css—transform
简介:transform是CSS3提供用于元素变形的属性,目前支持平移、旋转、缩放和倾斜效果,使用transfrom属性的元素,也不会影响x、y轴上的任何组件。
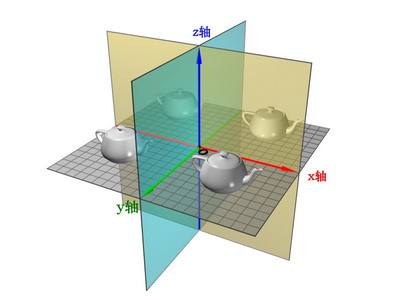
三维坐标:

2D变形
旋转
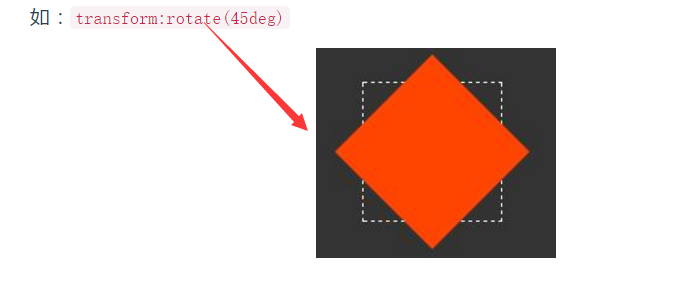
- rotate(angle) 通过指定的角度参数对元素2D旋转,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:
transform:rotate(45deg) 
-
位移
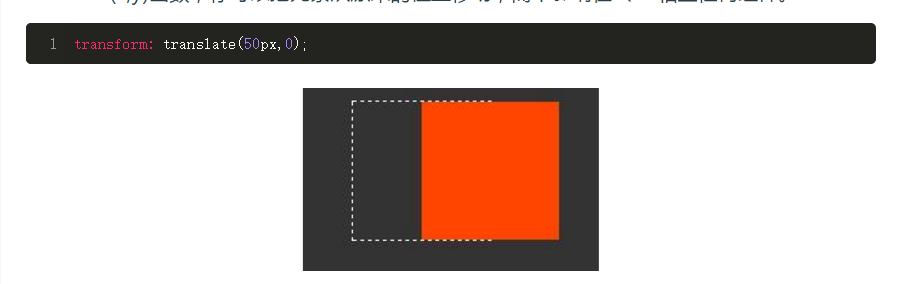
translate将元素向指定的方向移动,类似于position中的relative。可以简单的理解为,使用translate(x,y)函数,你可以把元素从原来的位置移动,而不影响在X、Y轴上任何组件。
- transform: translate(50px,0);


- 在
translate(x,y)的基础上也可以拆分成translateX(x)和translateY(y)上面的第二图效果可以写成transform: translateX(50px) translateY(50px); -
缩放
缩放scale()函数让元素根据中心原点对对象进行缩放。默认的值1。因此0.01到0.99之间的任何值,使一个元素缩小;而任何大于或等于1.01的值,让元素显得更大。
transform: scale(1.2); 
- 在
scale()的基础上也可以拆分成scaleX()和scaleY() -
倾斜
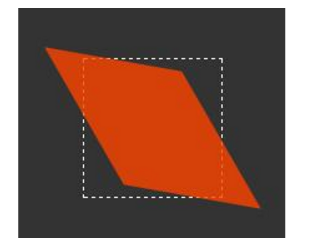
倾斜skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
transform: skew(30deg,10deg); 
- 在
skew()的基础上也可以拆分成skewX()和skewY() -
3D变形
在学习变形函数之前我们先掌握几个属性:transform-style,perspective,perspective-origin
transform-style
transform-style属性规定如何在 3D 空间中呈现被嵌套的元素,此属性要设置在父元素上.
- flat 默认值,所有子元素在2D平面呈现
- preserve-3d 所有子元素在3D空间内呈现。如果设置overflow:hidden,将会失去3d效果,呈现2d效果
perspective
perspective 属性定义 3D 元素距视点的距离,以像素计,此属性要写到父元素内。
- perspective取值为none或不设置,就没有真3D空间。
- perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
- perspective的值无穷大,或值为0时与取值为none效果一样。
-
语法
perspective: number || none;- 1perspective: number || none;
-
值 描述 number 元素距离视图的距离,以像素计。
none 默认值。与 0 相同。不设置透视除了perspective属性可以激活3D空间,perspective()也可以激活3D空间,不同的是perspective()使用在当前变形的元素上.
transform:perspective(600px)perspective-origin
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。。
语法perspective-origin: x-axis y-axis;- 1perspective-origin: x-axis y-axis;
-
其属性值可以是:关键词、length、%
-
x-axis指定相对于元素的包含框的X轴上的位置。它可以是长度值(以受支持的长度单位表示)、百分比或以下三个关键词之一:left(表示在包含框的X轴方向长度的0%),center(表示中间点),或right(表示长度的100%)。
-
y-axis指定相对于元素的包含框的Y轴上的位置。它可以是长度值、百分比或以下三个关键词之一:top(表示在包含框的Y轴方向长度的0%),center(表示中间点),或bottom(表示长度的100%)。
注意,为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外位置
-
-
旋转
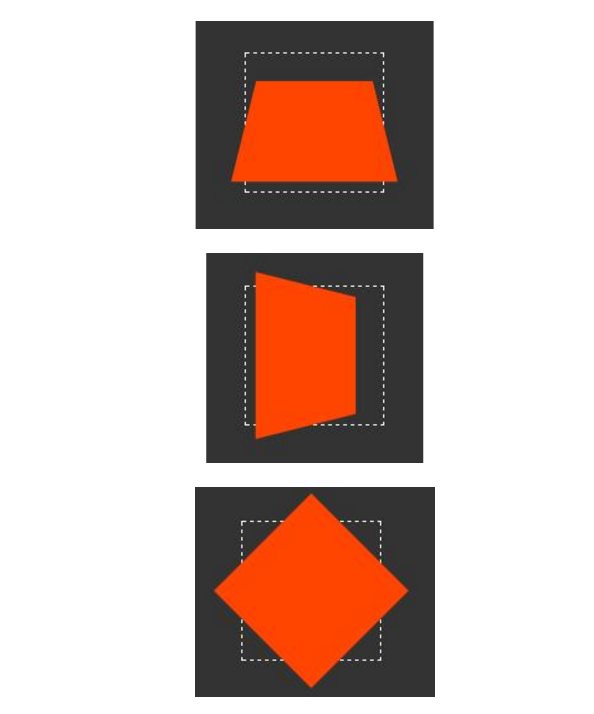
CSS33D变形中旋转函数:rotateX()、rotateY()、rotateZ()、rotate3d()

-
rotateZ()函数指定元素围绕Z轴旋转,如果仅从视觉角度上看,rotateZ()函数让元素顺时针或逆时针旋转,并且效果和rotate()效果等同,但他不是在2D平面的旋转。
rotate3d(x,y,z,a)x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
-
位移
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。
- transform: translate3d(50px,50px,-50px);
- 当我们进行Z轴位移时,如果值大于0,元素会呈现一个放大的效果,当值小于0,元素会呈现一个缩小的效果。
-
缩放
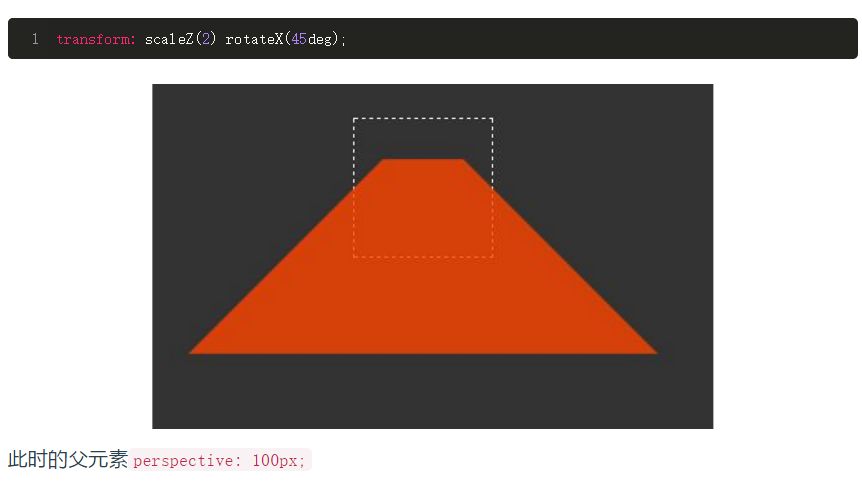
CSS3 3D变形中的缩放主要有scaleZ()和scale3d()两种函数,当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)。通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小
scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。下面我们来看一个实例,为了能看到scaleZ()函数的效果,我们添加了一个rotateX(45deg)功能:

-
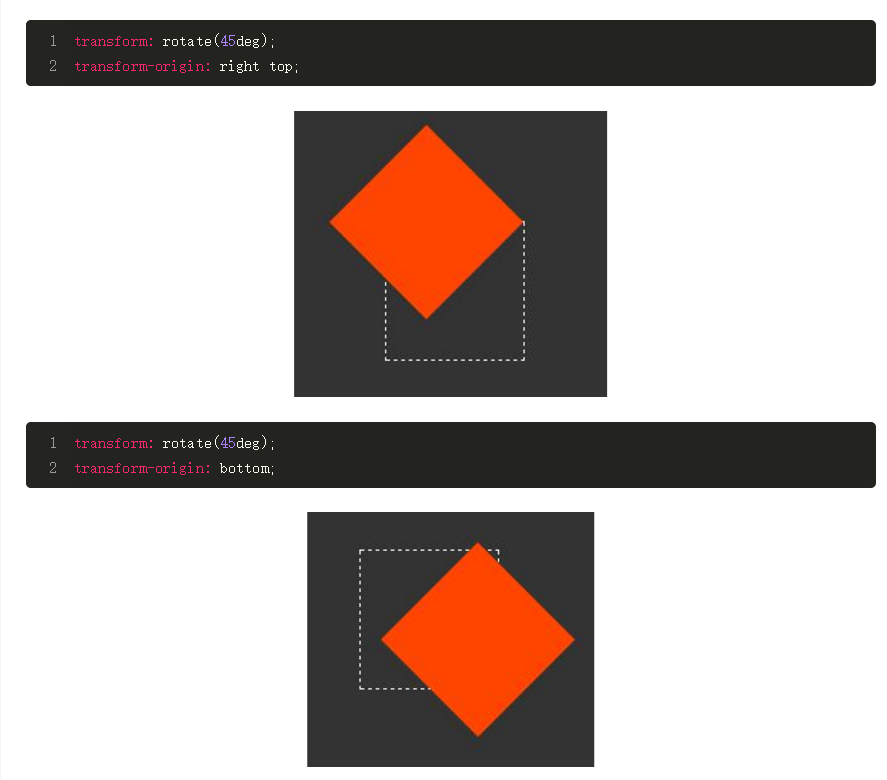
transform-origin
transform-origin用来设置元素的变形原点,默认情况,变形的原点在元素的中心点。
语法 - transform-origin: x-axis y-axis z-axis;
-
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形中的transform-origin属性还包括了Z轴的第三个值
这三个值可以是 关键词、length、%
为了方便记忆,可以把关键词和百分比值对比起来记
- top = top center = center top = 50% 0
- right = right center = center right = 100%或(100% 50%)
- bottom = bottom center = center bottom = 50% 100%
- left = left center = center left = 0或(0 50%)
- center = center center = 50%或(50% 50%)
- top left = left top = 0 0
- right top = top right = 100% 0
- bottom right = right bottom = 100% 100%
- bottom left = left bottom = 0 100%
-