Js中call(),apply()的使用
Call();
语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]])
定义:调用一个对象的一个方法,以另一个对象替换当前对象。
说明:call方法可以用来替代另一个对象调用一个方法。Call方法可将一个函数的对象初始对象改变为由thisObj指定的新对象。
如果没有提供thisObj参数,那么Global对象用作thisObj。
Apply();
语法:apply(thisObj,[argArray])(第二个参数必须为有效数组或者不是arguments对象)
定义:应用某一个对象的一个方法,用另一个对象替换当前对象。
说明:
如果argArray不是一个有效的数组或者不是arguments对象,那么将导致一个TypeError。
如果没有提供argArray和thisObj任何参数,那么Global对象将被用作thisObj,并且无法被传递任何参数。
Call()和apply()的区别:
apply:方法能劫持另外一个对象的方法,继承另外一个对象的属性.
Function.apply(obj,args)方法能接收两个参数:
obj:这个对象将代替Function类里this对象
args:这个是数组,它将作为参数传给Function(args-->arguments)
call:和apply的意思一样,只不过是参数列表不一样.
Function.call(obj,[param1[,param2[,…[,paramN]]]])
obj:这个对象将代替Function类里this对象
params:这个是一个参数列表
实例:
Call()和apply()的用法区别

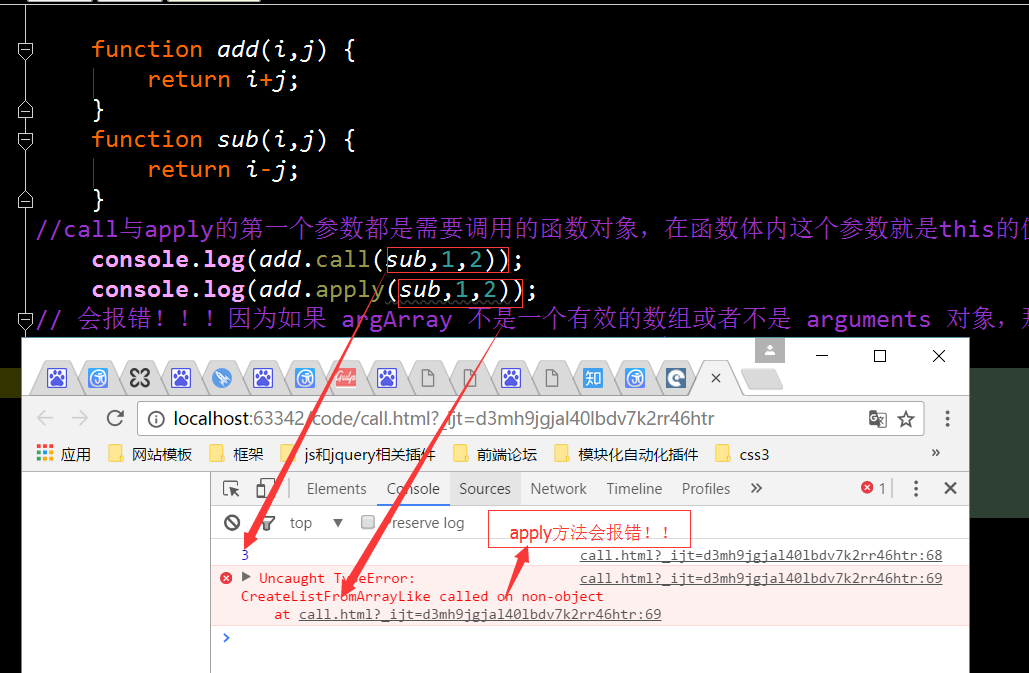
Call与apply的第一个参数都是需要调用的函数对象,在函数体内这个参数就是this的值,剩余的参数是需要传递给函数的值
!!!会报错是因为第二个参数不是一个有效的数组或者不是arguments对象,所以报错。
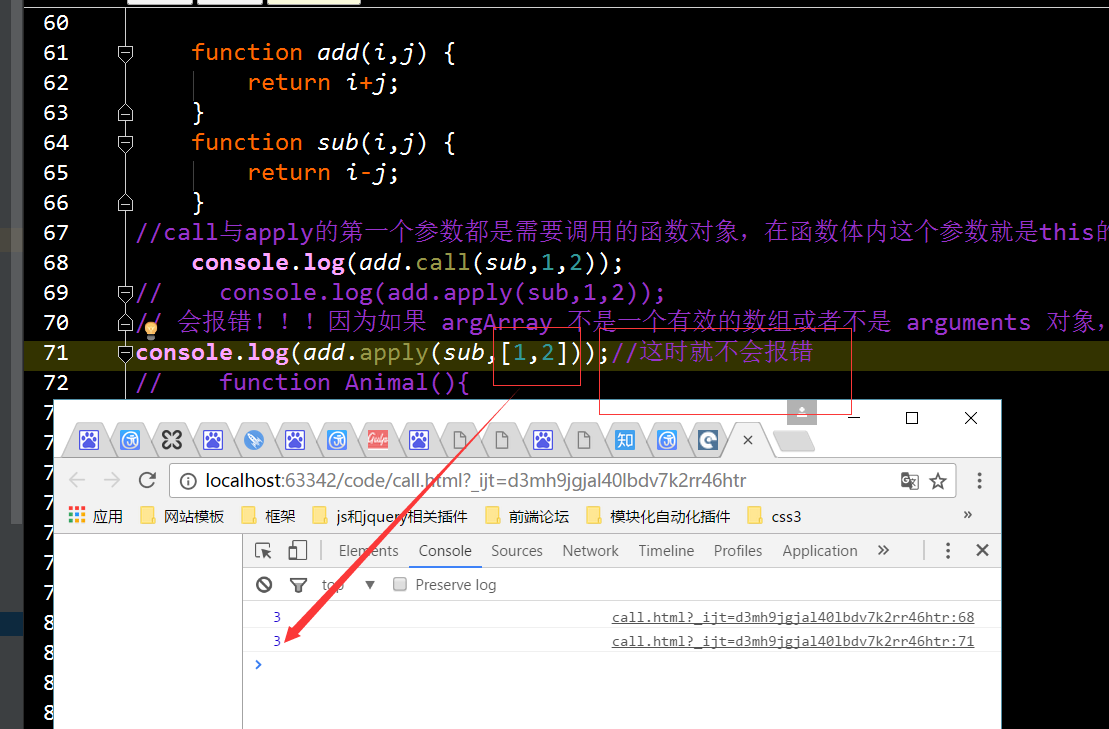
这时就不会报错


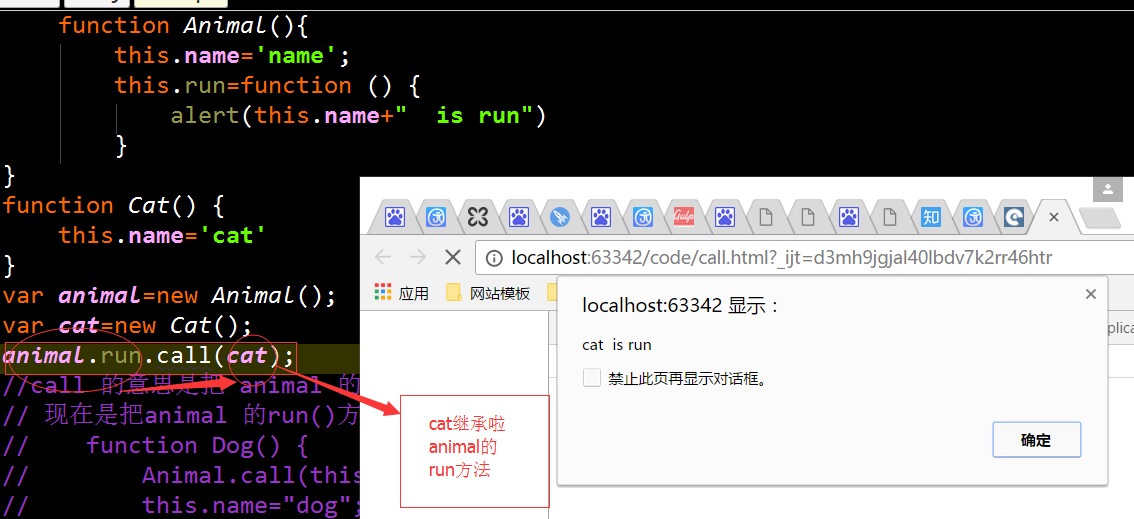
Call 的意思是animal的方法放到cat上执行,原来的cat是没有run()方法的,
现在是把animal的run()方法放到cat上来执行,所以this.name应该是cat
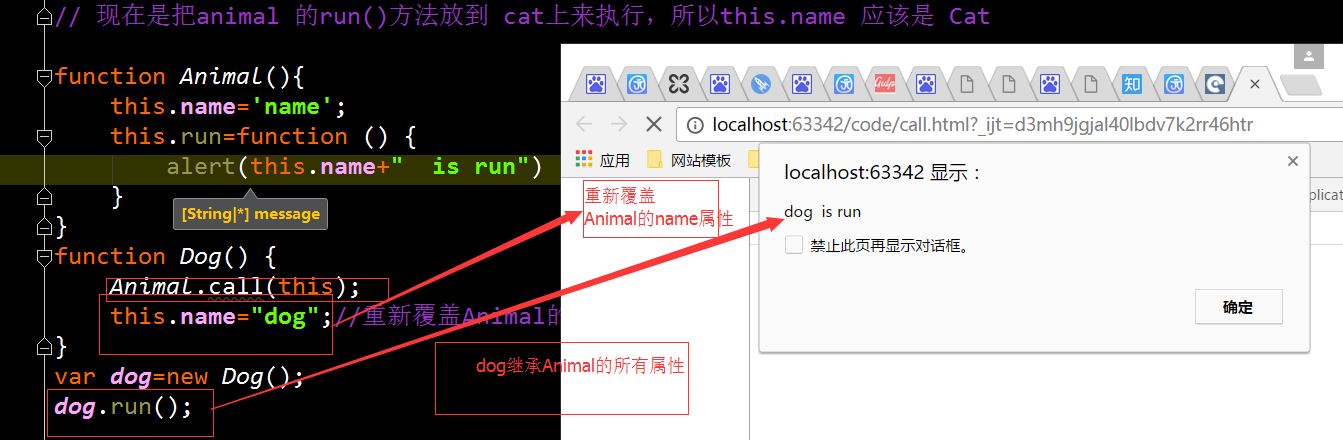
Call方法的继承性

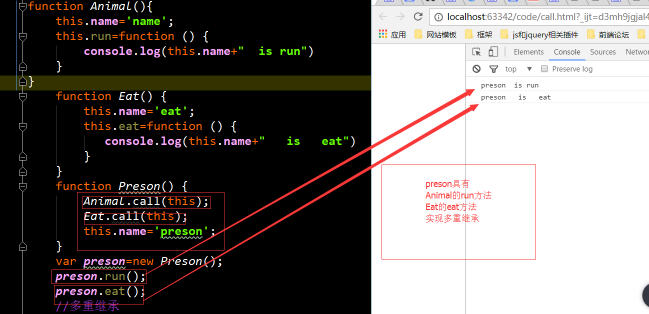
Call的多重继承(就是多写几个call)

参考:http://uule.iteye.com/blog/1158829
http://www.51xuediannao.com/qd63/index.php/page-2-104-1.html