jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
Js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里面来就可以了。
接下来,我使用jQuery实现一个常见的五星好评功能。下面的页面中,我引用了前端的jQuery和bootstrap框架,读者可以从网上下载这些框架资源。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五星好评</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="jquery-1.11.1.js"></script>
</head>
<!--设置样式-->
<style>
ul{
list-style-type: none;
}
li{
float: left;
margin-left: 15px;
font-size: 60px;
font-family: "simsun";
cursor: pointer;
}
div{
clear: both;
}
button{
margin-left: 70px;
font-size:30px;
}
</style>
<!--JS代码-->
<script>
// 入口函数
$(function(){
// 设置两个状态的星星
var emptyStar="☆";
var fullStar="★";
// li鼠标移入事件
$("li").mouseenter(function(){
$(this).text(fullStar).prevAll().text(fullStar).end().nextAll().text(emptyStar);
});
// li鼠标离开事件
$("li").mouseleave(function(){
$("li").text(emptyStar);
$("li.current").text(fullStar).prevAll().text(fullStar).end().nextAll().text(emptyStar);
});
// li点击事件
$("li").click(function(){
if($(this).hasClass("current")){
$(this).removeAttr("class");
}else{
$(this).attr("class","current").siblings().removeAttr("class");
}
})
// button点击事件
$("button").click(function(){
var boo=false;
for(var i=0;i<$("ul>li").length;i++){
if($("ul>li").hasClass("current")){
boo=true;
}
}
if(boo){
console.log("分数:"+($("ul>li.current").index()+1)+"分");
}else{
return alert("您还没有选择呢!");
}
})
})
</script>
<body>
<ul class="box">
<li>☆</li>
<li>☆</li>
<li>☆</li>
<li>☆</li>
<li>☆</li>
</ul>
<div>
<button>提交</button>
</div>
</body>
</html>
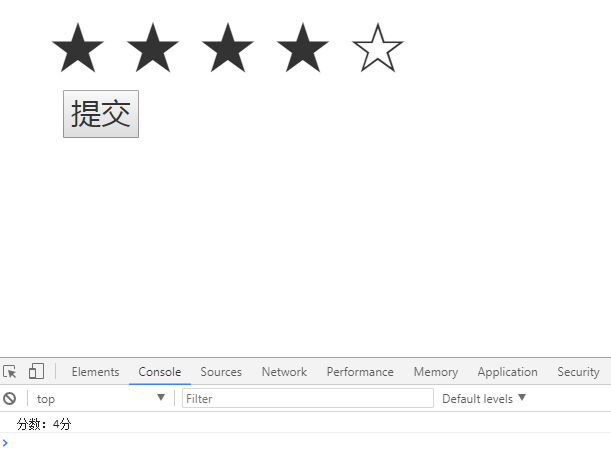
效果如下: