Restful风格文档管理工具的选择依据:
- 团队协作修改API接口
- 生成word、pdf、html等形式的接口文档
- 可以内线搭建自己的API接口文档管理系统
- 最好能够内线进行接口的测试工作
文档管理和自动化接口测试方案
- 方案一、Swagger
- 方案二、APIDOC + Postman(chrome插件)
- 方案三、APIDOC + Http Client
Swagger官方站点:
APIDOC官方站点:
方案一、Swagger
Swagger 方案集成在项目中,随行项目进行发布,附带接口测试环境
1.引入 Swagger 的 Maven 依赖
<!-- swagger2 start -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>${swagger2.version}</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>${swagger2.version}</version>
</dependency>
<!-- swagger2 end -->2.在Spring 项目中配置 Swagger
/**
* Description: Swagger2构建强大的RESTful API文档
* <br />Author: vimx86
*/
@Configuration
@EnableSwagger2
public class Swagger2Config {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("org.galsang.admin.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("RESTful APIs For lxy-admin ")
.description("lxy-admin")
.termsOfServiceUrl("https://gitee.com/vimx86")
.contact("vimx86")
.version("1.0")
.build();
}
}
3. 使用Swagger 进行协作
启动项目,使用浏览器打开 : 项目地址 + swagger-ui.html
例如笔者的项目地址为: http://127.0.0.1:8088
那么接口文档的地址就为: http://127.0.0.1:8088/swagger-ui.html
方案二、APIDOC + Postman(chrome插件)
1.下载nodejs环境
nodejs官方网站:https://nodejs.org/en/
当前使用的稳定版本下载地址:https://nodejs.org/dist/v6.9.1/node-v6.9.1-x64.msi
nodejs安装过程略
2.安装apidoc
npm install apidoc -g
3.Demo
项目所在路径 E:workspace esthttp
apidoc -i E:workspace esthttp -o E:workspace esthttpapidoc -t E:workspacemytemplate -f ..java
apidoc -i E:workspace esthttp -o E:workspace esthttpapidoc -t E:workspacemytemplate
apidoc -i E:workspacecmp -o E:workspacecmpapidoc -t E:workspacemytemplate -f ..java$
4. apidoc 命令
-i (input)指定扫描项目的路径
-o (output)指定文档生成的路径
-t (template)指定文档生成的模板
-f (file-filters)扫描指定类型的文件
5.apidoc开发工具的整合和Swagger文档的转换
eclipse整合
- https://github.com/skhani/eclipse_java_apiDoc_templates
- https://github.com/DWand/eclipse_pdt_apiDoc_editor_templates
Swagger文档的转换

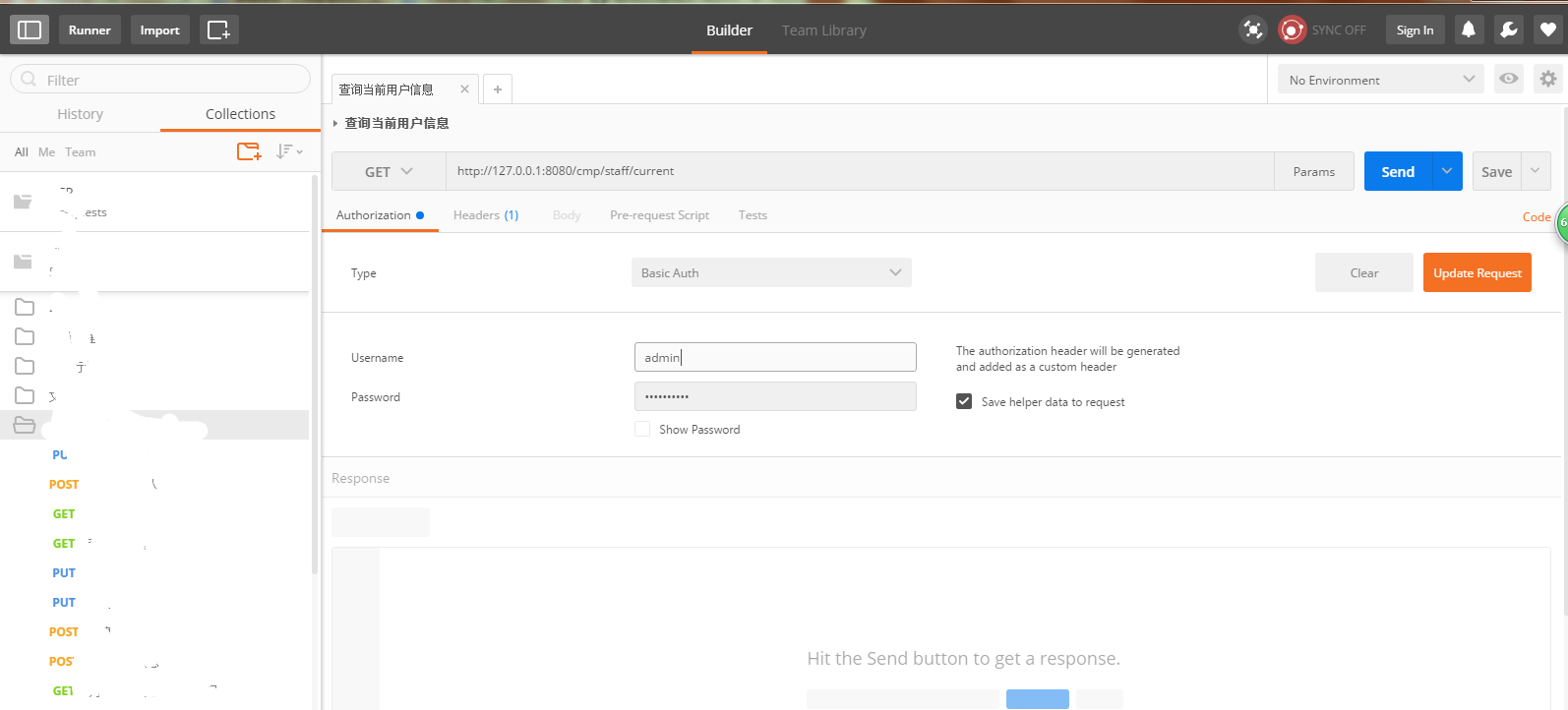
6.Postman(chrome插件)
如果能够访问google 请在google应用商店中

如果不能访问google,请到Postman官方网站下载 https://www.getpostman.com/
方案三、APIDOC + Http Client
原理同方案二、APIDOC + Postman(chrome插件)
- Postman(chrome插件)

- Http Client 实现Postman类似的功能,可以根据自己项目的实际情况进行改造(如没有扩展需求,建议使用Postman,Postman满足当前绝大多数使用情况)
自动化部署方案设计(使用APIDOC)
- 当代码提交到SVN或GIT服务器完成时
- 执行文档生成命令,生成到指定的文件目录
- 搭建在线文档Web服务器,web服务器目录同文档生成目录
自动化部署方案设计(使用Swagger )
- 使用Swagger 方案集成在项目中,随行项目进行发布,不需要单独部署
以上两种方式各有利弊,请结合自身业务进行方案的合理规划。
PS: 以上两种都没有符合选择依据,具体实施方案可以根据人力物力需求进行规划实施。
*************************************************************************************************
文中有不妥或者错误的地方还望指出。
如果你有更好的建议,可以给我留言讨论,共同进步! 感谢您耐心的读完本篇文章。
【版权所有,转载请注明原文链接。】
*************************************************************************************************
