html 代码,video后边几个元素,可处理ios 系统的兼容性
<video id="myVideo" controls="controls" poster='预览图' preload="auto" x5-playsinline="" playsinline="" webkit-playsinline="" >
<source src="" type="video/mp4">
</video>
<script>
//获取视频DOM元素
var myVideo = document.getElementById("myVideo");
myVideo.oncanplay = function(){
console.log("准备就绪");
};
//监听播放开始
myVideo.addEventListener('play',function(){
console.log("开始播放");
});
//监听播放结束
myVideo.addEventListener('pause',function(){
console.log("播放暂停");
});
//监听播放结束
myVideo.addEventListener('ended',function(){
console.log("播放结束");
});
//使用事件监听方式捕捉事件, 此事件可作为实时监测video 播放状态
myVideo.addEventListener("timeupdate",function(){
var timeDisplay;
//用秒数来显示当前播放进度
timeDisplay = Math.floor(myVideo.currentTime);
console.log(Math.floor(myVideo.currentTime))
//当视频播放到 4s的时候做处理
if(timeDisplay == 4){
//处理代码
}
},false);
</script>
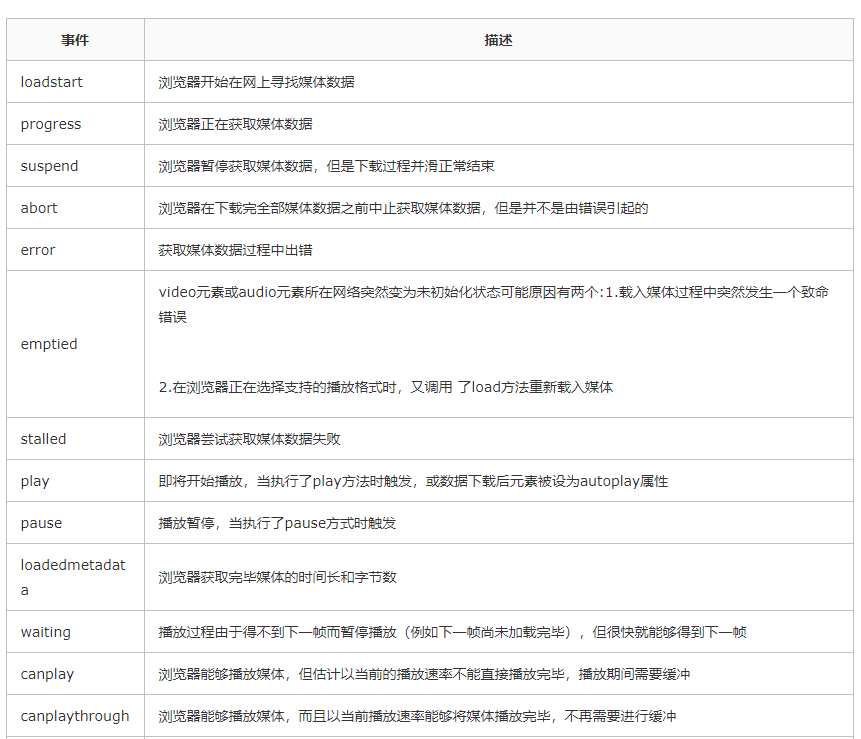
事件介绍