__proto__ 、prototype傻傻分不清楚? 记住以下两点:
1. __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性。
2. __proto__指向的是当前对象的原型对象,而prototype指向的,是以当前函数作为构造函数构造出来的对象的原型对象。看起来有点绕,我 show you the code,下面我们用右手作为原型来给自己构造一个女神:
//在JavaScript的世界中,所有的函数都能作为构造函数,构造出一个对象
//下面我给自己构造一个女神做对象
function NvShen () {
this.name = "Alice";
}
//现在我设置NvShen这个函数的prototype属性
//一般来说直接用匿名的对象就行,我这里是为了方便理解,
//先定义一个hand对象再把hand赋值给NvShen的prototype
var hand = {
whichOne: "right hand",
someFunction: function(){
console.log("not safe for work.");
}
};
NvShen.prototype = hand;
//这个时候,我们可以用NvShen作为构造函数,构造出myObject对象
var myObject = new NvShen();
console.log(myObject.__proto__ === NvShen.prototype) //true
好了,通过上面的代码,我们构建了一个女神对象myObject,而myObject的原型是hand对象,而刚好myObject的构造函数NvShen()的prototype属性也指向hand对象。现在我们知道,prototype与__proto__的关系就是:你的__proto__来自你构造函数的prototype
还有,上面的例子中,myObject是通过new NvShen()创建的,而hand对象,则是赋值语句创建的,这有什么不同?
其实hand这种直接用赋值语句加花括号来创建的对象,叫做对象字面量,你可以想象JavaScript内置了一个叫Object()的构造函数,这个函数的prototype属性指向的是一个空对象:console.log(Object.prototype) //输出{}
而所有对象字面量都是通过Object()构造出来的,换言之,对象字面量的__proto__属性都指向Object.prototype, which is 一个空对象。
所以我们可以知道, hand.__proto__ 指向的是Object.prototype
再附送你一个fun fact:
Object.prototype这个对象,它的__proto__指向的是null,然后就没有然后了。
console.log(Object.prototype.__proto__);//输出null
链接:https://www.zhihu.com/question/34183746/answer/229836777
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
最之间的方法就是举例说明:
//创建一个构造函数Car
let Car = function(){
this.name = "car";
}
//new一个实例
let van = new Car();
//这时就有 van = { name:"car"}
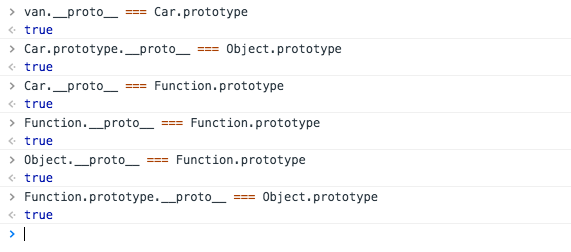
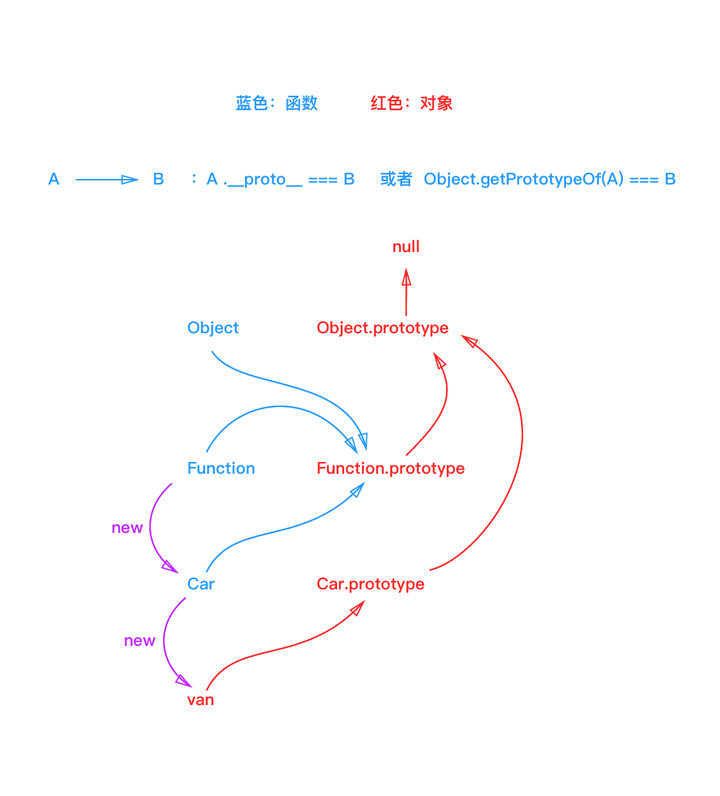
这时有构造函数Car和实例van,他们之间的关系如图:

注意的是__proto__指的就是原型委托,所以A.__proto__ === B 等价于 Object.getPrototypeOf(A) === B.
任何函数其实都是由构造函数Function构造出来的,有:
let fn = function(){}
//等价于
let fn = new Function()
//这和
let ob = {}
//等价于
let ob = new Object()
//一样
所以有: