添加一个 App Clip Target
参考:
官方视频(推荐下载 "开发者"观看,有字幕,英语大牛请忽略,这里只放了一个,其他视频查看相关内容即可):https://developer.apple.com/videos/play/wwdc2020/10174/

大佬总结:https://github.com/Binlogo/WWDC20-Track/tree/master/FrutaBuildingAFeatureRichAppWithSwiftUI
流程图:https://mubu.com/doc/6gmq5SaGQIo
App Clip要求对应的应用至少提供与App Clip相同的功能,对于完整的应用和App Clip,你通常使用相同的Xcode项目。如果你开始一个新的应用程序项目,首先用Xcode创建一个新的iOS项目。如果你想添加一个App Clip到你现有的应用,打开它的Xcode项目。然后,添加一个App Clip Target到Xcode项目。
使用App Clip模板添加一个新的Target
选择产品名称,为app clip选择适用选项,然后单击Finish。

Xcode为你选择的选项创建所有需要的文件,并为你的app clip添加一个target:
构建和运行app clip及其测试的方案。要构建并运行完整的应用程序,请继续使用现有的方案。
一个名为按需安装能力的新功能。
父应用程序标识符授权。
app clip的应用标识符,使用完整的应用的应用标识符作为前缀,后面跟着一个字符串。例如,如果你的完整应用程序的应用标识符是$(AppIdentifierPrefix)com.example.MyApp,app clip的应用标识符是$(AppIdentifierPrefix)com.example.MyApp.clip。
_XCAppClipURL环境变量作为app clip方案的一部分,允许您测试调用。
支持与完整应用程序相同的设备,不包括macOS。
此外,Xcode为app目标创建了一个新的构建阶段,该阶段将app clip嵌入到app中。
在向app clip目标添加自己的代码之前,请在模拟器或设备上运行app clip。此时,app clip显示了一个空白的屏幕,因为您还没有添加任何代码和资产。
添加关联域权利
用户启动应用程序片段通过调用URL调用应用程序片段,或者如果用户安装应用程序替换应用程序片段,充分应用。无论你选择哪个调用支持,您必须添加相关的域名权利的应用和应用视频目标:
1、在Xcode中打开项目;然后,在您的项目设置中,启用关联域功能来添加关联域权利。
2、对于启动app clip或完整应用程序的每个URL,使用以下模式将其域添加到关联域功能:appclips:<fully qualified domain>。例如,添加appclips:example.com。
( 原文如下:
-
Open your project in Xcode; then, in your project settings, enable the Associated Domains capability to add the
Associated Domains Entitlement. -
For each URL that launches your app clip or full app, add its domain to the Associated Domains capability using this pattern:
appclips:<fully qualified domain>. For example, addappclips:example.com.
)
除了增加相关的域授权,你必须改变你的服务器,让系统在启动之前验证你的app clip。有关更多信息,请参见配置App剪辑的启动体验。(PS:
在App Store Connect中,在一个新的App版本的页面上,您必须配置一个默认的App clip体验,并为App clip卡提供以下元数据:
标题图片
提供更多有关应用程序剪辑信息的副标题
用户点击动作按钮就可以启动应用程序剪辑
有关设计指南,请参见人机界面指南。
)
有关相关域的一般信息,请参见下面对服务器和Xcode项目的更改。
添加Code and Assets
app clip使用与完整应用相同的框架,向app clip target添加代码或资源就像对其他target一样。创建新的源文件和资产,或使用现有的源文件和资产作为成员的app clip的目标。为了确保项目的可维护性,整个app和app clip都应该尽可能多地共享代码:
如果您创建了一个新的应用程序,在创建app clip时要记住,并遵循促进模块化代码库的最佳实践。例如,创建可重用组件,将其打包为Swift包,并在完整的应用程序和app clip中使用这些包。有关更多信息,请参见使用本地包组织代码。
如果你在现有的应用程序中添加了一个app clip,请留出时间重构它的代码库,使其模块化,并在app clip和整个应用程序之间共享代码,以避免代码重复。
将共享资产添加到新的资产目录中,并在完整的应用程序和app clip中使用该目录。有关更多信息,请参见有关资产目录。
Use Active Compilation Conditions 使用活动编译条件
当你在app clip和完整的app之间共享代码时,你可能会遇到一些无法在app clip中使用app代码的情况。在这些情况下,可以利用活动编译条件构建设置,在该设置中可以声明排除代码的条件。
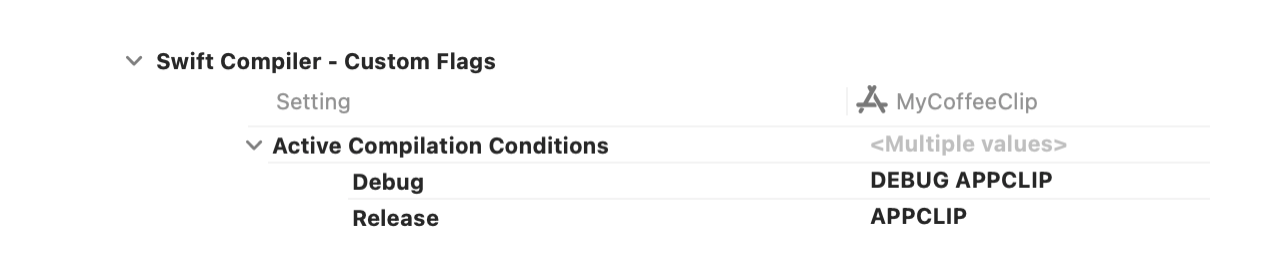
在你的app clip target的构建设置,并为活动编译条件的构建设置创建一个新值;例如,APPCLIP。
App Clip 的 Build Settings - Active Compilation Conditions 添加自定义编译参数:`APPCLIP`

然后在共享代码中添加一个签入,在需要的时候,排除你不想在app剪辑中使用的代码。
下面的代码检查添加到活动编译条件构建设置的APPCLIP值。
#if !APPCLIP // Code you don't want to use in your app clip. #else // Code your app clip may access. #endif
现在在模拟器或设备上构建、运行和调试app clip。
请注意
在开发过程中,在本地或TestFlight中测试url,如测试app clip的启动体验中所述。
对服务器和Xcode项目进行更改
在系统显示app clip card或允许调用app clip之前,它验证app clip的配置和调用URL。如果它不能执行验证,它不会显示app clip card,app clip不会启动。要让系统验证你的app clip,你需要对你的web服务器和Xcode项目进行更改。
首先,向你的服务器添加一个苹果应用网站关联文件,就像在你的应用中支持关联域中描述的那样。如果您之前向服务器添加了苹果应用程序站点关联文件,请将appclips键的条目添加到现有文件中。
下面的代码显示了要添加的内容。注意apps键的值是一个只有一个入口的数组——app clip的app标识符。
{ "appclips": { "apps": ["ABCED12345.com.example.MyApp.Clip"] } ... }
最后,在Xcode中,将你网站的域名添加到app和app clip的相关域名中。
配置并响应调用
系统使用你在App Store中配置的url来启动你的app clip。因此,识别启动aapp clip的url,在启动时响应它们,并在app Store Connect中注册它们对于创建app clip至关重要。有关更多信息,请参见配置app clip的启动体验和对调用的响应。
最后
app clip需要一个相应的应用程序。当你准备发布你的app clip时,提交它作为应用程序存档的一部分。请注意,你的app clip必须在提交审核后通过app Store审核流程。