//通过model获取到图片的url,将Url转换成bitmap对象;
//设置不保存内存和硬盘缓存,
1 Glide.with(mContext).load(model.getVideoUrl()).asBitmap() 2 .diskCacheStrategy(DiskCacheStrategy.NONE) 3 .skipMemoryCache(true) 4 .into(new SimpleTarget<Bitmap>() { 5 @Override 6 public void onResourceReady(Bitmap resource, GlideAnimation<? super Bitmap> glideAnimation) { 7 if (null != resource) { 8 //holder.smallVideo_gl.setForeground(new BitmapDrawable(mContext.getResources(), resource)); 9 holder.smallVideo_gl.setBackground(new BitmapDrawable(mContext.getResources(), resource)); 10 } 11 } 12 });
1 /**** 2 *使用Glide加載URL圖片時有緩存 3 */ 4 public static void ImageNeedMerryWithUrl(Context context, String imagePath, ImageView imageView){ 5 Glide.with(context).load(imagePath).into(imageView); 6 } 7 /**** 8 *使用Glide加載本地圖片時有緩存 9 */ 10 public static void ImageNeedMerryWithId(Context context, int imageId, ImageView imageView){ 11 Glide.with(context).load(imageId).into(imageView); 12 } 13 /**** 14 *使用Glide加載圖片時不添加緩存 15 */ 16 public static void ImageNotMerry(Context context, String imagePath, ImageView imageView){ 17 Glide.with(context).load(imagePath).diskCacheStrategy( DiskCacheStrategy.NONE ).skipMemoryCache(true).into(imageView); 18 }
项目开发中遇到使用Glide中的placeholder方法的进行设置占位图(在我们使用了CircleImageView自定义的圆形头像中加载图片)的效果;使用这个方法,会导致图片第一次加载的老是占位图,在ListView上下滑动后,才能正常显示。
(一)第一开始自己图省事,为了解决问题,并没有采用placeholder的方法,而是直接
holder.iv_homepage_dypost_head.setImageDrawable(context.getResources().getDrawable(R.mipmap.homg_ctf_touxiangdian));
Glide.with(context).load(dynamticModel.getHeadImgUrl()).error(R.mipmap.homg_ctf_touxiangdian).dontAnimate().into(holder.iv_homepage_dypost_head);
在加载图片之前,先代码设置一张图片。
(二)但是后来同事又遇到了这个问题,所以才想搜索解决这个问题:发现了http://www.jianshu.com/p/4a3177b57949/comments/902902这个楼主发表的帖子,发现了使用下面方法,就可以解决图片第一开始不显示的问题了。
Glide.with(cnt).load(headUrl)
.asBitmap()
.animate(R.anim.umeng_socialize_fade_in)//淡入动画效果
.placeholder(R.mipmap.homg_ctf_touxiangdian)
.error(R.mipmap.homg_ctf_touxiangdian)
.dontAnimate()
.into(holder.iv_head);
问题三:在ListView中使用Glide加载多张图片时,可能会出现卡顿的现象。
我们项目中使用的LoadListView来实现下拉加载;里面的方法监听是不是在滚动结束后加载图片
1 @Override 2 2 public void onScrollStateChanged(AbsListView view, int scrollState) { 3 3 switch(scrollState){ 4 4 case AbsListView.OnScrollListener.SCROLL_STATE_IDLE://空闲状态 5 5 Glide.with(mContext).resumeRequests();//在停止滑动的情况下,请求加载图片 6 6 if (totalItemCount == lastVisibleItem){ 7 7 if(canLoad) { 8 8 //Glide.with(mContext).pauseRequests(); 9 9 if (!isLoading) {//不是正在加载 10 10 isLoading = true; 11 11 //加载更多 12 12 footerview.setVisibility(View.VISIBLE); 13 13 if (listener != null) { 14 14 listener.onLoad(); 15 15 } 16 16 } 17 17 }/*else{ 18 18 Glide.with(mContext).resumeRequests(); 19 19 }*/ 20 20 } 21 21 break; 22 22 case AbsListView.OnScrollListener.SCROLL_STATE_FLING://滚动状态 23 23 Glide.with(mContext).pauseRequests();//在滚动状态时,取消加载 24 24 break; 25 25 case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL://触摸后滚动 26 26 Glide.with(mContext).pauseRequests(); 27 27 break; 28 28 } 29 29 }
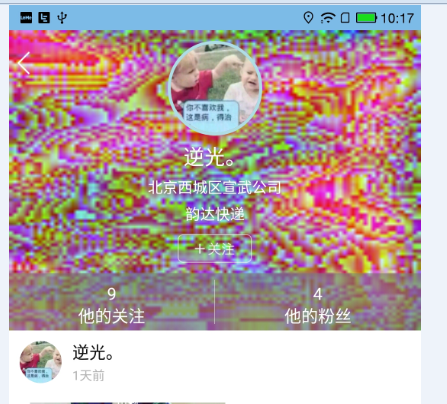
问题:设置头像所在布局的模糊效果:使用Glide返回一个bitmap;设置模糊效果:会出现问题
Glide.with(context).load(userModel.getHEAD_IMAGE()).asBitmap().diskCacheStrategy(DiskCacheStrategy.NONE) .skipMemoryCache(true) .into(new SimpleTarget<Bitmap>() { @Override public void onResourceReady(Bitmap resource, GlideAnimation<? super Bitmap> glideAnimation) { if(null!=resource) { //blur_bitmap = Blur.fastblur(MyInfoActivity.this,resource, 5); //rl_head_bg.setBackground(new BitmapDrawable(getResources(), blur_bitmap)); //给图片
//rl_head_bg.setBackground(new BitmapDrawable(getResources(), resource)); //直接设置将获取到的bitmap展示给布局,图片显示是放大;但是没有模糊小效果 iv_head.setImageBitmap(resource); } } });
暂时的解决方案:
Thread myThread=new Thread(new Runnable() { @Override public void run() { blur_bitmap = Blur.fastblur(MyHomePageActivity.this, ImageUtils.returnBit(imgHeaderUrl), 5); runOnUiThread(new Runnable() { @Override public void run() { rl_head_bg.setBackground(new BitmapDrawable(getResources(), blur_bitmap)); } }); } }); myThread.start(); /*try { myThread.join();//是在子线程请求完成后;再设置头像布局背景;当时导致界面展示有点卡顿 } catch (InterruptedException e) { e.printStackTrace(); } rl_head_bg.setBackground(new BitmapDrawable(getResources(), blur_bitmap)); */