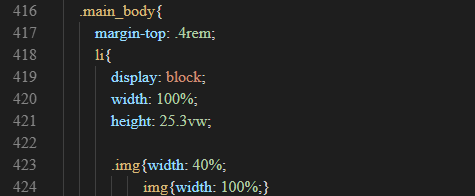
最近几日接手了一个外包项目,碰到了几处坑,记录一下;
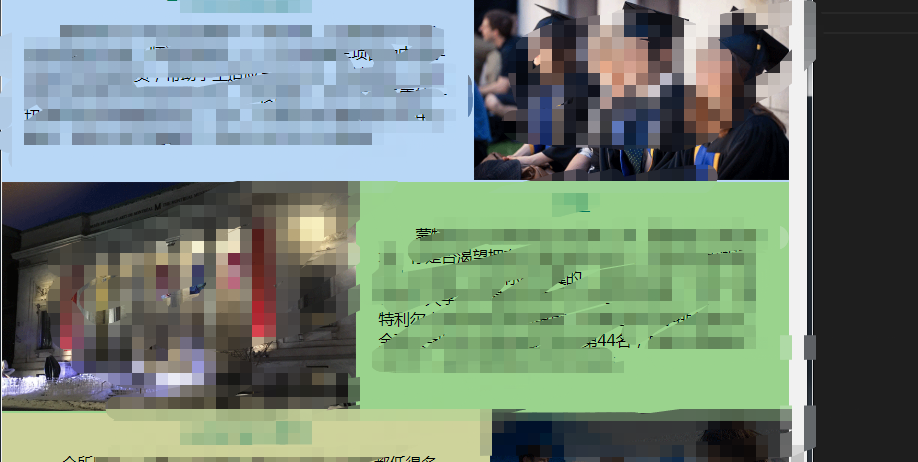
如图是一个最简单的css页面的一部分

要实现这种一侧文字一侧图片的效果,还得随屏幕大小尺寸变化。这里用了一下几点知识:
这里图片是可以实现宽高等比例缩放的,但是div不会,这里有两种解决思路:
1 文字部分放一个合适比例的图片作为背景图,文字绝对定位在背景图上
2 div高随宽等比例缩放

这里的 height:25.3vw;就是让高度按照 视图 宽度的25.3%进行缩放 对应的还有 vh,按照视图高度的对应百分比缩放
下面是兼容性: (参考地址:http://www.css88.com/book/css/values/length/vw.htm)

笔者(就是我)在后期的时候总发现图片和div之间总有间隙,像下面这样:
但是我的div和img的padding和margin都设为0,后来查了一下,解决方法还是很多的:
1.将img设置为block;
这个基本可以解决img和div下方的缝隙问题。
2.设置img的竖直对齐方式
v-align:bottom;
3.设置父div的font-size:0
4.设置外层的div的line-height:0
这里推荐使用第一种方法