Javascript代码在浏览器中运行,做出更流畅、优美的页面效果,增强用户体验
与java是完全不同的东西,只是名称类似而已
写在<script></script>标签中
大小写敏感
弱类型语言
分号结尾
注释(单行,多行)
字符串推荐使用单引号,也可以使用双引号
用于处理日期和时间 Date
创建对象:var date=new Date();
看文档 JavaScript Date 对象参考手册
方法toLocaleTimeString()表示根据本地时间格式,把 Date 对象的时间部分转换为字符串
方法toLocaleDateString()表示根据本地时间格式,把 Date 对象的日期部分转换为字符串。
<script> //创建时间对象 //var date = new Date(); ////获取世界时间,会提示当前时区 //alert(date.toString()); ////获取当前时区的当前时间 //alert(date.toLocaleString()); //代码分离:一般不将html与js混合写 //定义函数,用于获取时间对象并显示当前时间 function showTime() { var date = new Date(); alert(date.toLocaleString()); return false;//可以让a的跳转不执行 } </script>
<hr/>
点击超链接,执行js脚本,而不进行url跳转
<br/>
方式一:让js函数返回false,在onclick中也返回false;
<a href="http://www.itcast.cn" onclick="return showTime();">显示当前时间</a>
<br/>
方式二:将href指定成一段脚本
<a href="javascript:showTime();">点击显示时间</a>
<br/>
数据类型
boolean布尔
number数字
string字符串
Undefined未定义
Null空对象
Object对象类型
Undefined类型、Null类型都是只有一个值的数据类型,值分别为undefined与null
查看变量的类型typeof 变量名或typeof(变量名),返回变量类型的字符串
类型转换:类型名(变量名)或parse***()
1 <script> 2 //当变量被声明之后,没有初始化,则值为undefined 3 var a1; 4 //alert(a1); 5 6 //输出类型 7 //alert(typeof(a1));//返回a1变量的类型对应的字符串 8 9 //指定null值时,当前变量为null 10 a1 = null; 11 //alert(a1); 12 //alert(typeof(a1));//null是一个object的值 13 14 //class Person{} 15 16 var a2 = '100'; 17 alert(a2 + 1);//字符串拼接 18 alert(parseInt(a2) + 1);//转成整数后,进行算术加运算 19 </script>
判断
双等号==判断值是否相等
三等号===先判断类型是否相同,再判断值是否相等
undefined==null结果为什么?
undefined===null结果为什么?
思考:如何判断变量是否可用?
答:先判断类型是否为undefined,再判断值是否为null,否则可用
提示: typeof(n)!='undefined‘
非数字判断:isNaN()
eval()用于将一段字符串转换成js代码执行
1 //var a1; 2 //var a2 = null; 3 4 //undefined表示没有,null表示没有 5 //if (a1 == a2) { 6 // alert('ok'); 7 //} else { 8 // alert('no'); 9 //} 10 11 //三个等号先判断类型是否相同,再判断值是否相同 12 //if (a1 === a2) { 13 // alert('ok'); 14 //} else { 15 // alert('no'); 16 //} 17 18 var b1 = 123, b2 = '123'; 19 //值都为123所以相等 20 //if (b1 == b2) { 21 // alert('ok'); 22 //} else { 23 // alert('no'); 24 //} 25 //b1是number类型,b2是string类型,所以不等 26 //if (b1 === b2) { 27 // alert('ok'); 28 //} else { 29 // alert('no'); 30 //} 31 32 //null与'null'是不同的 33 //var temp = null; 34 //if (temp == 'null') { 35 // alert('ok'); 36 //} else { 37 // alert('no'); 38 //} 39 40 //判断变量是否可用 41 //判断是否为undefined:typeof (temp) == 'undefined' 42 //判断是否为null:temp === null 43 //var temp = null; 44 //if (typeof (temp) == 'undefined' || temp === null) {//'null','object' 45 // alert('不可用'); 46 //} else { 47 // alert('可用'); 48 //} 49 ////简写 50 //if (temp == null) {//'null','object' 51 // alert('不可用'); 52 //} else { 53 // alert('可用'); 54 //} 55 56 //var date = new Date(); 57 //alert(typeof (date)); 58 //alert(typeof (Date));//function 59 //alert(typeof (Date()));//调用Date()方法返回表示当前时间的字符串,类型为string 60 61 //判断是否不是一个数字 62 //var temp2 = 'abc';//根据字面值判断,‘123’是数字 63 //alert(isNaN(temp2)); 64 65 66 //将一段字符串当作js代码执行 67 //应用场景:当从文本框中获取值时,得到的是字符串,如果希望那段字符串当作js执行,则使用eval()方法 68 //eval('alert("abc");'); 69 </script>
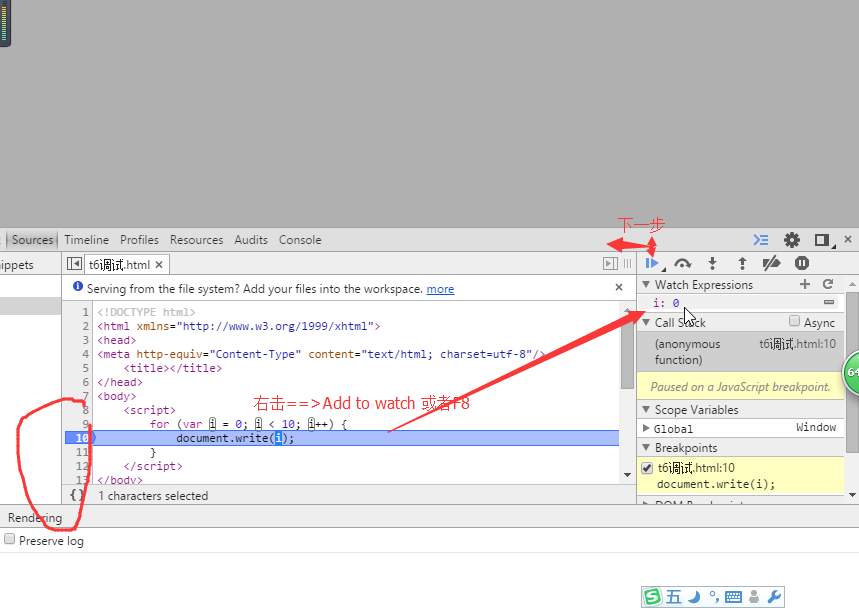
调试方法
审查元素 source===>在左边断点,刷新 直接指向

或者进入Console,进入复制进去,就能看到
方法定义
语法:function 方法名(参数列表){…}
方法名首字母小写
如果需要返回值,则在方法体中使用return关键字
调用:方法名(参数)
如果有返回值,可以直接使用,如果没有返回值却使用,则值为undefined
没有方法重载,后定义的方法会将先定义的方法覆盖
可以使用关键字arguments获取所有的参数,是一个数组
1 <script> 2 //修饰符 返回值类型 方法名(参数列表){...} 3 //function 方法名(参数列表){...} 4 function add(a, b) { 5 //alert(a + b); 6 return a + b;//使用return返回值 7 } 8 //快捷键func,tab 9 function add2(a, b, c) { 10 alert(a + b + c); 11 //return a + b + c; 12 } 13 14 //调用方法 15 //var sum = add(1, 2);//直接使用变量接收方法的返回值 16 //alert(sum); 17 18 //接收没有返回值的方法 19 var sum2 = add2(1, 2, 3); 20 alert(sum2); 21 </script>
匿名函数
不需要定义方法名,直接写参数列表与方法体
方式一:function (参数){...return ...};
可以将方法赋值给一个变量,这个变量表示一个方法
方式二:(function(n1,n2){...})(1,2);
定义的同时完成调用
方式三:new Function("n1","n2","return n1+n2");
赋值给一个变量完成调用
最常使用:方式一
1 <input type="button" id="btnShow" value="显示"/> 2 <script> 3 4 //快捷键:fun,tab 5 //定义匿名函数,赋值给一个变量 6 var f1 = function(a, b) { 7 alert(a+b); 8 }; 9 //通过变量调用 10 //f1(1, 2); 11 12 //典型应用:为事件绑定处理函数,传递回调函数 13 //根据id获取页面元素,为它绑定单击事件 14 document.getElementById('btnShow').onclick = function() { 15 alert(123); 16 }; 17 </script>
闭包
参照备注代码
问:在子函数中并没有声明name变量,但是可以用,为什么呢?
答:当需要使用name时,会向前找,发现整个函数中没有声明,则向上一级找,进入了函数f1中,这里有个参数name,则使用这个变量的值
作用域链:即使方法f1运行完成了,name依然在子函数中被使用,不会被释放,这形成了变量作用域的链
建议:先声明再使用,尽量不要使用闭包,因为会让变量在内存中长期存在,无法释放
1 <script> 2 //定义一个函数show 3 function show(name) { 4 //返回一个函数 5 return function () { 6 //输出name的值 7 alert(name); 8 }; 9 } 10 //运行show函数,将返回值赋给f1 11 //因为返回值是函数,所以f1现在指向一个函数 12 var f1 = show('a'); 13 //通过f1可以调用匿名函数执行 14 f1(); 15 16 //闭包:支持在函数内部调用函数之前声明过的变量 17 //作用域链:变量的作用域在当前函数中,及当前函数内部定义的函数中,形成了一个链条 18 //建议:避免闭包,每次在用一个变量时,都要先声明再使用 19 </script>
模拟面向对象
定义:function 类名称(){…}
看上去与方法语法类型,区别是类名称的首字母大写
获取对象:new 类名称();
访问:对象.成员
定义类及成员的方法参见备注
1 <script> 2 //为类增加成员 3 function Person(name) { 4 this.Name = name;//在类内部声明一个属性Name,初始化为name值 5 this.say = function() {//匿名函数 6 alert(this.Name); 7 }; 8 9 //类是没有返回值的,所以如下代码可以不写 10 //return name; 11 } 12 13 //使用构造方法创建对象 14 var p1 = new Person('zhh'); 15 //p1.say();//调用 方法 16 17 //alert(typeof (p1));//object 18 //alert(typeof (Person('zhh')));//因为Person作为函数时,没有返回值,所以是undefined 19 //alert(typeof(Person));//Person就是一个函数,类型是function 20 </script>
1 //为对象增加成员 2 <script> 3 function Person() { 4 5 } 6 //为对象增加成员 7 //var p1 = new Person(); 8 //p1.Name = "zhh";//为对象p1新建了一个属性Name 9 //p1.say = function() { 10 // alert(p1.Name); 11 //}; 12 //p1.say(); 13 14 //新建出来的对象,是没有Name属性的,因为类Person中没有Name属性 15 //var p2 = new Person(); 16 //alert(p2.Name); 17 </script>
看文档JavaScript String 对象参考手册
示例:判断给定字符串是否为电子邮箱
提示:包含@符号
原型添加方法String.prototype.isEmail=function(){...};
相当于继承
function Person() { this.Age = 100; } var p1 = new Person(); //p1.Title = 'abc'; //如果运行,会显示ABC和100
数组:[…]
键值对:{键:值,…}
这也可以看成是对象,键就是属性,值就是属性值
json:JavaScript Object Notation(标记)
对象数组:[{属性:值,…},{},{}…]
1 <script> 2 //使用[]定义数组 3 var array1 = [123, 'abc']; 4 alert(array1[0]);//通过下标访问 5 6 //键值对{键:值,...} 7 var array2 = { 8 name: 'zhh', 9 age: 18, 10 gender:'你猜' 11 }; 12 //alert(array2['name']);//将array2认为是集合,通过键访问值 13 //alert(array2.name);//将array2认为是json,通过属性访问值 14 15 //定义json数组 16 var temp = [{ 17 title: 'zhh', 18 age:18 19 }, { 20 title: '牛头', 21 age:20 22 }, { 23 title: '马面', 24 age:22 25 }]; 26 //输出每个对象的title值 27 for (var index in temp) {//temp是数组,所以index是索引 28 alert(temp[index].title); 29 } 30 </script>