1.1 内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于 JS 独有的, JS API 讲解内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
1.2 查文档
查找文档:学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。 Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。 MDN:https://developer.mozilla.org/zh-CN/
1.3 Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
注意:上面的方法使用时必须带括号
获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
1.4 日期对象
Date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
-
使用Date实例化日期对象
-
获取当前时间必须实例化:
var now = new Date();-
获取指定时间的日期对象
var future = new Date('2019/5/1');注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
-
-
使用Date实例的方法和属性

-
通过Date实例获取总毫米数
-
总毫秒数的含义
基于1970年1月1日(世界标准时间)起的毫秒数
-
获取总毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
-
1.5 数组对象
创建数组的两种方式
-
字面量方式
-
示例代码如下:
var arr = [1,"test",true];
-
-
new Array()
-
示例代码如下:
var arr = new Array();注意:上面代码中arr创建出的是一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
参数传递规则如下:
-
如果只传入一个参数,则参数规定了数组的长度
-
如果传入了多个参数,则参数称为数组的元素
-
-
检测是否为数组
-
instanceof 运算符
-
instanceof 可以判断一个对象是否是某个构造函数的实例
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
-
-
Array.isArray()
-
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];
var obj = {};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
-
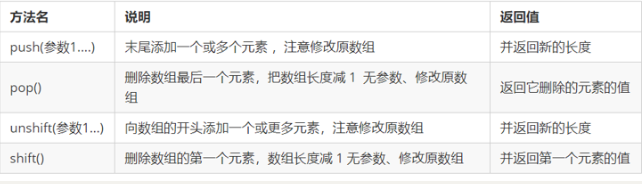
添加删除数组元素的方法
-
数组中有进行增加、删除元素的方法,部分方法如下表

注意:push、unshift为增加元素方法;pop、shift为删除元素的方法
数组排序
-
数组中有对数组本身排序的方法,部分方法如下表

注意:sort方法需要传入参数来设置升序、降序排序
-
如果传入“function(a,b){ return a-b;}”,则为升序
-
如果传入“function(a,b){ return b-a;}”,则为降序
-
数组索引方法
-
数组中有获取数组指定元素索引值的方法,部分方法如下表

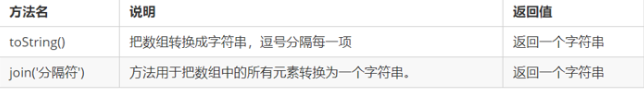
数组转换为字符串
-
数组中有把数组转化为字符串的方法,部分方法如下表

注意:join方法如果不传入参数,则按照 “ , ”拼接元素
其他方法
-
数组中还有其他操作方法,同学们可以在课下自行查阅学习

1.6 字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
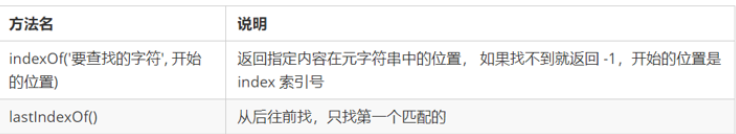
根据字符返回位置
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:

案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
-
先查找第一个o出现的位置
-
然后 只要indexOf 返回的结果不是 -1 就继续往后查找
-
因为indexOf 只能查找到第一个,所以后面的查找,利用第二个参数,当前索引加1,从而继续查找
根据位置返回字符
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:

在上述方法中,charCodeAt方法返回的是指定位置上字符对应的ASCII码,ASCII码对照表如下:

案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数
-
核心算法:利用 charAt() 遍历这个字符串
-
把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
-
遍历对象,得到最大值和该字符
注意:在遍历的过程中,把字符串中的每个字符作为对象的属性存储在对象总,对应的属性值是该字符出现的次数
字符串操作方法
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:

replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:
字符串.replace(被替换的字符串, 要替换为的字符串);
split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
其使用格式如下:
字符串.split("分割字符")