Webstorm html5的认知和了解
第一章 html5主界面及各部分作用
 主界面
主界面
<!DOCTYPE html>:文档类型声明:告诉浏览器以什么标准来渲染当前页面
<head>:开头
<meta>:元数据标签
<!--meta:元数据标签-->
<meta charset="UTF-8">
<meta name="keyword" content="教育,培训,就业,高薪,稳定">
<!--keword:关键字 dsecription:商品描述-->
<meta name="dsecription" content="中国互联网高端培训领导品牌">
<link>:link类标签:资源引入标签
<!--link:资源引入标签-->
<link rel="icon" href="img/benghuai.jpg">
<!--rel:relationship关联 icon:图标-->
<icon>:图标
<title>:定义标题
<body>:文档主体,包含主要内容
webstorm常用快捷键
1:ctrl+/ 快速添加单行注释
2:ctrl+shift+/ 快速添加多行注释 在光标地方加注释
3:ctrl+d 快速删除光标所在的一行
4:ctrl+z 撤销
5:ctrl+y 反撤销
6:ctrl+alt+下方向键 快速复制一行
7:ctrl+alt+l 排版使页面整齐
8:shift+tab 回来一个缩进
第二章 html标签分类及其主要内容
标签主分类:块级标签
行级标签
块级标签:独占一行,不允许其他元素和自己同行显示
行级标签:占用的空间和自己的实际内容等宽
块级标签
1.标题标签:
<!--标题标签默认是加大粗体效果
h1标题最大
h6最小-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
结果图:
2.段落标签:
<!--在文本的开始出添加空格,没有任何效果
在文本之间的多个空格或者回车换行,浏览器默认为一个空格-->
<p style="text-align: justify">
青岛理工大学是一所以工为主,理工结合,土木建筑、机械制造、环境能源学科特色鲜明,理、工、经、管、文、法、艺多学科协调
发展,科学教育与人文教育相结合的多科性大学。学校是山 东省重点建设的应用基础型人才培养特色名校。
</p>
<p style="text-align: justify;text-indent: 2em">
学校前身是1952年12月创建的“山东省青岛建筑工程学校”。1953年6月由山东省划归中央人民政府重工业部领导。1960年6月升格
为“山东冶金学院”,开始招收本科生。此后,学校隶属关系几经更迭,办学层次几起几落。1978年更名为“山东冶金工业学院”,恢
</p>
3.换行标签:<br>
(文本内换行在字后边加个空格,然后才能用Tab补全br)
4.分割线标签:<hr>
5.引用标签:
<p>
谦虚使人进步,骄傲使人落后!---毛主席
</p>
<!--cite:引用资源的来源-->
<blockquote cite="www.baidu.com">
谦虚使人进步,骄傲使人落后!---主席
</blockquote>
(定义引用标签; 浏览器在blockquote元素前后添加了换行,并增加了外边距;
cite指明引用途径)
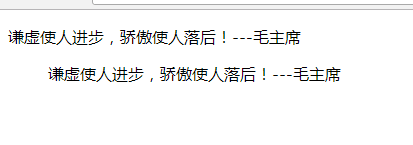
结果图:

6.预格式标签:<pre></pre>
(保留文本的默认样式)
7.列表:
<!--有序列表-->
<ol> <!--orderlist-->
<li>填写信息</li><!--listItem-->
<li>接收邮件</li>
<li>注册成功</li>
</ol>
<!--无序列表-->
<ul><!--unorderlist-->
<li>如何激活会员</li>
<li>如何注册会员</li>
<li>设置密码要求</li>
<li>权限认证</li>
</ul>
<!--定义列表-->
<dl><!--DefineList-->
<dt>咖啡</dt><!--DefineListTitle:标题-->
<dd><!--DefineListDescription:描述-->
一种黑色的饮料,原料据说是咖啡豆,非洲盛产这种原料。
</dd>
</dl>
(列表可以互相嵌套)
结果图:

8.组合标签:图文混合使用
<figure>
<img src="../img/benghuai.jpg" alt="">(图片)
<figcaption>(文字)
帅的一比!
</figcaption>
</figure>
结果图:
9.分区标签div:
<div style="height: 100px;background-color: red"></div>
<div style="height: 50px;background-color: blue">
<select name="" id="">
<option value="" selected> 首页</option>
<option value="">IOS课程</option>
<option value="">Android课程</option>
<option value="">HTML5课程</option>
<option value="">JAVAEE课程</option>
<option value="">视频课程</option>
<option value="">就业保障</option>
<option value="">走进杰瑞</option>
</select>
</div>
<div style="height: 300px;background-color: yellow"></div>
结果图:
行级标签
1.范围标签span:
<!--span标签没有任何默认样式-->
青岛理工大学
<span>青岛理工大学</span>
<!--用span标签来给某些字添加特殊样式-->
<div style="height: 100px;background-color: green";>
<p>笔记本电脑:<span style="font-size: 50px;color: yellow">0</span>元起</p>
</div>
<a name="bottom"></a>
<p>笔记本电脑:<span style="font-size: 50px;color: yellow">0</span>元起</p>
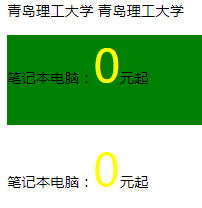
结果图:

2.img标签:
<dl>
<dt>
<img src="../img/benghuai.jpg" width="150" height="100" alt=""><!--../返回上级目录到html文件夹,之后img/选择图片,src:文件路径-->
</dt>
<dd>崩坏3手游正式开端</dd>
<dd>齐亚娜带你拯救世界</dd>
</dl>
结果图:
3.超链接:<a></a>
(1)页面链接:
<!--href:指定为页面跳转的路径
target:页面打开的位置
_self:在当前页面打开
_blank:在新页面打开-->
<!--外部页面跳转-->
<a href="https://www.baidu.com/" target="_blank">百度首页</a><!--在新页面打开-->
<a href="https://www.baidu.com/" target="_self">百度首页</a><!--在当前页面打开--><!--target不写默认为在当前页面打开-->
<!--本地页面链接-->
<a href="Demo13行级元素.html#bottom">Demo13的底部</a>
结果图:点击之后跳转到上述所说界面
(2)锚点链接:
<a name="top"></a><!--锚点-->
<div style="height: 1200px;
顶部
<button style="position: fixed;bottom: 0px;right: 0px">
<a href="#top">返回页面顶部</a>
</button>
</div>
(3)功能链接:
<a href="tecent://message/?uin=597508702">发送qq消息</a>
<a href="mailto://597508702@qq.com">发邮件</a>
4.文本标签:
<p>版权所有,侵权必究</p>
<em>版权所有,侵权必究</em> <br>
<!--em:强调,倾斜-->
<i>版权所有,侵权必究</i> <br>
<!--i:斜体-->
<strong>版权所有,侵权必究</strong> <br>
<!--粗体,强调-->
<b>版权所有,侵权必究</b>
<!--粗体-->
结果图:

5.表格:
<body>
<!--表格的属性和单元格属性相同的属性下,单元格属性优先(就近原则)-->
<table border="1" width="300px" height="80x" cellspacing="0
"cellpadding="5" align="center" bgcolor="green" background="" bordercolor="red">
<!--border:边框 ; ”5“指边框的粗度 ; cellspacing表示内边框粗细 ; border-coollapse表示内边框合并
cellpadding表示里面内容离边框距离; align表示向什么方向对齐; bgcolor表示背景色; background表示背景图片;
bordercolor表示边框颜色 -->
<caption>表格标题</caption><!--caption:表格标题-->
<tr align="center" ><!--行-->
<th width="100px">标题1</th>
<th width="100px">标题2</th>
<th width="100px">标题3</th>
</tr>
<tr align="center" valign="bottom"> <!--align水平对齐;valign垂直对齐-->
<td nowrap>手机空中免费充值</td><!--列-->
<td >IP卡</td>
<td bgcolor="yellow" >网游</td>
</tr>
<tr align="center">
<td>移动</td>
<td>联通</td>
<td>魔兽</td>
</tr>
</table>
</body>
结果图:
(td标签属性
width 不赞成使用。请使用样式取而代之。
规定表格单元格的宽度。
height 不赞成使用。请使用样式取而代之。
规定表格单元格的高度。
bgcolor 不赞成使用。请使用样式取而代之。
规定单元格的背景颜色。
align 规定单元格内容的水平对齐方式
valign 规定单元格内容的垂直排列方式。
nowrap 不赞成使用。请使用样式取而代之。
规定单元格中的内容是否折行。)
(tr标签属性
width
height
bgcolor 不赞成使用。请使用样式取而代之。
规定表格行的背景颜色。
align 定义表格行的内容对齐方式。
valign 规定表格行中内容的垂直对齐方式。
nowrap规定表格是否折行)
6.表格跨列:
colspan:所跨列的数目
<table border="1" width="300" height="150">
<tr>
<td colspan="2">学生成绩</td><!--colspan:跨几列-->
</tr>
<tr>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>96</td>
</tr>
</table>
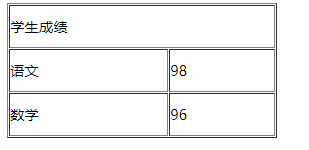
结果图:
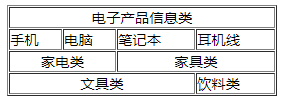
7.表格跨行:
rowspan:跨行所跨行数
<table border="1" width="300" height="100">
<tr>
<td colspan="4" align="center">电子产品信息类</td>
</tr>
<tr>
<td>手机</td>
<td>电脑</td>
<td>笔记本</td>
<td>耳机线</td>
</tr>
<tr>
<td colspan="2" align="center">家电类</td>
<td colspan="2" align="center">家具类</td>
</tr>
<tr>
<td colspan="3" align="center">文具类</td>
<td>饮料类</td>
</tr>
</table>
结果图:

8.表格跨列跨行:
<table border="1" width="200" height="80">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>95</td>
</tr>
<tr>
<td>数学</td>
<td>88</td>
</tr>
</table>
</body>
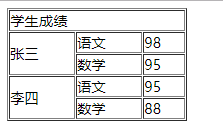
结果图:
9.Form表单:
action :表单提交的地址
method :用来指定数据传递到服务端的基本方法
<body>
<!--action:表单数据提交的地址
method:用来指定数据传递到服务端的基本方法
1.get:他传递的数据会拼接到url后面
优点:简单,快速
缺点:暴露敏感信息,数据传输量有限
2.post:传递的数据会隐藏起来,放在请求体。
优点:数据传输量大,信息保密信好
缺点:相比get请求,速度慢一些-->
<form action="www.baidu.com" method="get" autocomplete="on">
<fieldset>
<legend>个人信息</legend><!--与fieldset有关-->
姓名:<input type="text" name="name" tabindex="1"><br><!--tabindex:元素顺序,1为开始索引(了解就行)-->
密码:<input type="password" name="pwd" tabindex="4"><br>
密码2:<input type="password" name="pwd" tabindex="3"><br>
密码3:<input type="password" name="pwd" tabindex="2"><br>
性别:<input type="radio" name="sex" value="1" id="man"> <label for="man">男</label>
<input type="radio" name="sex" value="0" id="woman"> <label for="woman">女</label> <br>
爱好:<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobobby" value="score">足球
<input type="checkbox" name="hby" value="tennis">网球 <br>
附件:<input type="file" name="img"> <br>
图形按钮:<input type="image" src="../img/baidu.png" width="50px" height="40px"> <br>
省份:<select name="p" id="p">
<option value="sd">山东省</option>
<option value="hn" selected>河南省</option><!--selected:使其第一个显示-->
<option value="gz">贵州省</option>
<option value="yn">云南省</option>
</select> <br>
<!--resize:可缩放,后面是可否-->
意见建议:<textarea style="resize: none" rows="5" cols="10">
</textarea> <br>
</legend>
<input type="button" value="注册">
<input type="submit" value="登录"><!--图形按钮和submit都具有同一个作用:提交-->
<input type="reset" value="清空">
</fieldset>
</form>
</body>
结果图:
10.关联表单:
<body>
<!--在表单外的表单元素可以的通过form属性和某个表单关联-->
<form action="www.vvv.com" method="get" id="login">
<input type="submit"value="登录">
</form>
姓名:<input type="text" name="name" form="login"> <br>(不在form标签中,通过属性id与后续form中的属性值可以运行程序)
11.其他表单标签:
<form action="www.vv.com" method="get">
<input type="submit" value="登录"> <br>
姓名:<input type="text" name="name"> <br>
限制邮箱:<input type="email" name="youxiang"> <br>
限制网址:<input type="url" name="wangzhi"> <br>
限制日期格式:<input type="date" name="riqi"> <br>
限制时间:<input type="time" name="shijian"> <br>
限制月份:<input type="month" name="yuefen"> <br>
限制周:<input type="week" name="zhou"> <br>
限制数字:<input type="number" name="shuzi" step="2" max="10" min="2"> <br> <!--step:表示每次加上或减少的值
max表示最大值 min表示最小值-->
限制滑动条效果:<input type="range" name="huadongtiao" max="100" min="10"> <br>
限制颜色格式:<input type="color" name="yanse"> <br>
<hr>
<form action="www.vvv.com"method="get">
<input type="submit" value="登录"> <br>
<!--autocomplete:自动补全,属性值为打开或者关闭-->
姓名:<input type="text"name="name"autocomplete="off"> <br>
<!--autofcus:自动获取光标,属性值同上-->
姓名:<input type="text"name="name"autofocus="off"> <br>
<!--required:表示该项必填-->
姓名:<input type="text"name="name"required> <br>
<!--olaceholder:-->
姓名:<input type="text"name="name" placeholder="请输入姓名"(提示要书写的信息)> <br>
结果图: