一、springcloud中我们最常用的打包方式就是使用springboot的spring-boot-maven-plugin进行打包,但是这样存在一个问题,如下:

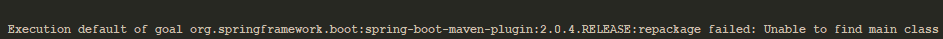
问题1:打包错误:我们想要公有的打包方式,一般直接把spring-boot-maven-plugin放在最顶层的pom.xml文件中。这样会导致一个问题
父pom.xml中加入
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>

这个问题导致的原因就是common中的打包问题,在common中是没有main的,但是我们通过springboot的maven插件打包就存在上图的问题。
问题2:公共模块问题:问题1产生的主要原因还是common中引用了父pom.xml的依赖,加上本身没有main的问题导致打包一直报错。
二、解决
1、我在网上找了很多教程都是在common中加入执行为exec的方式,或者通过配置main.class来实现。但是这种基本上没有太大的效果(个人实践,可能存在差异)。
2、寻找问题:首先我们先找到问题,问题是由于顶层pom.xml加入了springboot的maven插件,意思就是下面的所有模块以springboot的maven插件的方式来进行打包的。这个是不合理的,在我们的common中只是用来做公共基础的一些工具或者基础开发的东西,这个根本不需要使用springboot的maven插件进行打包。那么思路来了放弃顶层的springboot的maven插件改成普通的编译方式不就行了。
3、解决问题(最简单的方式)
在顶层pom.xml中替换build为
<build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> </plugin> </plugins> </build>
在需要使用springboot的maven插件的项目中加入
<build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build>
4、注意:此方式只适合点击顶层打包的方式,如果在具体的web中加入了common模块,那么打包还是存在问题,原理同第2点。