前言
园子里有人问到了这个问题,所以写篇博客简单介绍下。
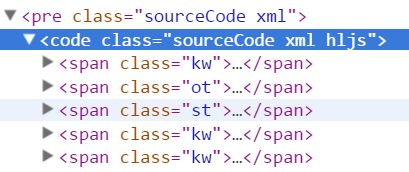
博客园代码高亮使用的插件是 highlight.js,本来想替换成我 个人网站 使用的 prism.js,但是比较坑爹的是,解析过程在服务端已经完成了,为什么这么说呢?因为我禁用浏览器JS重新刷新页面时,pre>code里面的所有代码都已经被解析成一个个span了:

没办法,只能通过替换主题来达到效果了。
博客园最大的优点就是足够的开放,页面想加什么CSS、JS都随心所欲,这一点给博客园点个赞!
开始修改
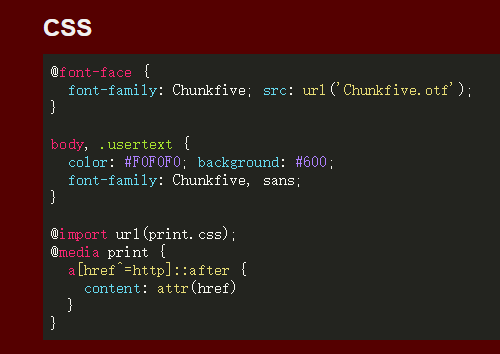
highlight官网提供了77种主题:https://highlightjs.org/static/demo/ , 大家可以选择一款自己喜欢的,然后放到博客里面。

由于直接将样式加进来存在一些样式冲突,还需要一些调整,调试的时候需要来回改,所以,不太建议采用引入整个CSS文件的方式,建议通过定制页面CSS功能来实现,因为主题CSS代码很少。
下面以我使用的Monokai Sublime为例来介绍。
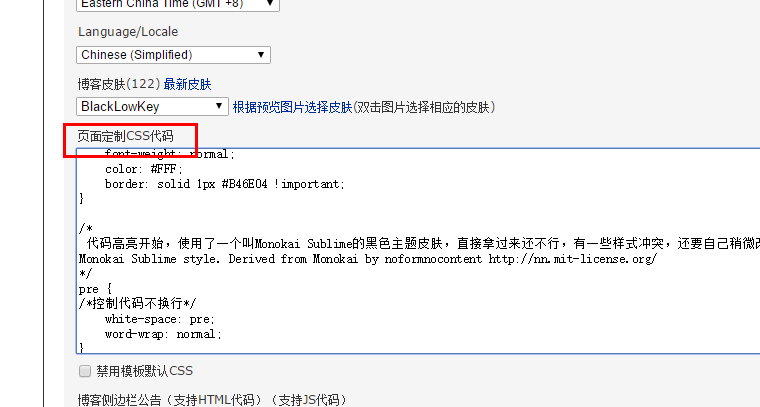
下载highlight.js包,进入主题文件夹找到你想要的主题文件,然后复制里面的CSS代码,进入你的博客园主页,管理->设置,找到页面定制CSS部分,粘贴到最后:

由于调整的时候可能会出一些问题,建议你在晚上人少的时候修改。
提交之后存在一些样式冲突,一般是背景色和字体颜色,我偷懒直接使用!important来强制覆盖了。
另外代码是会换行的,这个我不太喜欢,所以我加了如下样式:
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
微调几次后一般就没啥问题了。
分享我的博客园代码高亮主题
需要特别说明的是,由于每个人使用了不同的主题,直接应用可能还是会有各种各样的问题,还是需要大家自己去微调。
我的CSS代码:
/*
代码高亮开始,使用了一个叫Monokai Sublime的黑色主题皮肤,直接拿过来还不行,有一些样式冲突,还要自己稍微改一些地方
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
/*黑色主题皮肤结束*/