今天HiWork迎来了公开測试和V1.3大版本号更迭,HiWork集成的机器人达到20种,未读消息提醒亦可从不同维度进行设置,不断变好真是件振奋人心的事儿呢。
在这个看重颜值(kan lian)的互联网时代。HiWork站点首页http://www.hiwork.cc 旧貌换新颜,产品博客的页面风格也更加清新简约,满满的都是正能量。
开放公开測试,各位伙伴们能够直接在web端和手机端创建团队使用啦。再也不用经受等待审核的忐忑。来试试吧。
眼下支持下面第三方服务:代码托管:BitBucket、GitHub、GitCafe、GitLab、Git@OSC、Bitbucket版本号控制:SVN持续集成:Jenkins团队协作/项目管理:Tower,worktile应用性能监測:sentry,New Relic,监控宝邮件服务:SendCloudApp托管:fir内容订阅:RSS
社交平台:新浪微博
缺陷管理:禅道在线表单:金数据自己定义消息:Incoming
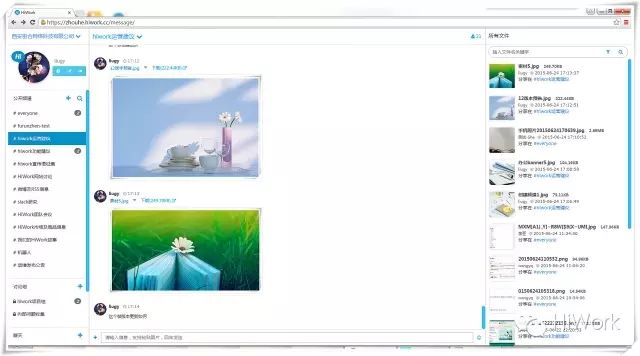
话不多说,放张图勾引你得了
集成第三方应用添加到20个
轻松创建频道和讨论组,和伙伴们聊天、共享文件。评论及反馈,还能够超级方便地搜索须要的资料文档。用起来Hi翻了,来试试嘛。



产品站点极客范儿6产品博客简洁清新范儿 产品博客极简风格忍不住吐槽
产品博客极简风格忍不住吐槽
在这个看重颜值(kan lian)的互联网时代。HiWork站点首页http://www.hiwork.cc 旧貌换新颜,产品博客的页面风格也更加清新简约,满满的都是正能量。
开放公开測试,各位伙伴们能够直接在web端和手机端创建团队使用啦。再也不用经受等待审核的忐忑。来试试吧。
说了这么多,能具体点么?别着急。小编这就为你送上HiWork最新版本号的饕餮盛宴。
今天HiWork(http://www.hiwork.cc)正式开放公开測试。再也不用等待审核啦。没有创建团队的小伙伴们速度哦。
HiWork眼下集成的第三方机器人达到20个。HiWork将第三方应用的消息聚合在一处,让使用者能即时收到第三方软件中的工作状态变更情况。
眼下支持下面第三方服务:代码托管:BitBucket、GitHub、GitCafe、GitLab、Git@OSC、Bitbucket版本号控制:SVN持续集成:Jenkins团队协作/项目管理:Tower,worktile应用性能监測:sentry,New Relic,监控宝邮件服务:SendCloudApp托管:fir内容订阅:RSS
社交平台:新浪微博
缺陷管理:禅道在线表单:金数据自己定义消息:Incoming
话不多说,放张图勾引你得了
集成第三方应用添加到20个
Andriod和IOS手机版都已经放到各大市场能够下载使用啦。一起来看看HiWork手机版的精彩吧!
轻松创建频道和讨论组,和伙伴们聊天、共享文件。评论及反馈,还能够超级方便地搜索须要的资料文档。用起来Hi翻了,来试试嘛。
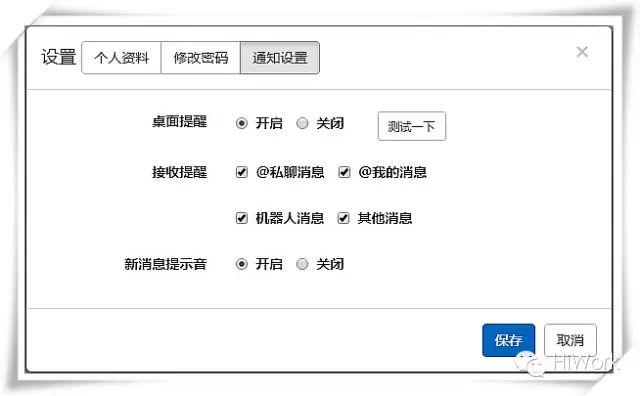
HiWork能够依据频道进行消息提醒设置,亦可依据消息类型如私聊消息、@我的消息、机器人消息及其它消息进行提醒。能够多选哦。
方便多了吧。
话不多说。上图~
左上角名字下点设置button——>消息设置
站点首页http://www.hiwork.cc 做了变更,更前卫。更极客范儿了!
假设您还没有创建团队。请在HiWork首页中输入您的有效邮箱,点击“创建团队”button并按步骤进行团队创建。
在站点导航栏添加了产品博客链接(http://blog.hiwork.cc),网页下方添加了微信公众号的链接,直接扫描就可以关注哦。
产品站点极客范儿6产品博客简洁清新范儿
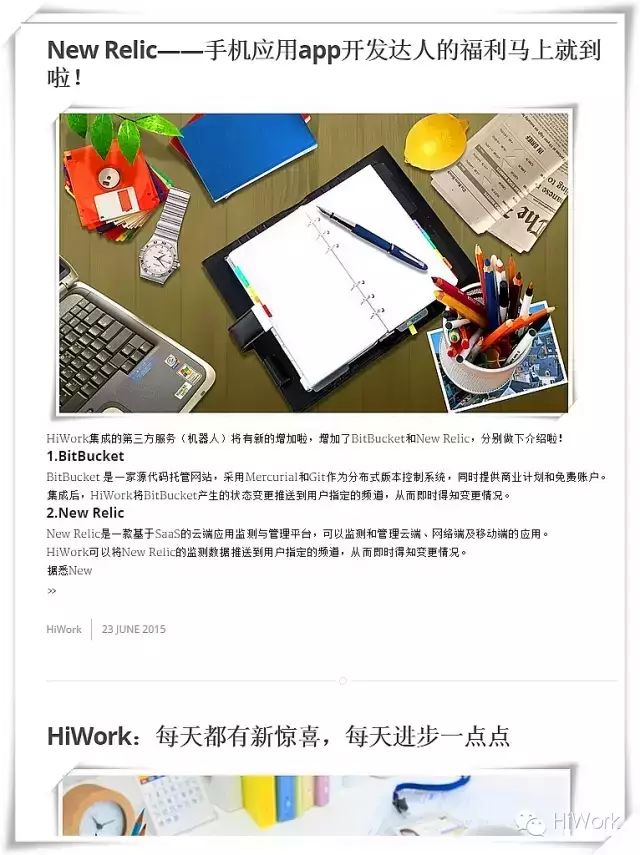
产品博客 http://blog.hiwork.cc 的页面採用极简风格。让你的阅读更简约、专注不被打搅,拿图说话!
HiWork每天都在变得更好,你真的不想来看看么?登录http://www.hiwork.cc创建你的团队,好东西要懂得分享哦。