html代码如下:
<form action="javascript:return true;">
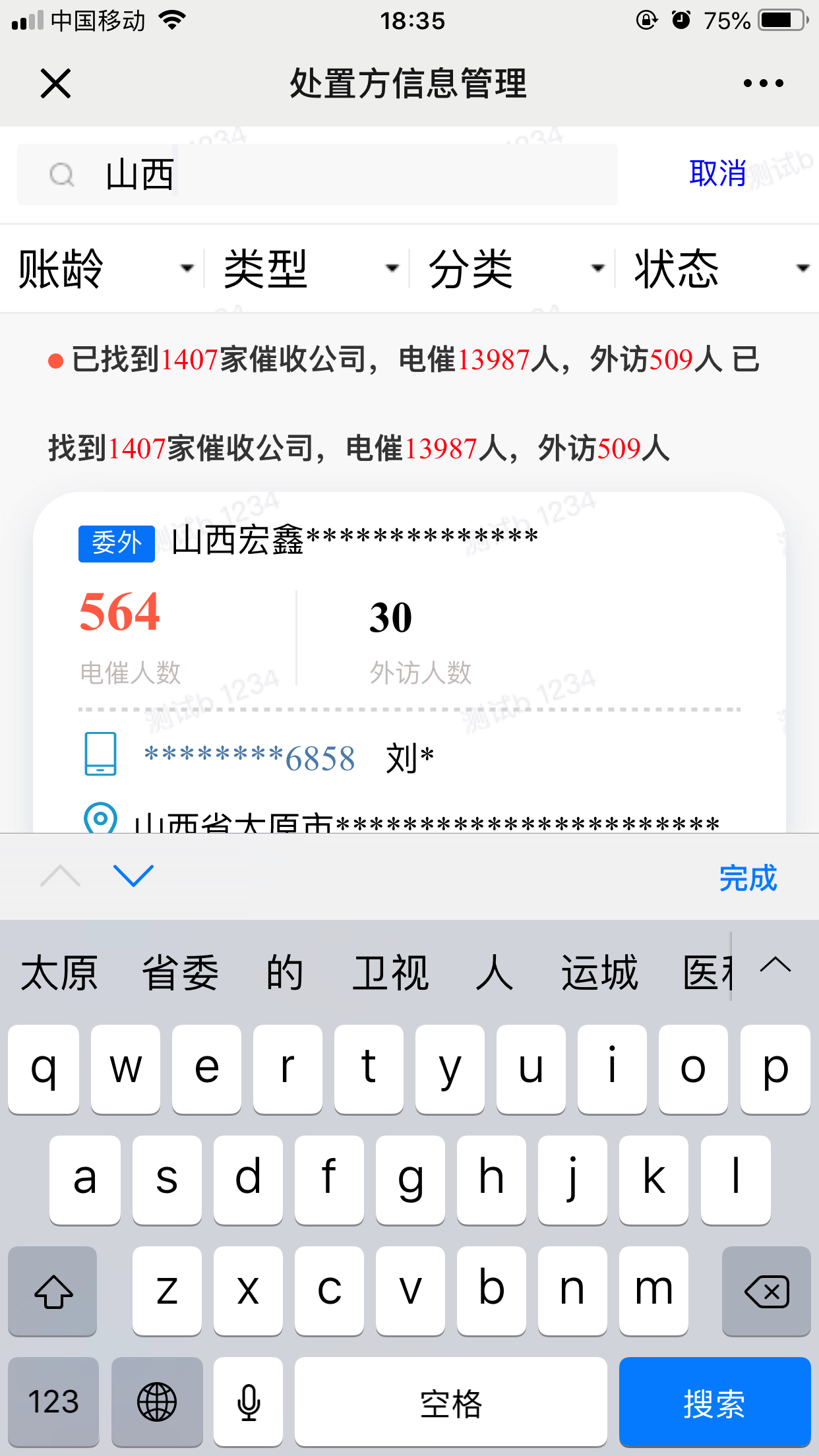
<input type="search" class="search_input" placeholder="搜索" onblur="$template('datalist').clear().append();$template('totalDesc').clear().append()"/>
</form>
js代码如下:
$('.search_input').on('keyup',function(e){
var keycode = e.keyCode;
var searchContent = $(this).val();
if(keycode==13) {
//e.preventDefault();
$(".location").show();
$('.icon-tubiao-').show();
$(".search_cancel").hide();
if(!$(this).val()) {
$(this).css("background", "url(/dashboard/disposalParty/img/search_tips.png) #f7f7f7 no-repeat 40%")
}
$(this).trigger('blur');
}
})
IOS上要加上form标签

开发过程中存在的问题:
1.可以调出手机软键盘,但是得用type="search"来统一安卓和苹果机的搜索按键
2.不管是安卓还是苹果手机,搜索按键的keycode都是13,和电脑上的回车键一样
3.点击键盘搜索,页面键盘消失,页面也会随之刷新;原因:form会提交,所以要阻止默认事件,这里写了e.preventDefault();不好使,没有找到原因;
在form 标签里的action ="javascript:return true;"就解决了;这里去执行提交,然后返回true,相当于什么都没有发生,又代替了默认事件。
网上方案:https://blog.csdn.net/listmana/article/details/53942361