一、引言
做京东详情页仿写的时候,要用原生js实现顶部菜单的二级菜单显示与隐藏事件的触发。
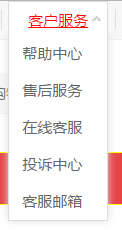
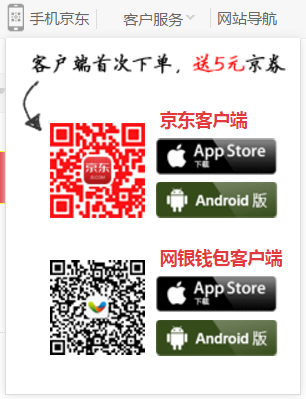
过程中遇到了一个坑,在这里与大家分享。要实现的效果如下:


二、坑
谁触发事件?显示、隐藏二级菜单 a?
如果绑给a

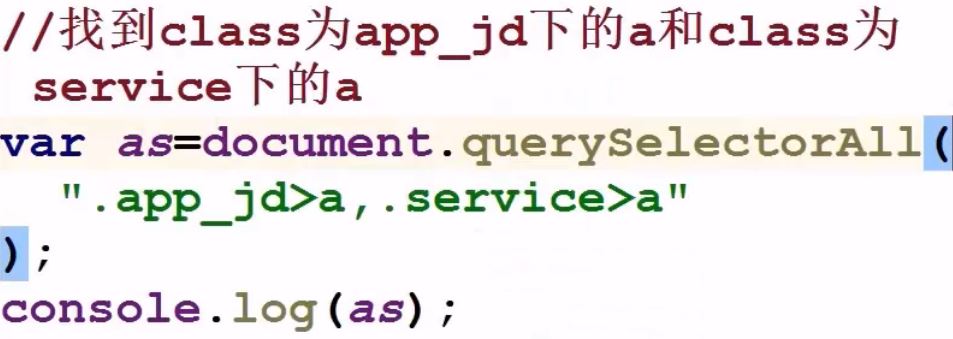
查找a 怎么查?

选择器 怎么写?

调试 看是否找到全部a ,找到的是不是自己想要的a区域。
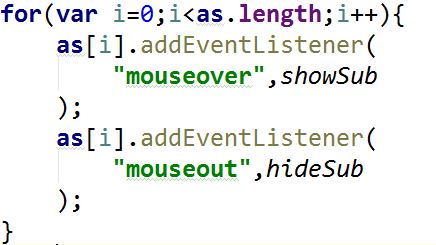
遍历a,添加事件

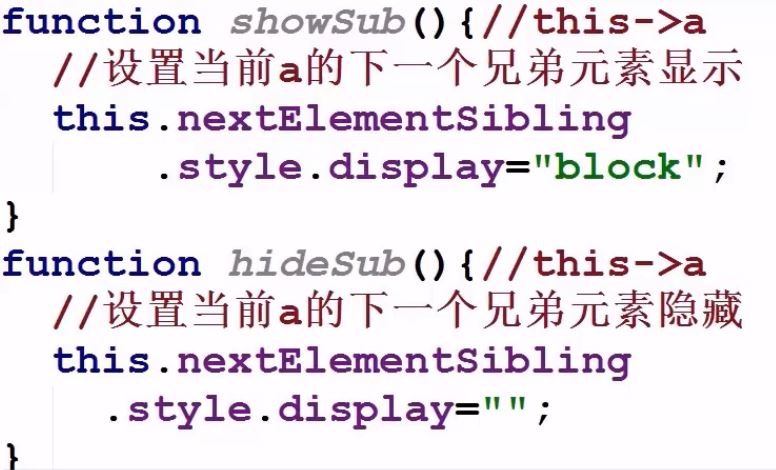
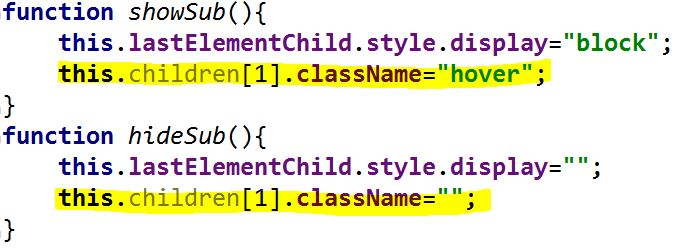
用上了this,当“鼠标移入”a时,触发showSub事件。因为前面showSub已经定义好了,所以不用再写function了。此处,“鼠标移入”为事件一,添加事件监听事件一,触发事件二。事件二,即为shouSub显示事件。
三、坑的问题
当鼠标移出a区域时,已经触发了mouseout事件,二级菜单就会隐藏。用户无法停留在二级菜单继续操作。所以,以后这样的二级菜单事件不要绑定在a上。
四、解决方法
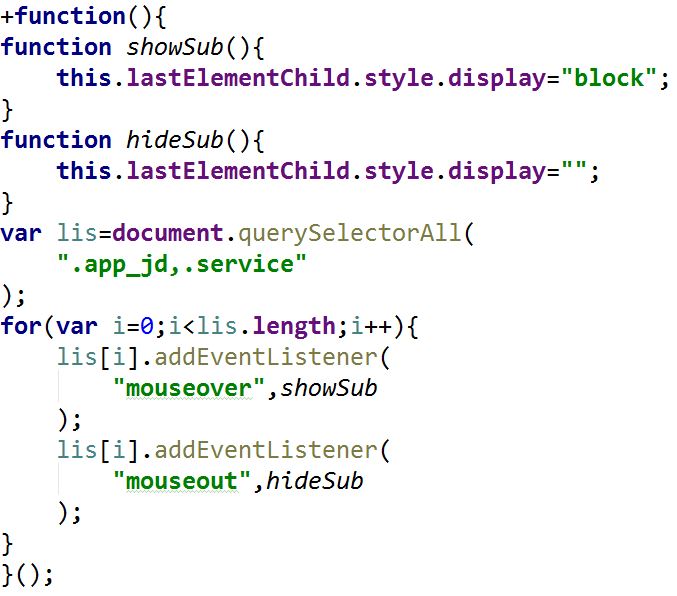
绑定事件在li上,因为a和a旁边的二级菜单都在li里边。 进入这两个区域,都属于mouseover。所以,以后像这种鼠标进入事件,就要绑定在父元素上。
改为绑定li之后:

五、留存问题
现在还是有一个小坑:在选择鼠标移入二级菜单之后,a的hover就不在了。


解决方法:查找到li的第一个子元素a,为其加上className="hover"。

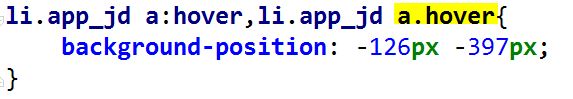
注意一点:在css中“:hover”是伪类,是给浏览器看的,js不认。
解决方法:在“:hover”旁边,用逗号隔开一个一模一样样式的“.hover” 。

注:转载请注明出处