前言:最近在学习Redux+react+Router+Nodejs全栈开发高级课程,这里对实践过程作个记录,方便自己和大家翻阅。最终成果github地址:https://github.com/66Web/react-antd-zhaoping,欢迎star。
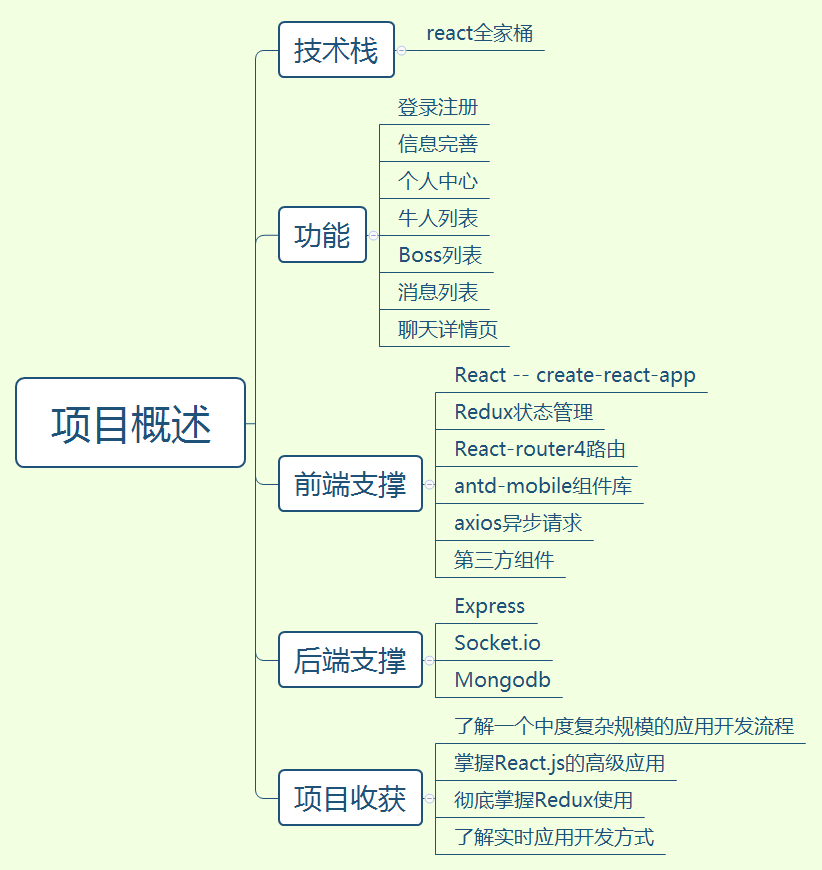
一、项目概述

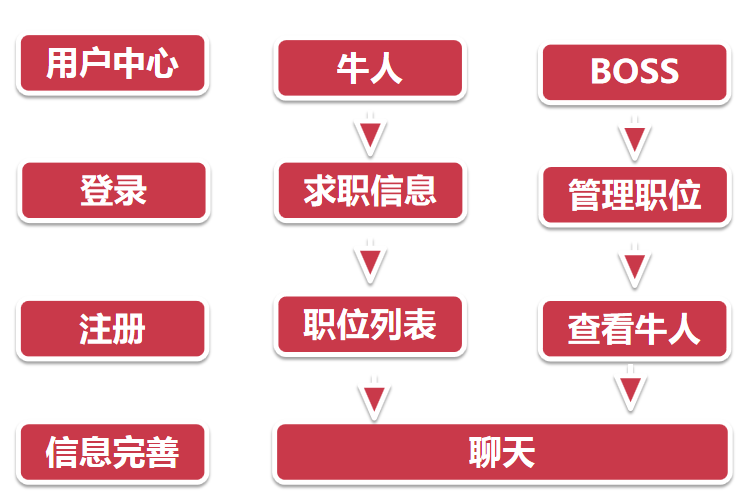
二、需求分析

- 文件架构和规范
- src目录:前端源码目录
- server目录:后端express目录
- 根据功能文件夹:component,container,reducers等
- router划分页面方式
- 进入应用时获取用户信息,用户未登录跳转login页面
- Login和reigster页面不需要权限认证
- 用户信息,聊天列表,职位列表页面共享底部tabbar
- 其它注意事项
- Mongodb字段设计
- axios发送异步请求
- redux管理所有数据,组件尽量用antd-mobile,弱化css
三、React开发环境
- Ceate-reacp-app脚手架生成文件格式
- 官网:https://github.com/facebookincubator/create-react-app
- 全局安装:
npm install -g create-react-app
- 新建项目:
create-react-app my-project
- 开启调试环境:
npm start
- 查看调试页面:浏览器访问localhost:3000
- 脚手架命令
- 安装第三方库redux:
npm install redux --save
- 弹出配置文件,自定义配置webpack:
npm run eject
- 扩展package.json里的script字段,扩展npm run命令
四、ES6常用语法
- ES6是新的JavaScript语法规范
- 使用babel语法转换器,支持低端浏览器
- 流行的库基本都属于ES6构建,React默认使用ES6新语法开发
- ES6语法概述:块级作用域、字符串、函数、对象扩展、解构、类、模块化
五、AntD-Mobile组件库
- 蚂蚁金服出品的UI组件库:antdesignPC端使用,ant-mobile移动端使用
- Ant Design Mobile:一个基于 Preact / React / React Native 的 UI 组件库
- 官网:https://mobile.ant.design/index-cn 【AntUI文档】
- 安装:
npm install antd-mobile --save //或使用yarn更块 yarn add antd-mobile --save
- 使用组件
import {Button} from 'antd-mobile' import 'antd-mobile/dist/antd-mobile.css' //全部加载 - 按需加载
- 安装babel-plugin-import(之后就可以不用引入css)
yarn add babel-plugin-import --save
- 配置:修改package.json中的bable项
"plugins":[ ["import", { "libraryName": "antd-mobile", "style": "css" }] // `style: true` 会加载 less 文件 ] - 个性化配置需要执行
npm run eject
- 兼容Web和ReactNative
- 常用组件:Import后可以直接使用
- Layout 布局组件
- 表单组件,数据展示组件,选择器等等
- 操作组件
六、前后端联调
- 使用axios发送异步请求
-
axios:简洁好用的发送请求库
npm install axios --save
- 如何发送:端口不一致,使用proxy配置转发
- package.json中:使用proxy统一端口
"proxy":"http://localhost:9093" //所有端口都转换到9093
- 获取数据(不使用redux的情况)
import axios from 'axios' constructor(props){ super(props) this.state = { data: {} } } componentDidMount(){ axios.get('/data') .then(res => { if(res.status == 200){ this.setState({data: res.data}) } //console.log(res) }) } <h2>我的名字是{this.state.data.user}</h2>
- 使用redux获取数据
- redux.js中:使用异步数据
import axios from 'axios' const USER_DATA = 'USER_DATA' const initState = { user: '李云龙', age: 20 } export function auth(state=initState,action){ switch(action.type){ case USER_DATA: return {...state, ...action.payload} default: return state } } //获取异步数据:axios.get,post发送请求,返回promise对象;Redux里获取数据,然后dispatch即可 export function getUserdata(){ //dispatch用来通知数据修改 return dispatch => { axios.get('/data') .then(res => { if(res.status == 200){ dispatch(userData(res.data) } //console.log(res) }) } } export function userData(data){ return {type:USER_DATA, payload:data} } -
Auth.js中:渲染页面
import {connect} from 'react-redux' import {getUserData} from './Auth.redux' componentDidMount(){ this.props.getUserData() } <h2>我的名字是{this.props.user},年龄{this.props.age}</h2> Auth = connect()(Auth) export default Auth;
- axios拦截器,统一loading处理
-
config.js中:专门配置axios,Axios.interceptors设置拦截器,比如全局的loading
import axios from 'axios' import {Toast} from 'antd-mobile' //轻提示 //拦截请求 axios.interceptors.request.use(function(config){ Toast.loading('加载中',0) return config }) //拦截响应 axios.interceptors.response.use(function(config){ Toast.hide() return config }) -
index.js中:应用axios和antd配置
import './config' import 'antd-mobile/dist/antd-mobile.css'
七、项目环境搭建
- 安装
yarn add antd-mobile babel-plugin-import axios express、 mongoose react-redux redux redux-thunk redux-devtools-extension cookie-parser --saveyarn add babel-plugin-transform-decorators-legacy --save-dev
-
配置
"babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "antd-mobile", "style": "css" } ], ["@babel/plugin-proposal-decorators", { "legacy": true } ] ] }, "proxy":"http://localhost:9093" -
reducer.js:合并所有reducer的文件
//合并所有reducer,并且返回 import {combineReducers} from 'redux' export default combineReducers({}) //暂无reducer
注:项目来自慕课网