformat }} # 'xxx':1024 # 页面显示 1.0KB -
add
将参数添加到值
{{value|add:'2'}} # 将2添加到value {{xxx|add:'2'}} # 'xxx':1024 {{xxx|add:2}} # 页面结果均为:1026 {{xxx|add:'2'}} # 'xxx':'1024' # 页面结果:1026 {{xxx|add:'2'}} # 'xxx':'abc' # 页面结果:abc2 {{xxx|add:'abc'}} # 'xxx':1024 # 页面结果:1024abc{{xxx|add:yyy}} # 'xxx':['1', '20', '3'] 'yyy':['nihao', '20', '3'] # 页面结果:['1', '20', '3', 'nihao', '20', '3']过滤器将首先尝试将两个值强制转换为整数。如果失败,它将尝试将值一起添加到一起。这将适用于某些数据类型(字符串,列表等),而对其他数据类型则失败。如果失败,结果将为空字符串。
-
lower:小写
{{ value|lower }} {{ string|lower }} # string = 'aBcDe' # 页面结果:abcde -
upper:大写
{{ value|upper }} {{ string|upper }} # string = 'aBcDe' # 页面结果:ABCDE -
title:标题
{{ value|title }} {{ string|title }} # string = 'aBcDe' # 页面结果:Abcde 将每个单词第一个元素大写 -
ljust:左对齐
{{ value|ljust:"10" }} # 参数:字段大小 如果value是Django,输出将是。"Django " -
rjust:右对齐
{{ value|rjust:"10" }} # 参数:字段大小 如果value是Django,输出将是。" Django" -
center:居中
{{ value|center:"10" }} # 参数:字段大小 如果value是"Django",输出将是。" Django " -
length:返回长度
{{ value|length }} {{ string|length }} # string = 'aBcDe' # 页面结果:5 -
slice:切片
{{value|slice:"2:-1"}} {{ string|slice:'2:-1' }} # string = 'aBcDe' # 页面结果:cD {{ string|slice:'-2:0' }} # string = 'aBcDe' # 无法切出来,方向默认都是从左向右,如果想切出来加步长{{ string|slice:'-2:0:-1' }} -
first:取第一个元素
{{value|first}} {{ string|first }} # string = 'aBcDe' # 页面结果:a -
last:取第二个元素
{{value|last}} {{ string|last }} # string = 'aBcDe' # 页面结果:e -
join:字符串拼接列表
{{ value|join:" // " }} <h1>{{ string|join:'***' }}</h1> # string = 'aBcDe' # 页面结果:a***B***c***D***e <h1>{{ lis|join:'***' }}</h1> # 页面结果:1***2***3***nihao -
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数 {{ value|truncatechars:9}} # value = 'asdfghjkl123456' # 页面结果:asdfgh... 三个省略号也占位 -
truncatewords
- 按照单词进行截断 只针对英文单词
-
date:日期格式化
{{ value|date:"Y-m-d H:i:s"}} value = datetime.now() # 2019-06-18 19:30:31# setting 中的配置(全局) USE_L10N = False DATETIME_FORMAT = 'Y-m-d H:i:s' -
safe
告诉django不需要转义
{{ value|safe}} # value = '<a href='#'>点我</a>' # 页面结果:点我 # 转义以后显示<a href='#'>点我</a> -
divisibleby如果值可以被参数整除,则返回True
{{ value|divisibleby:"3" }}
自定义过滤器filter
-
在
{% %}中使用只能用filter,因为里面不能再套{% %},自定义sample_tag和inclusion_tag都不行 -
给变量用的,传入的参数有限制
-
在app下创建一个名为templatetags的python包,包名字必须是这个
-
在python中创建py文件,文件名自定义
-
进入py文件导入模块
from django import template register = template.Library() # register也不能变 -
写函数+装饰器
@register.filter def add_xx(value,arg): # 最多两个参数 第一个是value,第二个是过滤器参数(非必须,有些过滤器无参数) return '{}-{}'.format(value,arg) 注:在装饰器可加参数@register.filter(name='xxx'),那么使用时就不能使用函数名了,需要使用xxx这个名字 -
使用
{% load py文件名 %} # html文件中先导入py文件 {{ 'alex'|add_xx:'dsb' }} # 将alex给到py文件中函数第一个参数,dsb给到第二个参数
simple_tag用法
-
和自定义过滤器(filter)相似,参数不受限制
-
在app下创建一个名为
templatetags的python包,包名字必须是这个 -
在python中创建py文件,文件名自定义
-
进入py文件导入模块
from django import template register = template.Library() # register也不能变 -
写函数+装饰器
@register.simple_tag def join_str(*args, **kwargs): # 接收任意个位置参数,任意个关键字参数 return '{} - {} '.format('*'.join(args), '$'.join(kwargs.values())) -
使用
{% load py文件名 %} # 在html文件中导入py文件 {% join_str '1' '2' k1='3' k2='4' %} # 将位置参数给到py文件中join_str函数*args,关键字参数给到**kwargs
inclusion_tag用法
-
返回一个HTML代码段,比较灵活,会根据提供的参数进行相应的变化。
-
典型:分页
-
在app下创建一个名为templatetags的python包,包名字必须是这个
-
在python中创建py文件,文件名自定义
-
进入py文件导入模块
from django import template register = template.Library() # register也不能变 -
写函数+装饰器
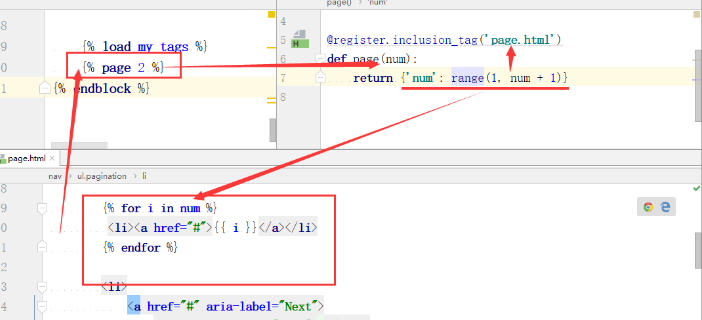
@register.inclusion_tag('page.html') #参数是模板地址,一个HTML代码段 def page(num): # 接收参数 return {'num':range(1,num+1)} # 返回一个字典,将返回值传给模板进行渲染 -
在页面中使用
{% load my_tags %} # 调用模板,先导入py文件 {% page 2 %} # 将参数传给py文件中的page函数
母版与继承
-
母版:就是一个普通HTML提取多个页面的公共部分,定义block块
1.将公共部分拿出,单独放于一个HTML文件中,可供子文件调用 2.在html文件中定义一些block块,可让子文件替换成子页面独有的内容 如: {% block content%} {% endblock %} -
继承:
1.先继承母版 {% extends ‘base.html’ %} 2.重写block块,替换模板位置的block,显示子页面独有内容 {% block content%} 子页面独有内容 {% endblock %}{% extends ‘base.html’ %}
重写block块-----写子页面独特的内容
注意事项:
- {% extends 'base.html' %} 写在第一行 前面不要有内容 有内容会显示
- {% extends 'base.html' %} 'base.html' 加上引号 不然当做变量去查找
- 把要显示的内容写在block块中
- 可定义多个block块,定义 css js 块
组件
-
一小段HTML代码段 ——》 nav.html
-
{% include ‘nav.html ’ %} 导入组件
静态文件
-
{% load static %}和get_static_prefix
setting文件中STATIC_URL = '/static/'
导入{% load static %},使用以下方式,setting中别名改变,文件中会自动变
{% load static %}或者{% load staticfiles %} <link rel="stylesheet" href="{% static '/plugins/bootstrap-3.3.7/css/bootstrap.css'%}"> {% get_static_prefix %} ——> 获取别名 <link rel="stylesheet" href="{% get_static_prefix %}plugins/bootstrap-3.3.7/css/bootstrap.css">